WordPress 5.9 est désormais disponible et cette mise à jour du gestionnaire de contenus (CMS) le plus populaire sur internet est digne d’intérêt pour une raison : c’est la première qui active l’édition de sites par blocs. Ses concepteurs travaillent sur cette idée depuis des années, publiquement depuis le printemps 2017 et l’apparition de Gutenberg, un nouvel éditeur d’articles basé lui aussi sur des blocs. L’air de rien, c’est un changement conséquent pour ce CMS qui reposait jusque-là sur des concepts qui remontaient aux années 2000.

Sous le capot, WordPress repose toujours sur du PHP pour son cœur, sa gestion des données et la création des pages HTML qui sont affichées par le navigateur web. Jusque-là, les thèmes étaient aussi tous composés avec des fichiers PHP pour la structure et CSS pour la typographie et autres choix esthétiques, sans compter la pointe de JavaScript pour les éléments interactifs et d’autres aspects d’un site web moderne. Pour modifier un thème, il fallait mettre les mains dans le cambouis et modifier ces fichiers PHP, JS ou CSS, ce qui nécessite d’avoir quelques connaissances de base en développement.
Le projet Gutenberg représentait une toute nouvelle voie : pour construire un article, une page et même un site, l’idée était cette fois de combiner plusieurs blocs fournis par WordPress, par le créateur du thème ou par un module. Ces blocs sont codés en JavaScript ou en PHP, mais le bénéfice est surtout à chercher du côté de l’utilisateur, qui peut ainsi modifier la mise en page sans aucune connaissance en développement, comme il le ferait dans un traitement de page.
Si ce mode de fonctionnement convient mieux au grand public, il a aussi reçu beaucoup d’oppositions de la part des développeurs et des utilisateurs avancés. Il faut aussi reconnaître que les premières versions de Gutenberg étaient pleines de défauts et incomplètes, mais les développeurs de WordPress n’ont pas lâché l’affaire. Matt Mullenweg, son créateur et le dirigeant d’Automattic (propriétaire de WordPress.com et principal développeur du CMS), avait la vision d’un site web composé uniquement de blocs que l’utilisateur pourrait ajuster comme il le souhaite. Avec un petit peu de retard, WordPress 5.9 accomplit cette vision.
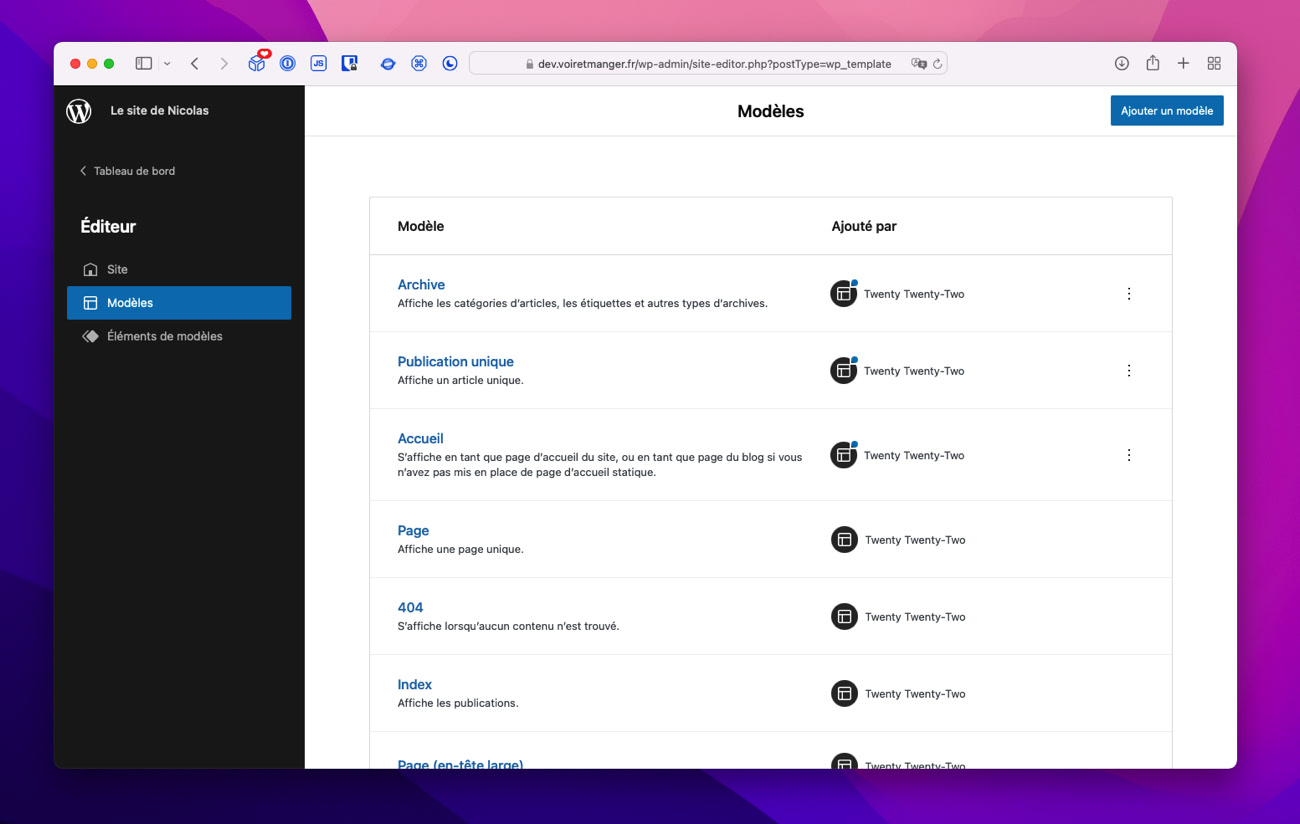
Pour utiliser le nouvel éditeur de sites par bloc, il faut un thème compatible avec ce système et comme il est tout nouveau, cela ne court pas encore les rues. Pour donner l’exemple, WordPress 5.9 est accompagné de Twenty Twenty-Two, un nouveau thème par défaut qui a été conçu avec les blocs en tête. Une fois actif, il permet de modifier de nombreux éléments, pas seulement le style des textes existants, mais aussi la structure et même les fonctions du site.
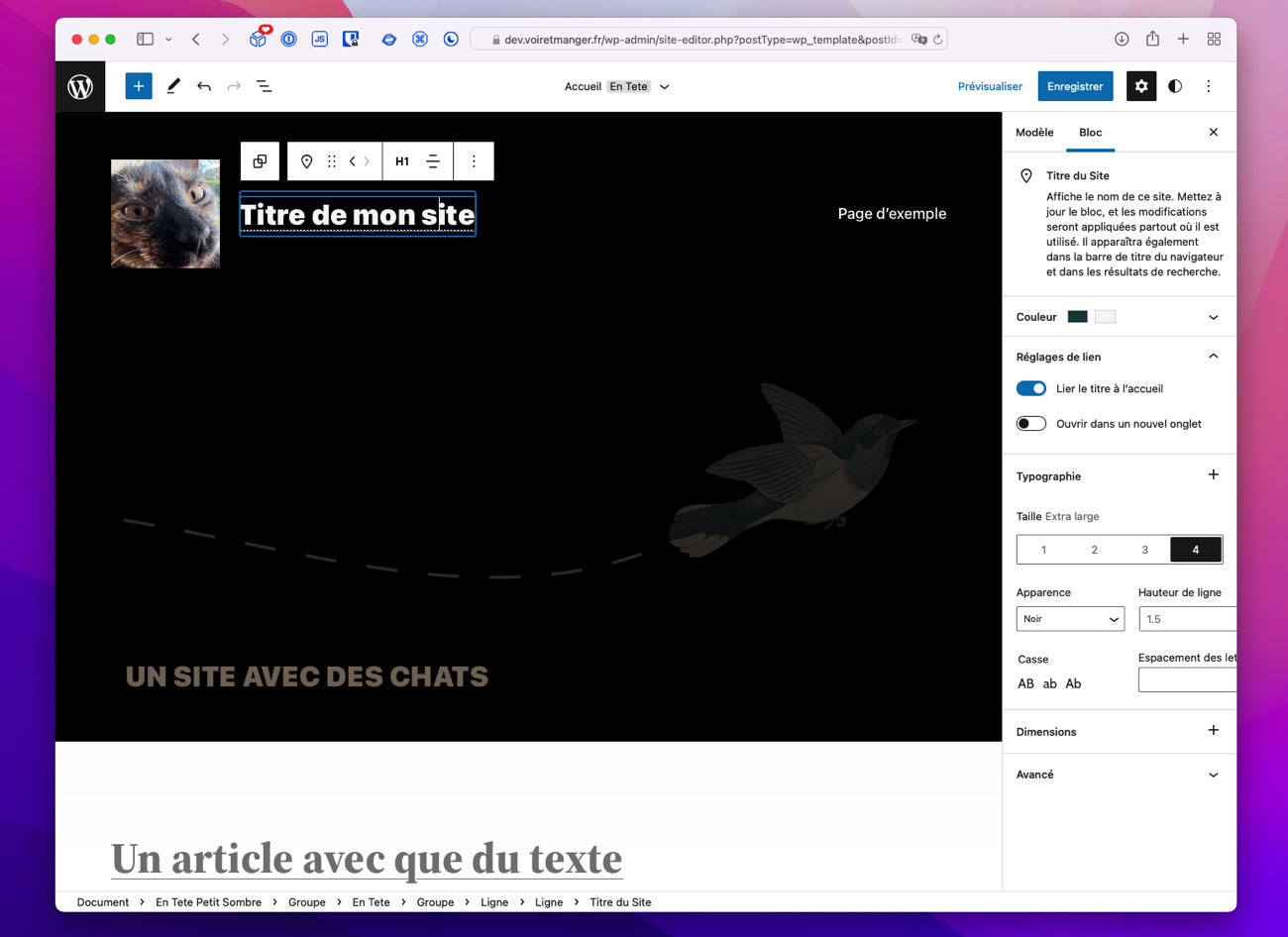
Par exemple, j’ai modifié le thème avec quelques éléments pour ajouter un texte dans l’en-tête, sous l’image d’oiseau fournie par défaut que j’ai conservée. J’ai modifié le logo pour ajouter un chaton et changé le titre, ce qui n’est pas que visuel : le titre du site est modifié en même temps. Même idée sur la page des articles, qui affiche par défaut un bloc dédié aux commentaires : en un clic, j’ai pu le supprimer et tout le site n’a plus aucun commentaire, sans avoir à installer un module supplémentaire ou bricoler dans les réglages.
Après quelques minutes à passer dans l’éditeur de site, j’ai pu ajuster plusieurs éléments que vous pouvez découvrir en comparant le thème par défaut à cette adresse et ma version visible ici. Ajuster les polices et couleurs était déjà possible avec les anciennes versions de WordPress, modifier la structure et l’organisation générale est la vraie nouveauté. Pour donner encore un exemple, vous pouvez noter sur ma version que la position de la date de chaque article sur la page d’accueil a été modifiée, je l’ai déplacé de sa position originale qui était sous l’extrait.

Cette approche est excellente pour un utilisateur qui ne maîtrise pas les langages de développement du web. Elle a toutefois aussi quelques inconvénients, en particulier la nécessité de répéter certaines modifications. Par exemple, j’ai changé la typographie des titres pour afficher une police plus grasse, mais il a fallu que je répète cette modification sur chaque page du thème. Avec du CSS, il aurait suffi de modifier une valeur une seule fois.
Après avoir passé un petit peu de temps avec WordPress 5.9 et son nouvel éditeur de sites basé sur des blocs, il est toutefois évident que cette solution va se généraliser à l’avenir. Elle avait déjà été popularisée par des services comme Squarespace ou Wix, mais avec l’avantage de pouvoir héberger son contenu sans dépendre d’un tiers. Et même s’il y a quelques défauts dans cette première version, on sait que les développeurs du CMS vont continuer à améliorer cette nouveauté au fil du temps.
Même s’il est techniquement possible d’activer Twenty Twenty-Two sur n’importe quel site WordPress existant, ce n’est pas recommandé si vous ne voulez pas perdre des fonctions. Ces thèmes nouvelle génération restent plus limités que les historiques et il est probable que vous perdiez des éléments dans la transition. Si vous partez de zéro en revanche, c’est une bonne idée de tester sérieusement cette nouvelle piste, car elle s’impose de plus en plus comme l’avenir de la plateforme.