Figma, l’outil collaboratif de conception d’interfaces, passe la troisième
Moins de trois ans après sa présentation, l’outil de conception d’interfaces Figma, concurrent notamment de Sketch et d’Adobe XD, passe déjà la troisième. Trois ans, trois versions, et trois grandes nouveautés : un nouveau mécanisme de prototypage, un gestionnaire de styles, et un système très perfectionné d’organisation du travail dans les grandes entreprises.

Comme Sketch et Adobe XD, Figma appartient à cette génération de logiciels de conception pensés pour les interfaces dématérialisées, avec une approche programmatique et la possibilité d’exporter non pas seulement les ressources graphiques, mais aussi le code associé. Figma se distingue en prenant la forme d’une webapp, disponible aussi bien sur macOS que Windows et GNU/Linux1.
Cette approche place la collaboration au centre de l’application, qui possède un système robuste de versioning, et permet de gérer finement les permissions d’accès et les tâches. Ainsi, les designers peuvent travailler sur l’interface pendant que les développeurs exportent le code, et que le marketing fignole le texte.
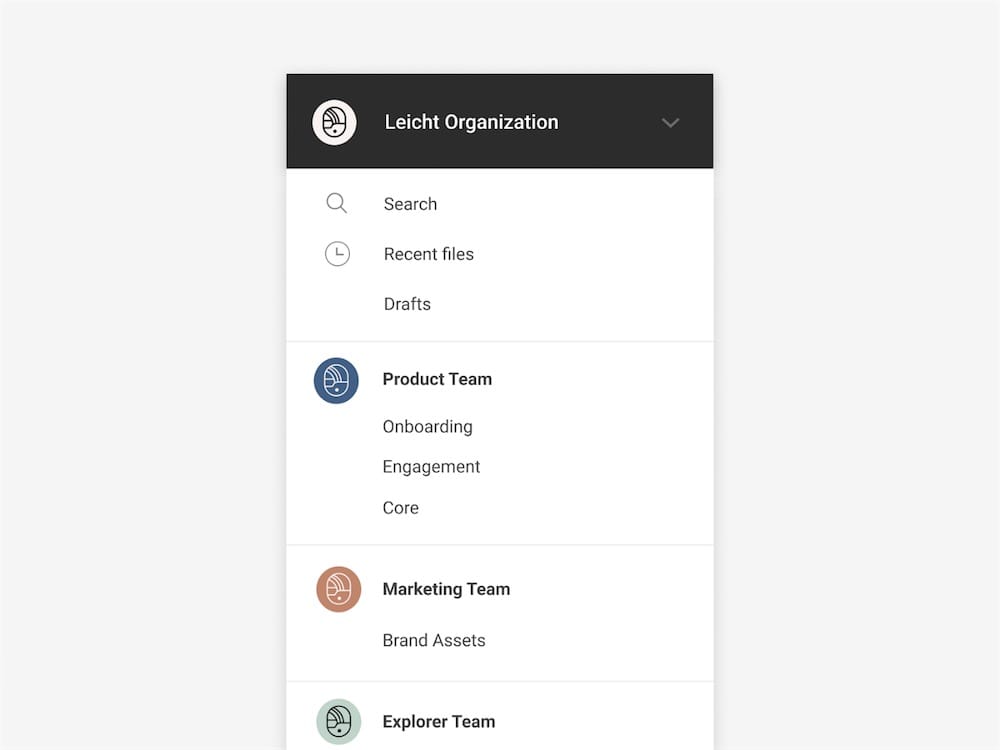
Figma 3.0 inaugure d’ailleurs un système d’organisation conçu pour les besoins de gros utilisateurs comme Microsoft. Réservé pour le moment à quelques partenaires bien choisis, il permet d’intégrer les ressources graphiques communes à l’entreprise, d’inviter un stagiaire ou un sous-traitant à participer à un projet avec des droits restreints, et surtout de gérer finement la sécurité et les accès.

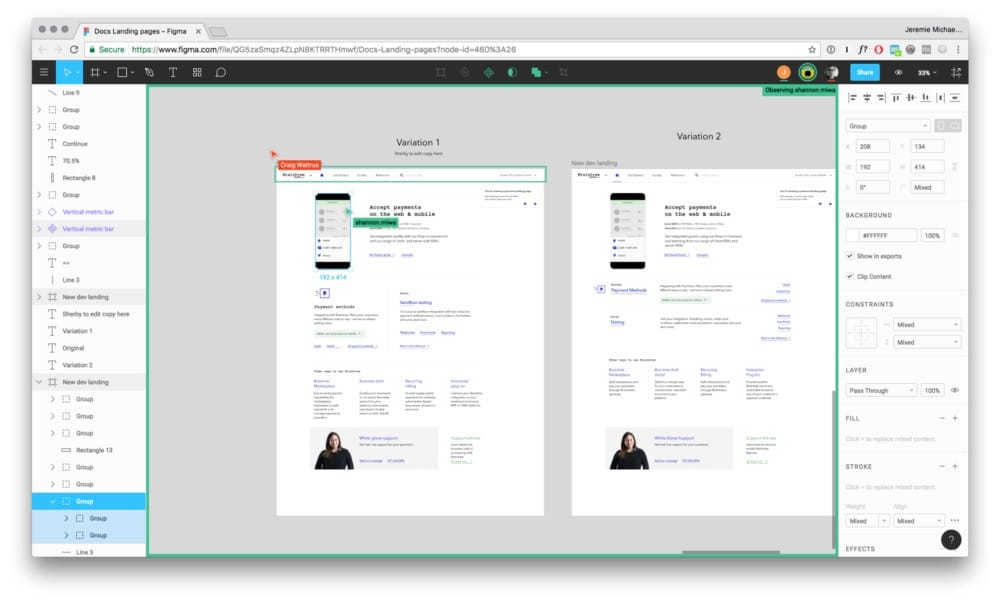
Le nouveau mécanisme de prototypage devrait faire de l’ombre à InVision : intégré à Figma sans coût supplémentaire, disponible sans exportation préalable des vues, c’est une sorte d’aperçu dynamique en temps réel. Les frames permettent de mettre l’interface dans le contexte d’un appareil. Certains éléments peuvent être fixés dans la frame, pour simuler le fonctionnement d’une barre d’état ou d’un menu statique, alors que d’autres peuvent dépasser ce cadre et défiler, pour simuler la navigation dans une carte ou le défilement d’une liste.

Enfin, Figma 3.0 intègre un gestionnaire de styles, qui possède l’intérêt d’être complètement modulaire. Un style de texte, par exemple, est composé d’une part d’une police et d’une taille, et d’autre part d’une couleur. La couleur peut ainsi être réutilisée pour la bordure d’un carré par exemple, et un changement ultérieur de couleur affectera la bordure et le texte.
Figma est gratuit pour une utilisation très légère, limitée à trois projets avec deux membres, et un historique des changements de 30 jours. La version « professionnelle », sans limites de stockage ni d’accès, avec un historique illimité et une bibliothèque commune de ressources, est proposée à 12 $ par mois par membre. Une version spécifique aux entreprises, avec les fonctions de contrôle d’accès et de sécurité, est facturée 45 $ par mois par membre.
Des applications pour macOS et Windows permettent toutefois de l’utiliser hors du navigateur.↩









InVision Studio.
Oué, bof.. J'ai un peu essayé (Studio + DSM) et je trouve la suite bien plantogène et déjà dépassée... Je n'ai pas peut-être pas suffisamment essayé… Tu l'utilises comment ? En équipe ? Je suis preneur de tes retours d'expériences !
Dans ma petite agence (3 personnes en design / 10 en dev), nous sommes en train de sauter le pas et d'aller vers Figma (En ce moment Sketch + Abstract + inVision.). En tout ça c'est bien motivant pour nos métiers, ça bouge ! (et manque Framer dans la liste (: )
Connaissez-vous un comparatif entre Figma/XD et inVision?
Jette une oeil sur Medium ou Spectrum.chat (:
https://medium.com/@benkopf20/figma-vs-sketch-fd78a2226186
https://medium.com/@mengto/figma-vs-sketch-c01e5e74eddd
https://blog.prototypr.io/why-we-should-be-using-figma-1510d0923be
A tester, mais j'utilise Sketch depuis 3 ans et passer sous Figma me semble être relativement aisé... Les apps partagent bcp de points communs selon moi…
Dans les deux cas, il n’y a pas d’écosystème de plugin ... du moins pour l’instant.
Pour l’instant Sketch reste plus attractif mais je kiffe figma et studio. Ce qui est cool, c’est que nous avons le choix ;)