Thimble : un éditeur de code dans le navigateur signé Mozilla
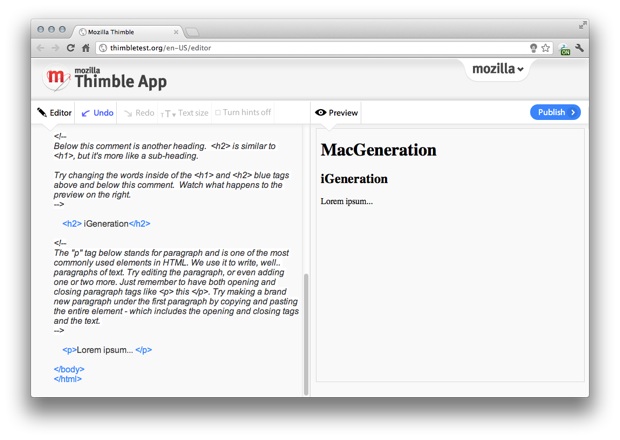
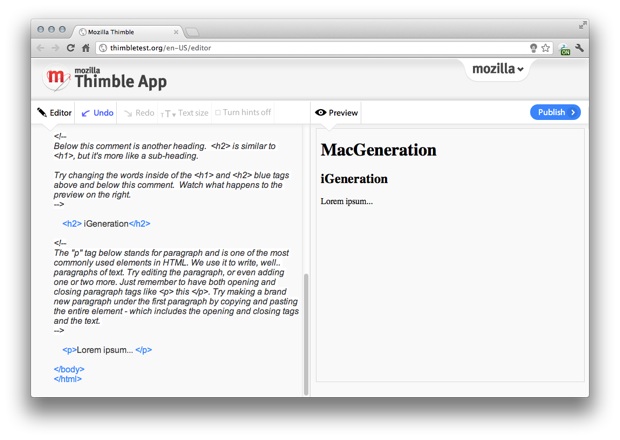
La fondation Mozilla s'est lancée dans un nouveau projet baptisé Thimble, un éditeur de code HTML qui fonctionne dans le navigateur. Thimble propose une interface scindée en deux : le code est saisie dans la partie gauche tandis que la fenêtre de droite permet de prévisualiser le rendu.
Des explications sont disponibles pour les néophytes. Il est possible de publier sa création rapidement via le bouton Publish. Le projet a alors sa propre URL. Thimble est très sommaire et ne se positionne bien évidemment pas au même niveau que les éditeurs de code natifs tel que Coda 2 sorti récemment (lire : Aperçus de Coda 2 et Diet Coda).

Ce projet est issu du programme Webmaker qui ambitionne de faire des « simples » utilisateurs du web des acteurs capables de maîtriser les outils de la toile et de créer avec. Webmaker englobe en son sein d'autres réalisations comme Popcorn, une librairie JavaScript destinée à enrichir les contenus vidéo sur le web (lire : Mozilla Popcorn : pour des vidéos Web enrichies) et Hackasaurus, un moyen d'apprendre le code HTML de façon ludique.
Des explications sont disponibles pour les néophytes. Il est possible de publier sa création rapidement via le bouton Publish. Le projet a alors sa propre URL. Thimble est très sommaire et ne se positionne bien évidemment pas au même niveau que les éditeurs de code natifs tel que Coda 2 sorti récemment (lire : Aperçus de Coda 2 et Diet Coda).

Ce projet est issu du programme Webmaker qui ambitionne de faire des « simples » utilisateurs du web des acteurs capables de maîtriser les outils de la toile et de créer avec. Webmaker englobe en son sein d'autres réalisations comme Popcorn, une librairie JavaScript destinée à enrichir les contenus vidéo sur le web (lire : Mozilla Popcorn : pour des vidéos Web enrichies) et Hackasaurus, un moyen d'apprendre le code HTML de façon ludique.








Bof! Firebug est à des années lumières de thimble. Et l'avantage de firebug est qu'il est possible de visualiser en live les changement sur un site, pour de la création pure (comme thimble) il suffit d'effacer l'html...je ne vois pas ce qu'apporte ce logiciel.
Puis, la description du est carrément ridicule!
Bien entendu, je vais le tester puisque j'imagine que mozilla ambitionne d'aller bien plus loin...
@mathias10
Firebug est en effet bien plus évolué mais il ne s'agit pas du tout de la même chose. Firebug est un outil de d'éveloppement. Firebug est très technique mais apporte des fonctions hyper puissante.
Thimble me semble plus être un petit éditeur HTML simple. Plutôt un Konqueror sous forme de plugin.
Mozilla avait dans sa suite Mozilla, un éditeur HTML. Et puis, maintenant, il y a BlueGriffon (remplaçant de Nvu) pour ce genre de travail. Et puis, il me semble que Mozilla avait déjà fait un genre d'éditeur sur le Web dont j'ai oublié le nom.
Je me demande si ils ne feraient pas mieux de rassembler tous ces outils. Car bon, il y avait des projets AwesomeBar HD, ChromeLess HD et autre dans Prospector qui me paraissait intéressant et qu'on ferait peut-être bien d'intégré au sein du navigateur.
Pour moi, il faudrait que Mozilla essaie de mettre en place des sites Web beaucoup plus clair car là, on va finir par ne plus s'y retrouver même si leurs idées sont bonnes mais elles ont du mal a perdurer dans le temps.
@ValCapri
Tu as tous les projets d’expérimentations annexes aux gros projets sur ce site :
https://mozillalabs.com/en-US/projects/
Ils feraient mieux de revenir à Mozilla Suite, en fait.
Sinon j'adore les "pros" qui critiquent parce que ça ne correspond pas à leurs besoins. Personnellement, ça pourrait peut-être me redonner envie de coder directement ...