Blocs est le dernier né dans la catégorie des éditeurs de site sur Mac. Ce secteur connaît manifestement une seconde jeunesse, puisque après le retour de RapidWeaver le mois dernier (lire : RapidWeaver 6 se met au goût du jour… a minima), c’est un nouveau logiciel qui fait son entrée sur le segment. Là encore, son positionnement est le même : l’objectif est de créer un site sans toucher au code HTML, CSS ou JavaScript et sans avoir les compétences d’un designer ou d’un développeur web.

Tout l’enjeu, avec un tel logiciel, est de bien doser entre simplicité d’utilisation, liberté laissée à l’utilisateur et propreté du code final. Même si ce dernier point semble anodin, puisqu’il n’est pas visible une fois le site en ligne, il est en fait essentiel. Vous vous souvenez peut-être d’iWeb, l’éditeur de site d’Apple, qui offrait une liberté totale à l’utilisateur, au prix d’un code et de sites très lourds. Pour éviter cela, Blocs a fait un choix radicalement différent, puisque contrairement à tous ses concurrents, il repose sur une contrainte de base avec l’idée à la fois de simplifier l’expérience utilisateur et le code généré.
Ainsi, Blocs est entièrement basé sur Bootstrap, un framework web né à l’origine chez Twitter et qui est aujourd'hui le composant le plus utilisé sur internet. Des dizaines de milliers de sites sont basés sur ce composant qui a la réputation d’être très bien codé et adapté aux besoins modernes. Il est conçu pour des sites responsifs, c'est-à-dire qui s’adaptent à toutes les largeurs d’appareils, de l’écran d’un téléphone à celui d’un ordinateur. En contrepartie, on ne peut pas faire tout ce que l’on veut, puisqu’il faut respecter les contraintes imposées par le framework.
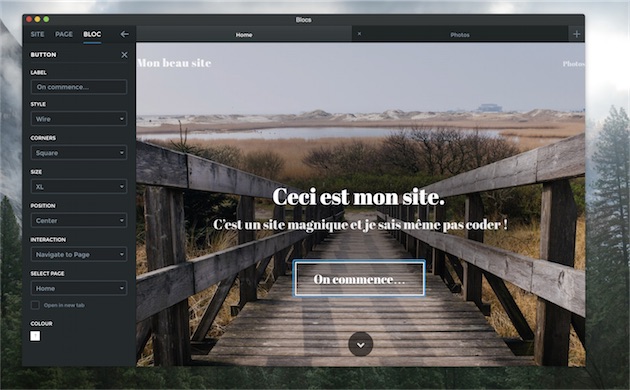
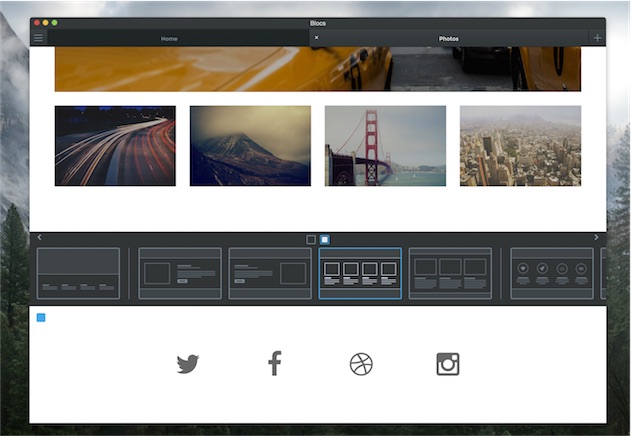
Quand on voit à quoi sert ce composant, on peut toutefois se rassurer : il est largement assez souple pour créer pratiquement n’importe quel site. Dans Blocs, on ne commence pas avec une page vierge que l’on peut remplir à sa guise, mais chaque page est constituée de trois zones : un en-tête, un corps et un pied de page. Le corps change d’une page à l’autre, mais les deux autres éléments sont communs à tout le site. Et pour remplir le corps, vous devez là encore choisir des modules tout faits, des « blocs » qui rassemblent des espaces de texte, des images ou des boutons.

Cela peut paraître extrêmement contraignant, et il ne faut pas nier que c’est plus contraignant qu’avec RapidWeaver ou Sparkle, un autre éditeur de site qui mettait l’accent sur la possibilité de construire un design à partir d’une page vierge (lire : Sparkle : un nouvel éditeur de sites web sans HTML). Mais comme bien souvent, cette contrainte est aussi une manière de se libérer : on a moins de choix, mais on peut aussi construire plus rapidement son site. Reste ensuite à le publier en utilisant votre logiciel de transfert FTP préféré, Blocs ne permettant que d’exporter le site en local.
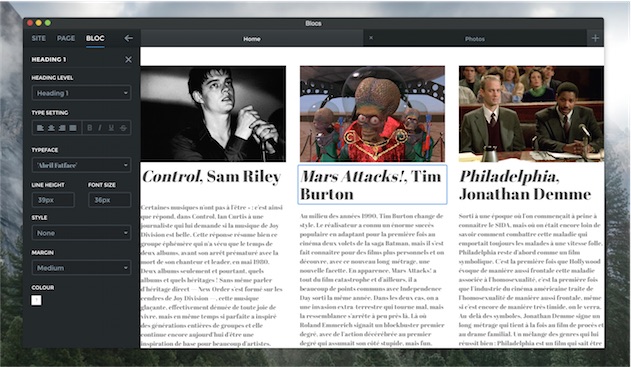
Il faut aussi reconnaître que l’on peut créer très rapidement un site qui correspond bien aux attentes du moment : page d’accueil avec une grande image, titres accrocheurs… en quelques minutes, on obtient quelque chose de très agréable à regarder. Quant au code généré, il faut aussi reconnaître que Blocs est bien meilleur que la plupart de ses concurrents : les fichiers ne sont pas multipliés à l’infini, l’ensemble reste bien organisé et le code généré est très propre. Si on veut modifier le code derrière et insérer des fonctions en plus, ou retoucher un élément en particulier, on pourra le faire sans peine.
Sur le papier, l’idée suivie par Blocs est ainsi très originale — à notre connaissance, c’est la première fois qu’un éditeur de site sur Mac suit cette voie — et plutôt bien trouvée. Certes, on ne peut pas tout faire, mais ce que l’on peut faire reste impressionnant. Alors, ce nouveau-venu a tout bon ? Malheureusement, ce n’est pas aussi simple…

Blocs souffre en effet d’un grand nombre de bugs de jeunesse et de problèmes plus gênants d’ergonomie générale. Pour le premier point, son concepteur travaille d’arrache-pied à les corriger et ce ne sera probablement qu’un mauvais souvenir. En quelques jours, les plus gros bugs ont été corrigés, mais la version actuelle ne permet toujours pas de publier un site sans bidouiller le code derrière. Il y a encore des liens qui disparaissent, des polices mal chargées ou alors un menu dans l’en-tête du site qui n’est pas mis à jour. Ces bugs peuvent être facilement corrigés toutefois.
En revanche, les problèmes ergonomiques sont plus gênants. Blocs est un logiciel conçu pour OS X, mais il ne ressemble pas à un logiciel natif. Ses contrôles et son interface ne respectent pas les standard du système d’Apple et certains choix sont vraiment troublants. Par exemple, il faut effectuer un clic secondaire pour ajouter ou retirer des blocs, puis des briques à l’intérieur des blocs, alors que l’on voudrait afficher les habituels menus contextuels avec le même raccourci. Toute l’interface semble bien complexe et il faut souvent plusieurs clics pour réaliser des actions simples, comme ajouter une image.
Ainsi, on ne peut pas glisser/déposer une image sur une page. Il faut d’abord ajouter le fichier au projet, tout en maintenant le fichier original à un endroit sûr, car Blocs ne le déplace pas en même temps et crée seulement un lien. Ensuite, on doit passer par un pop-up pour ajouter une photo à une brique image, ce qui implique que l’on a au préalable déjà ajouté une brique image dans un bloc, sinon il faut tout reprendre. On a vu beaucoup plus intuitif et peut-être que l’on atteint, avec ce genre de manipulations, les limites du logiciel : si on veut sortir des blocs proposés par défaut, mieux vaut sans doute se tourner vers un autre outil, plus souple.
Malgré tout, son approche reste intéressante à notre avis et il est dommage qu’elle soit un peu gâchée par une ergonomie perfectible. Quand on a l’habitude des logiciels traditionnels sur Mac, Blocs est vraiment déroutant. Est-ce que l’on devrait changer nos habitudes pour en apprendre de nouvelles ? Peut-être, mais on peut aussi penser que cet outil manque à la fois de finition (cela viendra au fil de mises à jour) et peut-être aussi, ce qui serait plus gênant, d’une réflexion générale sur le fonctionnement d’un logiciel sur OS X.
Quoi qu’il en soit, si vous cherchez un éditeur de site sur votre Mac, Blocs mérite d’être essayé (OS X 10.9 est indispensable). Son concepteur n’est pas très généreux là non plus malheureusement, puisque la version de démonstration proposée sur son site ne fonctionne que pendant cinq jours (et il faut donner son adresse mail). On aurait aimé pouvoir l’utiliser plus longtemps pour prendre le temps de se décider avant achat, surtout à ce stade où le manque de maturité pose encore de nombreux problèmes.
Si vous voulez franchir le pas, une licence de Blocs est vendue 70 $ (56 € environ), uniquement sur le site de l’éditeur pour le moment. Le logiciel sera vendu sur le Mac App Store dans un deuxième temps temps, mais son concepteur nous a confié qu’il préférait attendre d’avoir une version plus finie avant. On ne va pas le contredire, mais on se dit qu’il aurait peut-être mieux fait de ne pas vendre du tout son logiciel en attendant…