WebKit va délaisser les préfixes CSS jusqu'à maintenant utilisés pour implémenter des fonctions expérimentales. À la place, le moteur de rendu open source de Safari va utiliser un système de runtime flags similaire à Chrome ou Firefox. Un changement attendu de longue date bénéfique à la compatibilité web.
« Quand nous implémentons de nouvelles fonctions pour le web, il est important pour nous que les développeurs y aient accès rapidement afin qu'ils les testent. Dans le passé, les navigateurs faisaient cela en utilisant des préfixes vendeurs CSS », explique dans un billet de blog Edward O'Connor qui travaille sur les standards dans l'équipe WebKit.

« Il s'avère qu'au fil du temps cette stratégie n'a pas si bien fonctionné. De nombreux sites web sont devenus dépendants des propriétés préfixées », reconnait l'ingénieur d'Apple.
Deux cas de figure se présentent aujourd'hui. D'une part, les sites qui utilisent toutes les variantes des préfixes (-webkit- pour WebKit, -moz- pour Gecko/Firefox, -ms- pour Internet Explorer...), ce qui rend le CSS plus difficile à maintenir. D'autre part, les sites qui, par facilité, ne prennent en compte que le préfixe du moteur de rendu le plus populaire... WebKit. « Au bout du compte, afin d'assurer une bonne compatibilité web les navigateurs ont été poussés à supporter les préfixes de leur concurrent », expose Edward O'Connor.
C'est précisément ce qui s'est passé avec Firefox en début d'année. Constatant que de plus en plus de sites reposaient en partie sur les préfixes -webkit-, Mozilla a décidé de prendre en charge les principaux dans Firefox.
Dès 2012, le CSS Working Group du W3C mettait en garde contre la prédominance des préfixes -webkit-, le risque étant que cette implémentation unique se transforme en un nouveau standard mondial (lire : WebKit, nouveau syndrome IE6).
« Un standard de fait fondé sur un unique produit n’est pas un standard ouvert, c’est un monopole et donc une prison pour les usagers. C’est tout ce que l’on a toujours essayé d’éviter dans le Web, qui doit rester accessible par tous et partout », nous expliquait récemment Daniel Glazman, ancien coprésident de ce groupe de travail du W3C. « Le consensus actuel est que, dans l'ensemble, les propriétés préfixées ont plus fait de mal qu'elles n'ont aidé », admet l'ingénieur d'Apple.
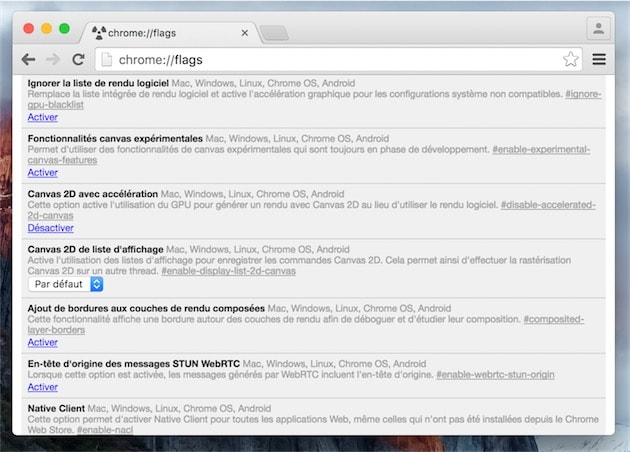
C'est pourquoi WebKit change finalement de politique. Les nouvelles fonctionnalités expérimentales ne seront plus implémentées à travers des préfixes, elles utiliseront à la place des runtime flags. C'est le mécanisme déjà présent dans Chrome quand on saisit chrome://flags dans sa barre d'adresse ou about:config dans Firefox.

Les runtimes flags permettent de tester individuellement les fonctionnalités expérimentales et d'avoir des réglages différents entre plusieurs versions d'un même navigateur. Des fonctionnalités non finalisées pourront être activées par défaut dans Safari Technology Preview mais pas dans la mouture stable du navigateur. Et pas la peine, donc, d'inclure des -webkit- dans le code du site.
« Dans un premier temps, les développeurs ne devraient pas remarquer de changement. Sur le long terme, nous espérons que cela simplifie le test de fonctionnalités à venir », rassure Edward O'Connor.
La prise en charge des préfixes -webkit- ne va pas être complètement abandonnée pour autant. Les versions préfixées de certaines fonctionnalités existantes vont continuer à être supportées afin d'assurer une compatibilité web satisfaisante — ce seront probablement les mêmes que celles prises en charge par Firefox.