Les développeurs web sont à la fête avec Safari 15.4, la dernière version du navigateur web d’Apple qui est fourni avec iOS 15.4 et macOS 12.3 sorties cette semaine. Cette mise à jour n’apporte pas de grosse nouveauté visible pour les utilisateurs, mais de multiples petits ajouts destinés aux créateurs de sites web et rassemblés dans cet article. Apple promet ainsi plus de 70 ajouts, alors il y a de quoi faire !
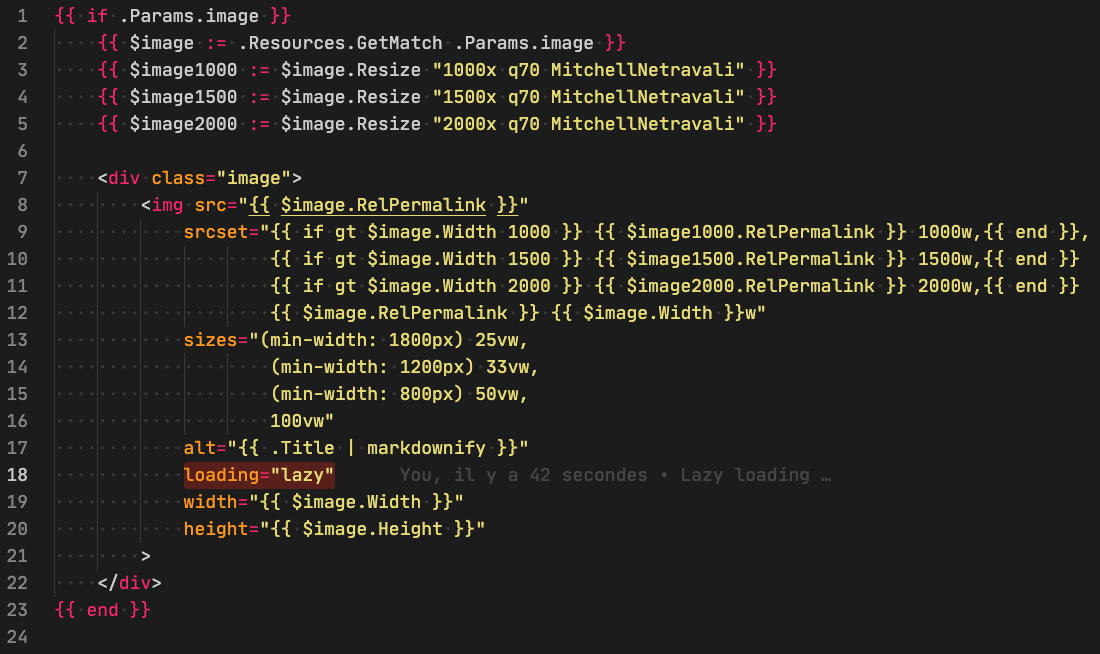
Dans le lot, on repère notamment la prise en charge de l’attribut loading pour les images, ce qui permet à Safari de rejoindre enfin ses concurrents pour charger les photos uniquement quand c’est nécessaire via l’ajout de loading="lazy" sur les images. Firefox et Chrome, ainsi que tous les navigateurs basés sur Chromium, géraient déjà (depuis l’automne 2019 pour Chrome !) cette fonction bien pratique pour alléger des pages web chargées en photos, notamment sur mobile.

En effet, le navigateur web se charge alors de déterminer quelles images sont visibles à l’ouverture et il ne téléchargera que …











