Panic a enfin sorti une nouvelle version de son gestionnaire de sites Internet. Coda 2 [2.0 / Démo – US – 79,99 € (promo à 39,99 €) – 37,6 Mo – Panic, Inc.] est une mise à jour majeure de l'application, cinq ans après la sortie de la première version. L'éditeur n'a pas chômé toutes ces années : avec cette version, tout a changé, ou presque. L'interface a été transformée et de nouvelles fonctions sont apparues : aperçu en images…

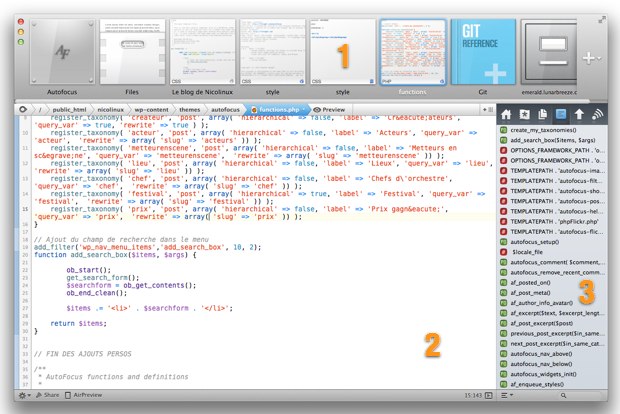
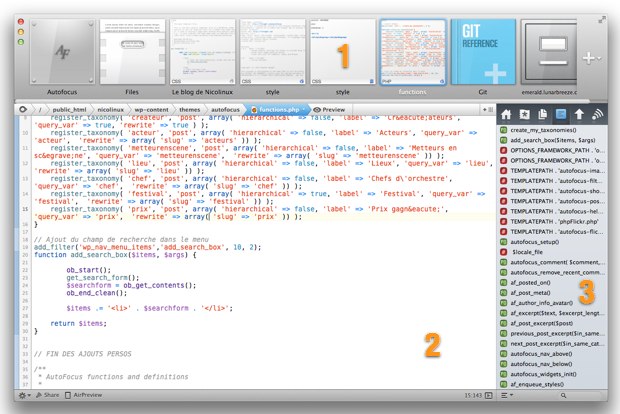
Le changement le plus visible est d'abord l'interface. Pour cette deuxième version, l'éditeur a repensé l'interface de Coda. Par défaut, elle se divise en trois espaces : les éléments ouverts dans une barre d'onglets ou de vignettes en haut (1), un espace central avec le fichier en cours d'édition (2) et une barre latérale située sur la droite (3).

Cette interface de base peut être largement modifiée par l'utilisateur. La barre latérale peut retrouver une position à gauche plus classique ou même disparaître et les vignettes sur le dessus peuvent se transformer en simples onglets. Au total, on peut retrouver une interface très simple, beaucoup plus proche d'un éditeur de code comme BBEdit (39,99 €).

Coda 2 innove avec sa barre d'éléments ouverts. Par défaut, elle se présente sous la forme d'un bloc contenant des vignettes pour chaque fichier, mais vous pouvez la réduire à sa plus simple expression. La taille des vignettes est variable, mais on peut même revenir aux onglets textuels traditionnels.

Si l'on peut regretter que cette barre ne soit pas placée sur le côté pour mieux s'accommoder aux écrans larges des Mac, cette souplesse minimise toutefois son impact. Même sur un petit écran, Coda 2 reste très confortable, d'autant que l'application intègre le mode plein écran d'OS X Lion. Notons au passage que les trois boutons de gestion de la fenêtre s'adaptent au mode choisi : à l'horizontale en mode onglets, ils passent à la verticale en mode vignettes. Apple avait tenté cette disposition dans iTunes avant de faire marche arrière, elle nous semble ici plutôt adaptée.
Déjà présente dans la version précédente, la barre latérale gagne plusieurs fonctions dans Coda 2 et centralise des éléments qui prenaient jusque-là d'autres interfaces. La gestion des "clips", des bouts de code que l'on peut injecter dans n'importe quel fichier pour gagner du temps, prend place dans cette barre, de même que la recherche dans les fichiers.

La barre latérale affiche au démarrage une sorte de menu avec une icône pour chaque fonction. Un clic ouvre une fonction, mais vous pouvez placer les fonctions les plus utilisées dans l'espace situé en haut de cette barre par des glisser/déposer. Une fois une fonction ajoutée aux favoris, Coda 2 offre un accès rapide à celle-ci par un raccourci clavier : ⌘⌥2 active la deuxième fonction par exemple. C'est pratique, mais Coda savait afficher deux informations en même temps dans sa barre latérale. Au passage, signalons que la fonction "Hints" qui affiche des informations sur la fonction ou la balise actuellement utilisée a été enrichie et qu'elle propose désormais plus d'éléments.

Coda 2 ajoute également une barre de chemin d'accès. Elle prend place entre les vignettes de fichiers ouverts et la partie dédiée au code et elle a deux fonctions : connaître en permanence la position exacte d'un fichier, bien sûr, mais aussi offrir un accès rapide aux différents éléments de structure d'un fichier. Un clic sur un dossier affiche tous les fichiers présents dans ce dossier.


Panic ne s'est pas contenté de modifier l'interface de son logiciel, Coda 2 bénéficie également de nouvelles fonctions et en améliore d'autres déjà présentes.
Ce gestionnaire de sites devient plus complet encore avec un éditeur visuel de base de données SQL. Si votre site a une base de données MySQL — c'est très probablement le cas s'il s'agit d'un blog —, Coda 2 permet également de modifier une valeur directement dans la base de données associée, ou même d'en modifier la structure. Une fois la connexion effectuée, vous retrouvez une présentation classique avec la liste des tables et un tableau qui rassemble toutes les données.

La connexion à la base de données peut être enregistrée avec les autres paramètres de site. Coda 2 ne change pas trop sur ce point et l'application devrait d'ailleurs importer automatiquement les sites de la précédente version si vous l'utilisiez. À défaut, vous pourrez importer les signets de Transmit (26,99 €), gestionnaire FTP du même éditeur. Notons toutefois une nouveauté : l'onglet "Source" permet d'associer un site à Git à condition que le moteur soit installé sur votre Mac. La version précédente ne savait gérer que les serveurs SVN.

La gestion du code a été assez largement améliorée dans Coda 2 avec un nouveau mécanisme pour l'autocomplétion. Cette fonction est importante pour gagner du temps et pour éviter les erreurs ; elle permet de ne pas tout saisir à la main. Son fonctionnement de base reste le même : saisissez une fonction ou une balise et si elle est reconnue par l'application, vous pourrez l'ajouter en appuyant sur la touche Entrée.
Coda 2 sait aussi compléter automatiquement en utilisant votre code. En PHP ou en JavaScript, si vous avez défini des fonctions personnalisées, vous pourrez ainsi y accéder rapidement et même remplir les paramètres associés par une série de tabulations. La version actuelle ne permet pas d'en faire autant pour les fonctions de base, mais on imagine qu'il s'agit d'un bug qui sera rapidement corrigé.

L'autocomplétion des balises a évolué avec Coda 2 : la version précédente complétait automatiquement votre code en insérant automatiquement la balise fermante. Cette version ne le fait plus par défaut, mais vous pouvez toujours fermer automatiquement la balise en cours en saisissant

Parmi les petites nouveautés qui feront gagner beaucoup de temps, une nouvelle option permet de placer des parenthèses, crochets ou accolades autour d'un texte sélectionné plutôt que de le remplacer.

La gestion du CSS a considérablement évolué dans Coda 2. Finie l'interface dédiée, tout se fait maintenant directement dans le code, avec un mélange d'autocomplétion et de pop-up spécifiques. Dans l'exemple ci-dessous, on définit la couleur de fond de la balise grâce à l'autocomplétion et au nouveau sélectionneur de couleurs du logiciel. Ce dernier permet de choisir visuellement sa couleur, mais aussi d'en enregistrer quelques-unes. Le code hexadécimal correspondant est immédiatement mis à jour dans le code.

Toutes les propriétés CSS sont disponibles dans un pop-up global. Dans la balise à modifier, appuyez d'abord sur le bouton Echap qui affiche l'autocomplétion, choisissez "Styles" et tous les éléments disponibles apparaissent alors. On retrouve les différentes catégories de style, ce qui permet de s'y retrouver facilement. Coda était plus simple pour les débutants qui pouvaient utiliser des formulaires graphiques, mais cette nouvelle présentation conviendra sans doute mieux aux développeurs.

L'autocomplétion s'améliore et devient particulièrement utile dans Coda 2, surtout dans le cas du CSS. Un seul regret toutefois, l'application ne prend pas en charge les balises spécifiques aux navigateurs. On aurait aimé qu'un dégradé par exemple soit généré à la fois pour Webkit, Firefox et les autres, et pas seulement pour Webkit comme c'est le cas ici.
Dernière nouveauté concernant l'éditeur de code, la possibilité de replier le code par balise ou fonction. Une fine barre verticale fait son apparition à côté de la barre qui affiche les numéros de ligne et elle permet de plier ou déplier un élément. On peut bien sûr tout plier/déplier à la demande, ou afficher ce qui a été replié en cliquant simplement sur les trois petits points affichés par Coda 2.

Pour terminer cet aperçu des nouveautés, Coda 2 améliore la fonction Clips qui permet, rappelons-le, de sauvegarder un bout de code que l'on utilisera régulièrement. L'application est livrée avec quelques extraits de code utile, comme les déclarations DOCTYPE pour les documents HTML, mais l'utilisateur peut ajouter les siens.
La précédente version était très limitée, mais on peut désormais faire beaucoup de choses : utiliser le contenu du presse-papier ou une information liée au document ou encore demander plusieurs éléments que l'on pourra remplir en appuyant sur la touche de tabulation.

Signalons enfin que les plugins conçus pour la précédente version du logiciel ne fonctionnent plus dans Coda 2. L'application étant passée au 64 bits, les plugins doivent être recompilés. L'opération n'est pas complexe et on imagine que les plugins compatibles arriveront rapidement, mais pour le moment c'est un peu le désert de ce côté. Heureusement, l'éditeur en a intégré de base certains. On peut y accéder depuis le menu "Processing" situé derrière la roue, en bas à gauche.

En marge des fonctions associées au développement, Coda 2 synchronise ses données avec iCloud. Cette fonction est réservée à la version vendue sur le Mac App Store : attention au moment de l'achat. Une fois la synchronisation activée, un dossier est ajouté sur les serveurs d'Apple avec les sites et les clips créés par l'utilisateur.

Panic ne s'est pas arrêté à cette toute nouvelle version de son gestionnaire de sites : l'éditeur a également développé Diet Coda [1.0.2 – Français – 14,99 € (promo à 7,99 €) – iPad – iOS 5 – Panic, Inc.]. Cette application iPad porte très bien son nom : elle sert à la fois de compagnon à la version Mac et de déclinaison allégée en fonctions.

Nul besoin de posséder Coda 2 pour utiliser Diet Coda. Au démarrage, on retrouve la même interface qui permet de configurer l'accès à un site. La version actuelle ne fonctionne pas sur un iPad en français et il faut passer en anglais pour ajouter votre site et l'utiliser dans de bonnes conditions. Ce bug sera corrigé dans la prochaine version, tout comme de nombreux autres sans doute : à ce stade, Diet Coda est trop plantogène pour être vraiment utilisable.

La configuration effectuée, Diet Coda présente l'ensemble des fichiers et vous permet de les éditer. L'idée n'est pas de coder entièrement un site avec cette application, même si ce n'est pas impossible. L'idée est plutôt de modifier rapidement quelques éléments quand vous n'avez pas accès à votre ordinateur, ou encore de montrer l'état d'un projet à un client.
L'application intègre un éditeur de code pourtant assez complet. Diet Coda offre tout d'abord un accès rapide au-dessus du clavier avec les touches les plus utiles pour coder. Le contenu de cette barre évolue en fonction du langage utilisé. L'autocomplétion est également au programme, même s'il manque notamment les sélecteur de couleur de Coda 2 pour le CSS.

Parmi ses bonnes idées, Diet Coda modifie la loupe par défaut d'iOS pour proposer une version rectangulaire beaucoup plus large. Dans le cadre d'un éditeur de code, cette variante fonctionne vraiment bien. On peut également sélectionner une grande partie du code en utilisant un tap à deux doigts, tandis qu'un tap sur un numéro de ligne sélectionne cette dernière.

Autant de petites astuces qui facilitent l'édition de code. Dans l'ensemble, Diet Coda semble une solution aboutie et efficace pour modifier un peu de code sur un iPad. Panic a en outre eu la bonne idée d'intégrer un gestionnaire FTP complet, mais aussi un terminal SSH qui reprend le fonctionnement de Prompt [1.3.1 – Français – 5,99 € – iPhone/iPad – Panic, Inc.].
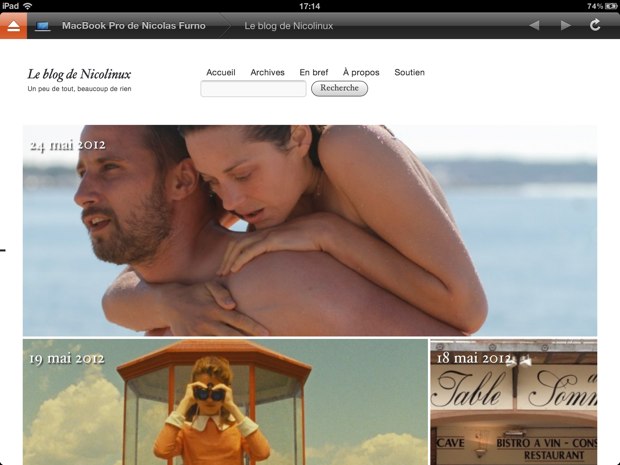
Diet Coda a une autre fonction si vous disposez de Coda 2 sur votre Mac. La tablette peut alors servir à prévisualiser le site sur lequel vous travaillez : l'aperçu se fait sur l'iPad et il est mis à jour dès que vous modifiez quelque chose sur l'ordinateur.
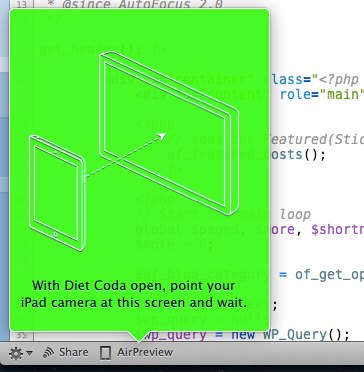
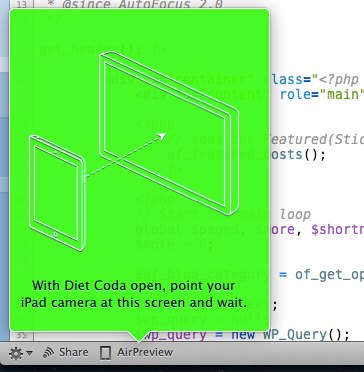
Ce mode nommé "AirPreview" s'active dans la barre en bas de l'application. Coda 2 détecte automatiquement les iPad sur le même réseau que l'ordinateur et qui font tourner Diet Coda. Sélectionnez votre terminal et la première connexion se fera de manière originale. Un nouveau pop-up coloré apparait et vous devez pointer la caméra de l'iPad sur l'ordinateur pour valider la connexion.


Une manière originale de procéder, à condition de posséder un iPad 2 ou un nouvel iPad ; l'original a droit à une méthode à l'ancienne : la saisie de quatre chiffres. Une fois la connexion établie, l'iPad affiche en permanence la page sur laquelle vous travaillez. C'est simple, mais efficace.

Cinq ans après une première version couronnée par un Apple Design Award, Panic propose une mise à jour majeure de son gestionnaire de sites. Coda 2 [2.0 / Démo – US – 79,99 € (promo à 39,99 €) – 37,6 Mo – Panic, Inc.] propose des nouveautés significatives qui justifient totalement son statut de mise à jour majeure et payante. Si vous utilisiez Coda, vous avez tout intérêt à passer à cette nouvelle version et de profiter du tarif promotionnel actuel : à 40 €, c'est une excellente affaire.

Si vous concevez des sites Internet, cette application reste une valeur sûre pour une gestion centralisée du site et l'ajout d'un module MySQL va dans ce sens. Coda 2 propose une solution élégante pour coder sur Internet et cette nouvelle version ajoute de nombreuses fonctions bienvenues. Vous pouvez tester l'application gratuitement, mais la promotion ne dure que quelques heures.
Sur l'iPad, Diet Coda [1.0.2 – Français – 7,99 € – iPad – iOS 5 – Panic, Inc.] est également une très bonne application, mais la concurrence est rude. Textastic Code Editor [4.0.2 – Français – 7,99 € – iPad – iOS 5 – Alexander Blach] est plus aboutie et l'application de Panic ne profite pas encore de son avantage : la synchronisation iCloud a été désactivée au dernier moment, en raison de trop nombreux bugs si l'on en croit l'éditeur.

Les bugs, c'est bien le principal problème de Coda 2 et de Diet Coda à ce jour. Une informatique sans bug est illusoire, certes, mais Panic a manifestement précipité la sortie de son application et cela se voit. Malheureusement, les deux applications sont suffisamment bugguées pour devenir frustrantes.
On imagine que la sortie a été avancée pour profiter de la WWDC et, peut-être, gagner à nouveau un Apple Design Award, mais cela s'est fait au détriment des utilisateurs. Les développeurs sont certainement d'ores et déjà en train de corriger les bugs les plus graves, espérons qu'Apple validera rapidement les mises à jour. En attendant, notre meilleur conseil sera d'acheter Coda 2 et Diet Coda aujourd'hui pour bénéficier du tarif promotionnel, mais d'attendre quelques jours les premières corrections de bugs.

Interface
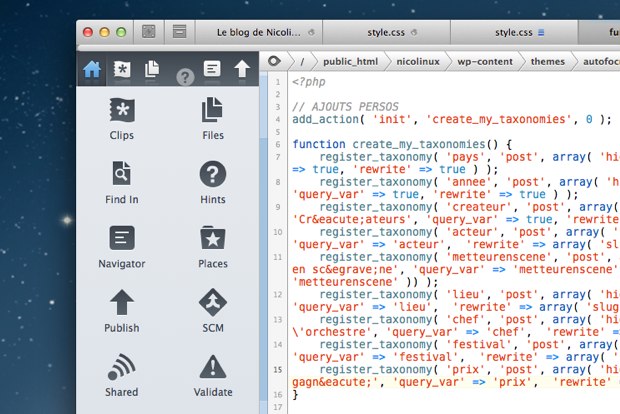
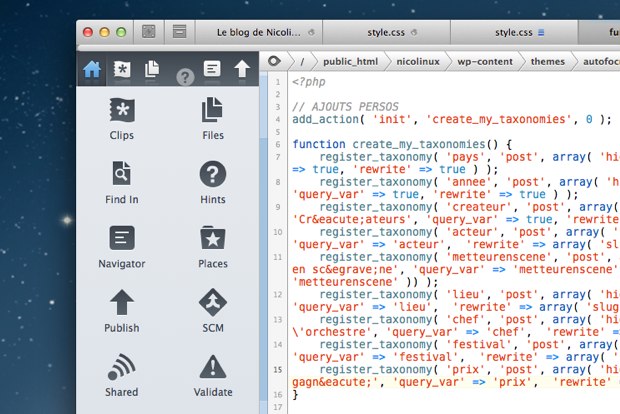
Le changement le plus visible est d'abord l'interface. Pour cette deuxième version, l'éditeur a repensé l'interface de Coda. Par défaut, elle se divise en trois espaces : les éléments ouverts dans une barre d'onglets ou de vignettes en haut (1), un espace central avec le fichier en cours d'édition (2) et une barre latérale située sur la droite (3).

L'interface générale de Coda 2 - clic pour agrandir
Cette interface de base peut être largement modifiée par l'utilisateur. La barre latérale peut retrouver une position à gauche plus classique ou même disparaître et les vignettes sur le dessus peuvent se transformer en simples onglets. Au total, on peut retrouver une interface très simple, beaucoup plus proche d'un éditeur de code comme BBEdit (39,99 €).

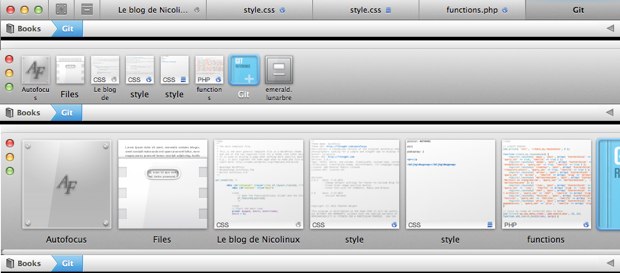
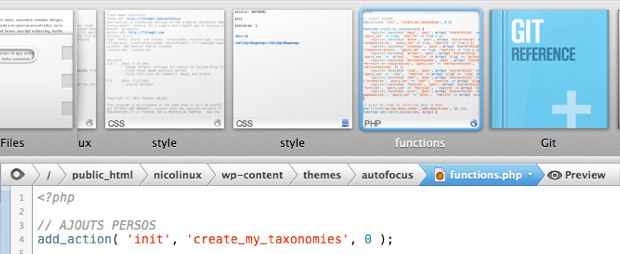
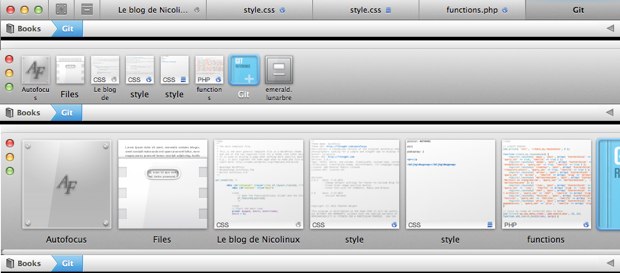
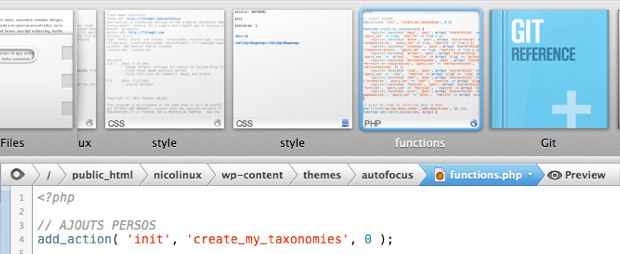
Coda 2 innove avec sa barre d'éléments ouverts. Par défaut, elle se présente sous la forme d'un bloc contenant des vignettes pour chaque fichier, mais vous pouvez la réduire à sa plus simple expression. La taille des vignettes est variable, mais on peut même revenir aux onglets textuels traditionnels.

Les trois états de la barre d'onglets de Coda 2 : simples onglets (en haut) ou vignettes plus ou moins grandes (minimum au milieu, maximum en bas).
Si l'on peut regretter que cette barre ne soit pas placée sur le côté pour mieux s'accommoder aux écrans larges des Mac, cette souplesse minimise toutefois son impact. Même sur un petit écran, Coda 2 reste très confortable, d'autant que l'application intègre le mode plein écran d'OS X Lion. Notons au passage que les trois boutons de gestion de la fenêtre s'adaptent au mode choisi : à l'horizontale en mode onglets, ils passent à la verticale en mode vignettes. Apple avait tenté cette disposition dans iTunes avant de faire marche arrière, elle nous semble ici plutôt adaptée.
Déjà présente dans la version précédente, la barre latérale gagne plusieurs fonctions dans Coda 2 et centralise des éléments qui prenaient jusque-là d'autres interfaces. La gestion des "clips", des bouts de code que l'on peut injecter dans n'importe quel fichier pour gagner du temps, prend place dans cette barre, de même que la recherche dans les fichiers.

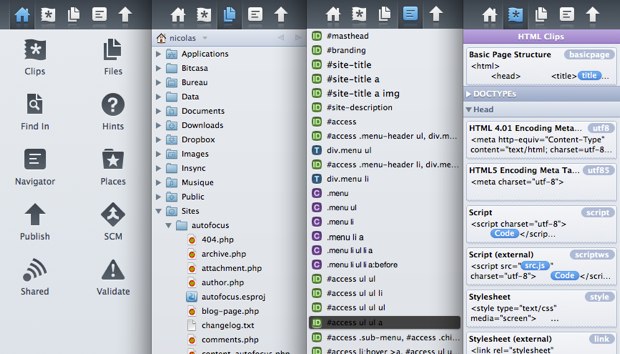
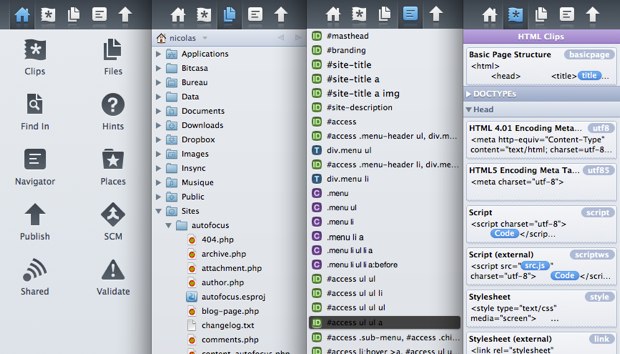
Quelques fonctions du panneau latéral de Coda 2 : le menu principal, le navigateur de fichiers local, le navigateur de codes et les clips
La barre latérale affiche au démarrage une sorte de menu avec une icône pour chaque fonction. Un clic ouvre une fonction, mais vous pouvez placer les fonctions les plus utilisées dans l'espace situé en haut de cette barre par des glisser/déposer. Une fois une fonction ajoutée aux favoris, Coda 2 offre un accès rapide à celle-ci par un raccourci clavier : ⌘⌥2 active la deuxième fonction par exemple. C'est pratique, mais Coda savait afficher deux informations en même temps dans sa barre latérale. Au passage, signalons que la fonction "Hints" qui affiche des informations sur la fonction ou la balise actuellement utilisée a été enrichie et qu'elle propose désormais plus d'éléments.

Ajout de la fonction "Hints" aux favoris de la barre latérale.
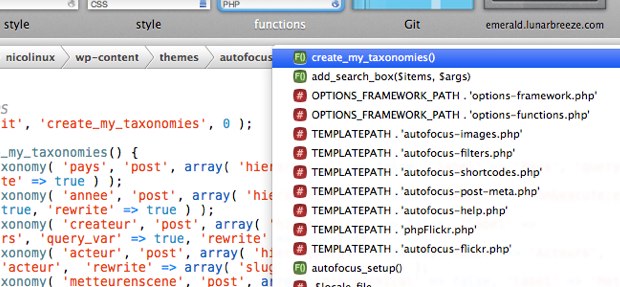
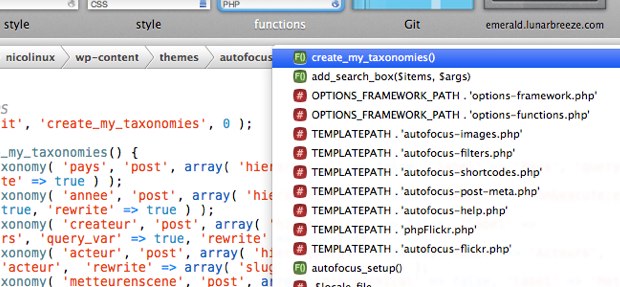
Coda 2 ajoute également une barre de chemin d'accès. Elle prend place entre les vignettes de fichiers ouverts et la partie dédiée au code et elle a deux fonctions : connaître en permanence la position exacte d'un fichier, bien sûr, mais aussi offrir un accès rapide aux différents éléments de structure d'un fichier. Un clic sur un dossier affiche tous les fichiers présents dans ce dossier.


La nouvelle barre du chemin d'accès de Coda 2. En cliquant sur le nom du fichier, on obtient une liste de ses éléments (en bas) : en un clic, la partie dédiée au code se déplace au bon endroit.
Nouvelles fonctions et améliorations
Panic ne s'est pas contenté de modifier l'interface de son logiciel, Coda 2 bénéficie également de nouvelles fonctions et en améliore d'autres déjà présentes.
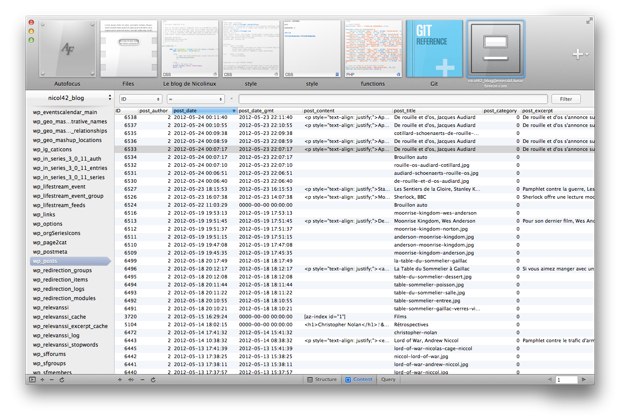
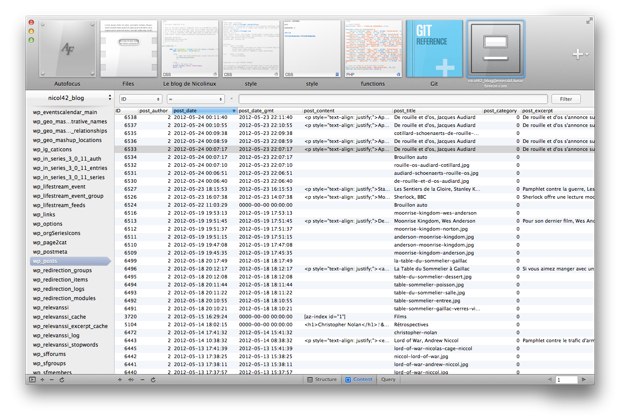
Ce gestionnaire de sites devient plus complet encore avec un éditeur visuel de base de données SQL. Si votre site a une base de données MySQL — c'est très probablement le cas s'il s'agit d'un blog —, Coda 2 permet également de modifier une valeur directement dans la base de données associée, ou même d'en modifier la structure. Une fois la connexion effectuée, vous retrouvez une présentation classique avec la liste des tables et un tableau qui rassemble toutes les données.

Affichage d'une table de la base de données associe à un site dans Coda 2
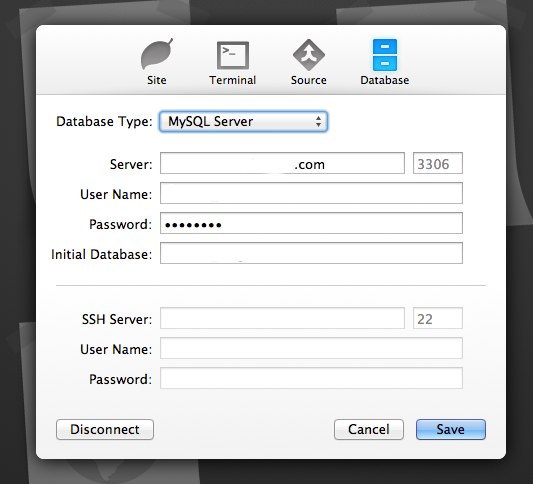
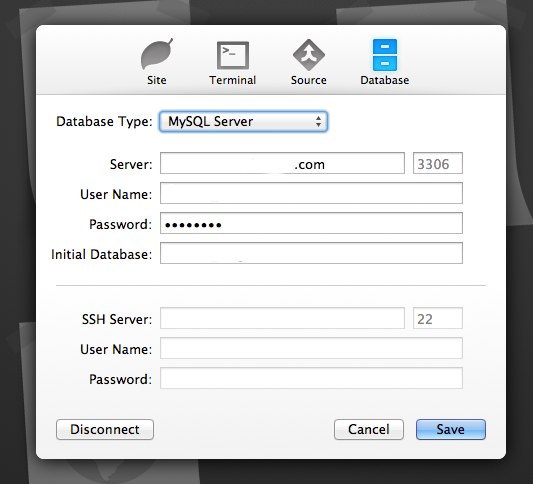
La connexion à la base de données peut être enregistrée avec les autres paramètres de site. Coda 2 ne change pas trop sur ce point et l'application devrait d'ailleurs importer automatiquement les sites de la précédente version si vous l'utilisiez. À défaut, vous pourrez importer les signets de Transmit (26,99 €), gestionnaire FTP du même éditeur. Notons toutefois une nouveauté : l'onglet "Source" permet d'associer un site à Git à condition que le moteur soit installé sur votre Mac. La version précédente ne savait gérer que les serveurs SVN.

La gestion du code a été assez largement améliorée dans Coda 2 avec un nouveau mécanisme pour l'autocomplétion. Cette fonction est importante pour gagner du temps et pour éviter les erreurs ; elle permet de ne pas tout saisir à la main. Son fonctionnement de base reste le même : saisissez une fonction ou une balise et si elle est reconnue par l'application, vous pourrez l'ajouter en appuyant sur la touche Entrée.
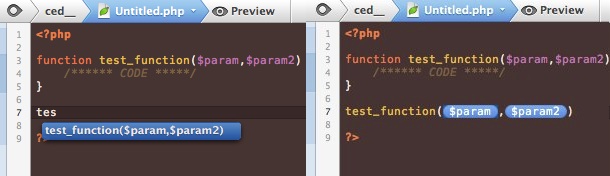
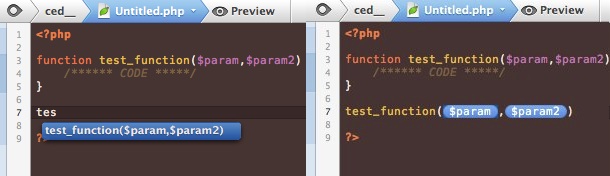
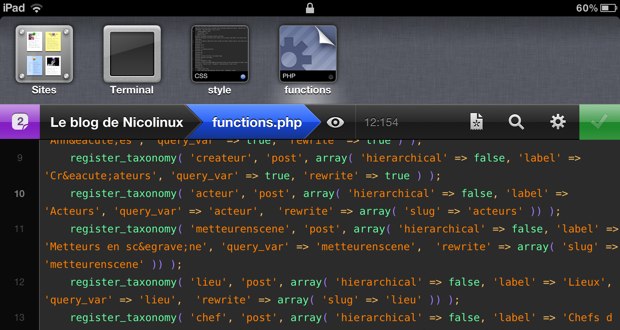
Coda 2 sait aussi compléter automatiquement en utilisant votre code. En PHP ou en JavaScript, si vous avez défini des fonctions personnalisées, vous pourrez ainsi y accéder rapidement et même remplir les paramètres associés par une série de tabulations. La version actuelle ne permet pas d'en faire autant pour les fonctions de base, mais on imagine qu'il s'agit d'un bug qui sera rapidement corrigé.

Autocomplétion d'une fonction PHP créée par l'utilisateur ; en bleu, les deux paramètres de la fonction : on pourra les saisir l'un après l'autre en utilisant le clavier.
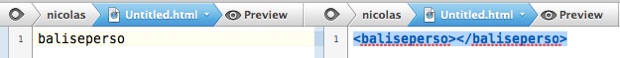
L'autocomplétion des balises a évolué avec Coda 2 : la version précédente complétait automatiquement votre code en insérant automatiquement la balise fermante. Cette version ne le fait plus par défaut, mais vous pouvez toujours fermer automatiquement la balise en cours en saisissant
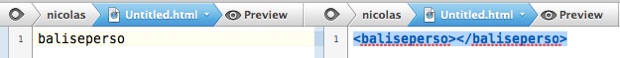
</ en HTML. Deux nouveaux raccourcis font aussi leur apparition : ⌘< crée une balise par défaut que vous pourrez modifier immédiatement ; ctrl< crée une balise personnalisée à partir du texte sélectionné. 
Création d'une balise personnalisée avec le raccourci ctrl< dans Coda 2
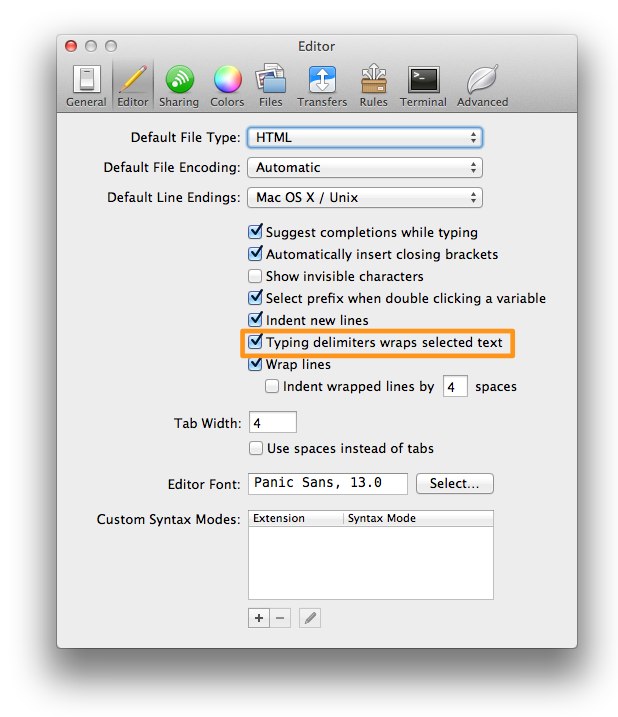
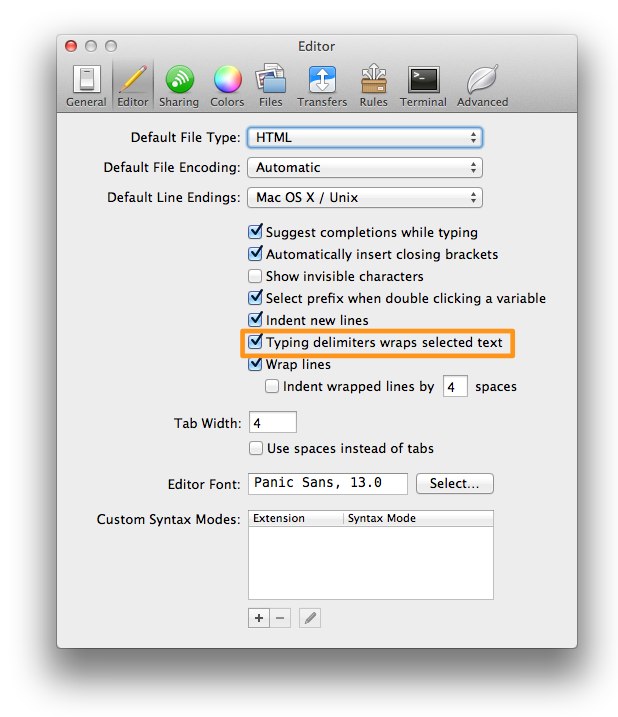
Parmi les petites nouveautés qui feront gagner beaucoup de temps, une nouvelle option permet de placer des parenthèses, crochets ou accolades autour d'un texte sélectionné plutôt que de le remplacer.

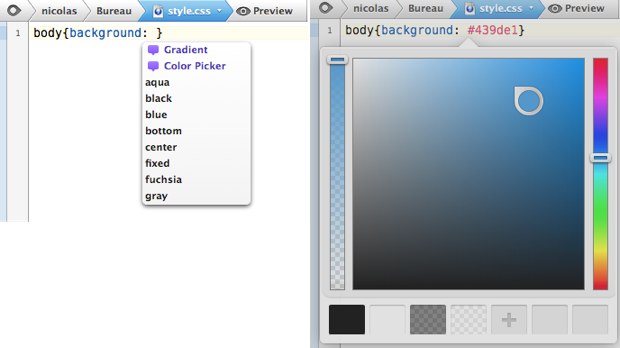
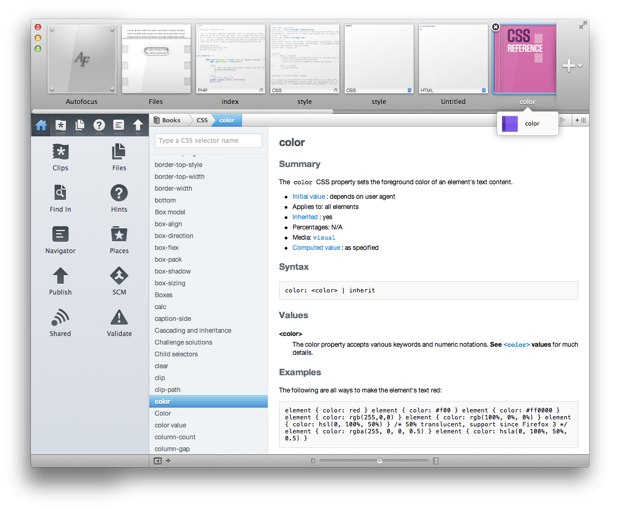
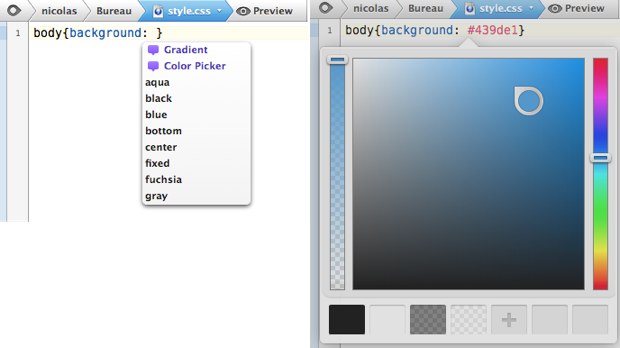
La gestion du CSS a considérablement évolué dans Coda 2. Finie l'interface dédiée, tout se fait maintenant directement dans le code, avec un mélange d'autocomplétion et de pop-up spécifiques. Dans l'exemple ci-dessous, on définit la couleur de fond de la balise grâce à l'autocomplétion et au nouveau sélectionneur de couleurs du logiciel. Ce dernier permet de choisir visuellement sa couleur, mais aussi d'en enregistrer quelques-unes. Le code hexadécimal correspondant est immédiatement mis à jour dans le code.

Autocomplétion CSS avec le sélecteur graphique de couleurs
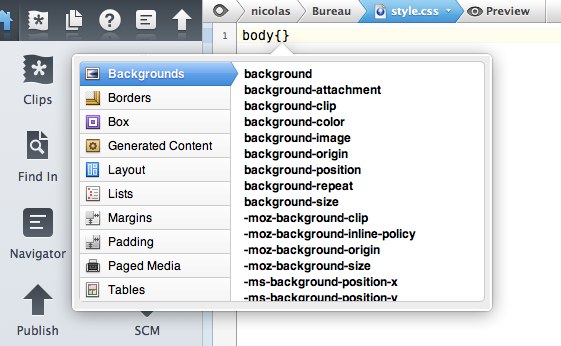
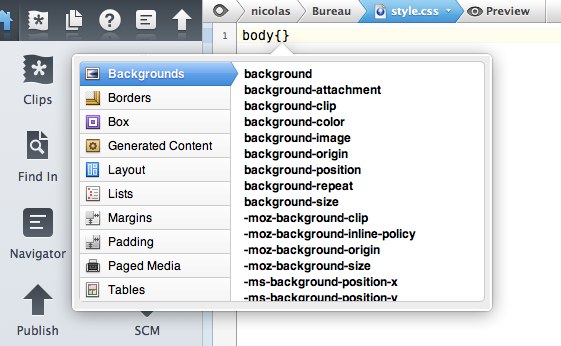
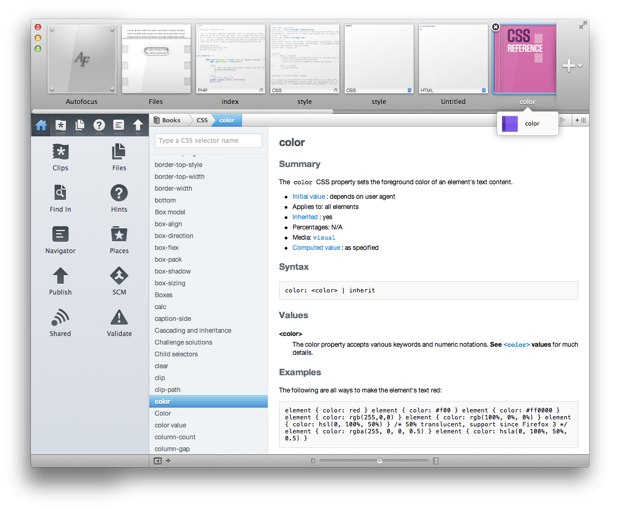
Toutes les propriétés CSS sont disponibles dans un pop-up global. Dans la balise à modifier, appuyez d'abord sur le bouton Echap qui affiche l'autocomplétion, choisissez "Styles" et tous les éléments disponibles apparaissent alors. On retrouve les différentes catégories de style, ce qui permet de s'y retrouver facilement. Coda était plus simple pour les débutants qui pouvaient utiliser des formulaires graphiques, mais cette nouvelle présentation conviendra sans doute mieux aux développeurs.

L'autocomplétion s'améliore et devient particulièrement utile dans Coda 2, surtout dans le cas du CSS. Un seul regret toutefois, l'application ne prend pas en charge les balises spécifiques aux navigateurs. On aurait aimé qu'un dégradé par exemple soit généré à la fois pour Webkit, Firefox et les autres, et pas seulement pour Webkit comme c'est le cas ici.
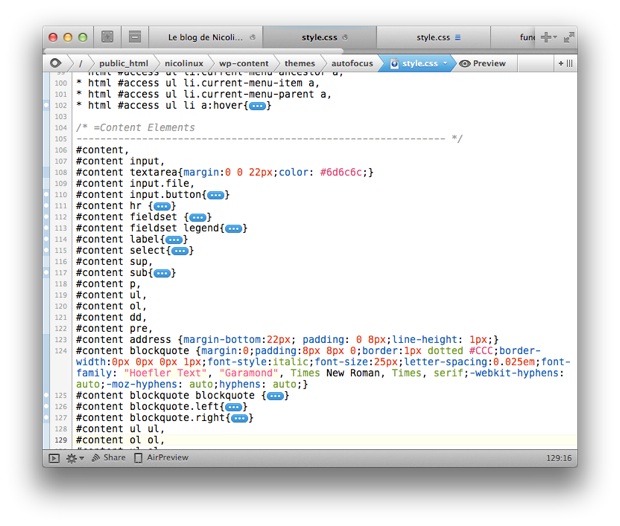
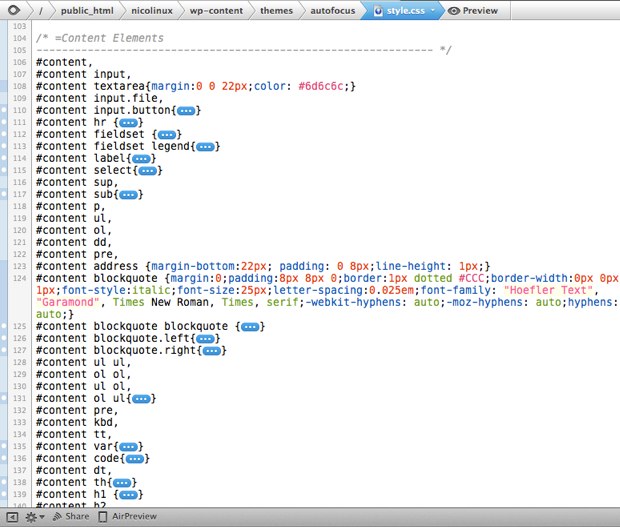
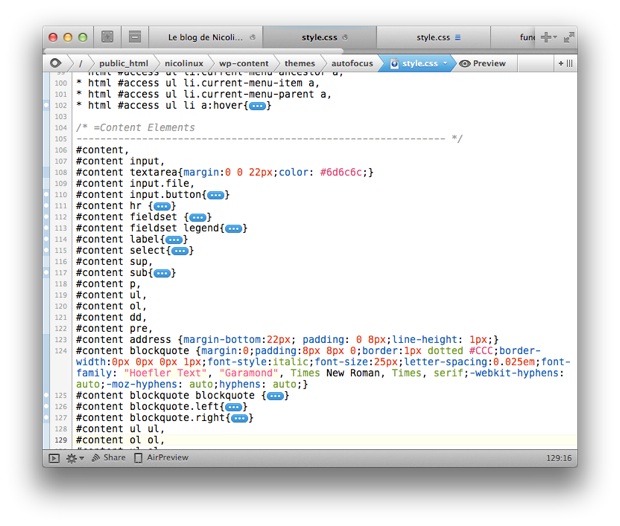
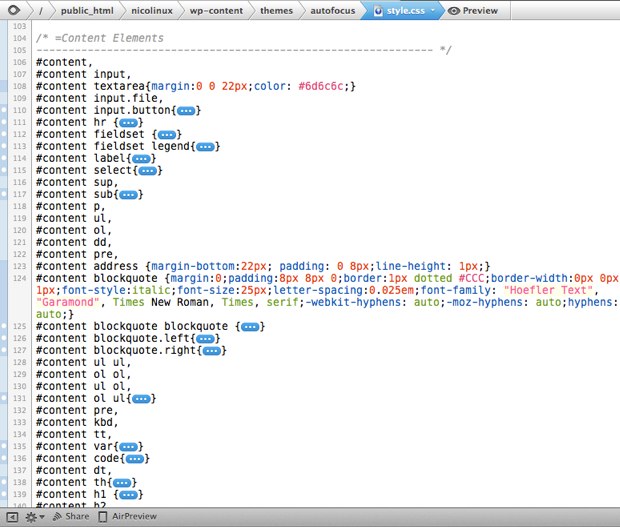
Dernière nouveauté concernant l'éditeur de code, la possibilité de replier le code par balise ou fonction. Une fine barre verticale fait son apparition à côté de la barre qui affiche les numéros de ligne et elle permet de plier ou déplier un élément. On peut bien sûr tout plier/déplier à la demande, ou afficher ce qui a été replié en cliquant simplement sur les trois petits points affichés par Coda 2.

Un fichier CSS avec le code quasiment totalement plié.
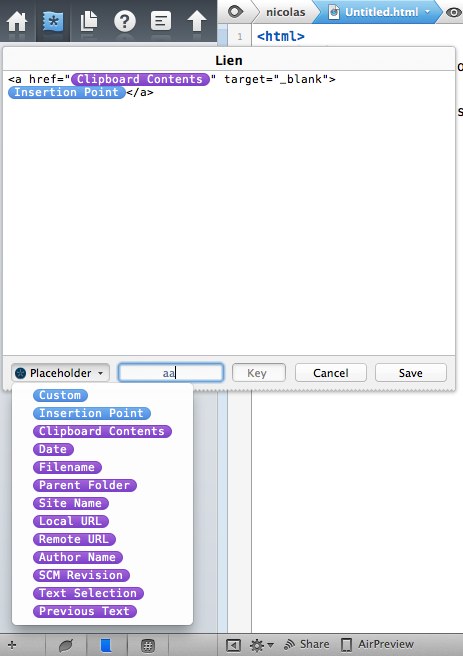
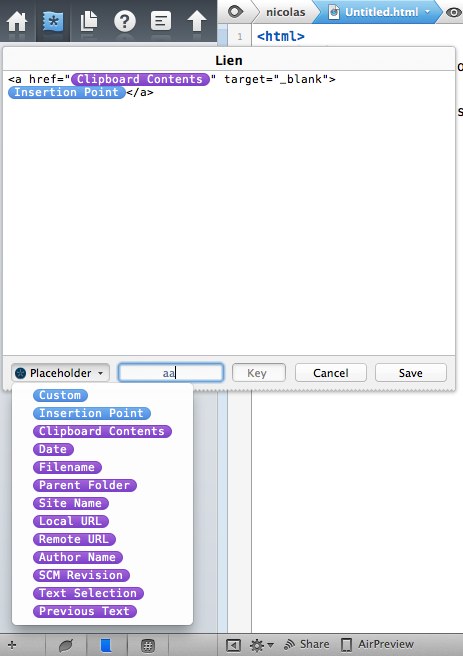
Pour terminer cet aperçu des nouveautés, Coda 2 améliore la fonction Clips qui permet, rappelons-le, de sauvegarder un bout de code que l'on utilisera régulièrement. L'application est livrée avec quelques extraits de code utile, comme les déclarations DOCTYPE pour les documents HTML, mais l'utilisateur peut ajouter les siens.
La précédente version était très limitée, mais on peut désormais faire beaucoup de choses : utiliser le contenu du presse-papier ou une information liée au document ou encore demander plusieurs éléments que l'on pourra remplir en appuyant sur la touche de tabulation.

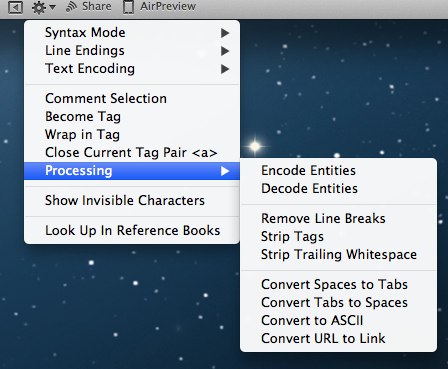
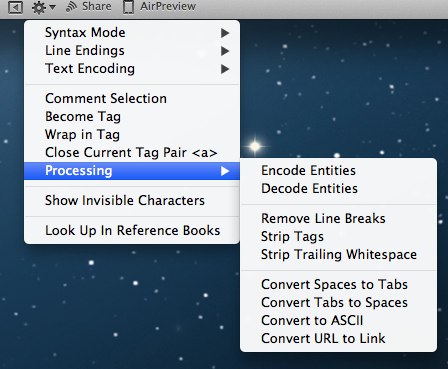
Signalons enfin que les plugins conçus pour la précédente version du logiciel ne fonctionnent plus dans Coda 2. L'application étant passée au 64 bits, les plugins doivent être recompilés. L'opération n'est pas complexe et on imagine que les plugins compatibles arriveront rapidement, mais pour le moment c'est un peu le désert de ce côté. Heureusement, l'éditeur en a intégré de base certains. On peut y accéder depuis le menu "Processing" situé derrière la roue, en bas à gauche.

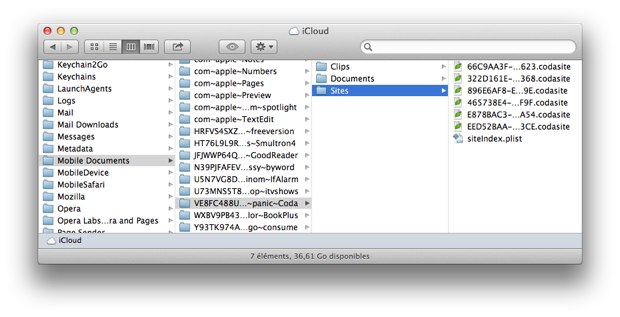
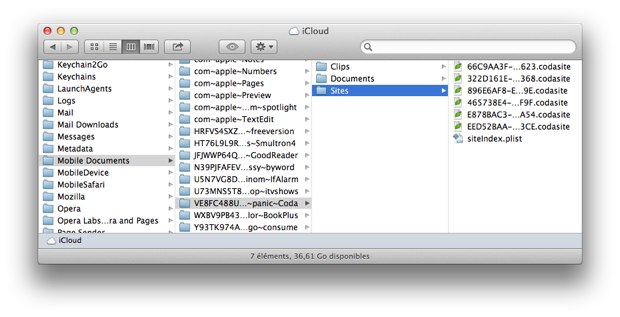
En marge des fonctions associées au développement, Coda 2 synchronise ses données avec iCloud. Cette fonction est réservée à la version vendue sur le Mac App Store : attention au moment de l'achat. Une fois la synchronisation activée, un dossier est ajouté sur les serveurs d'Apple avec les sites et les clips créés par l'utilisateur.

Diet Coda : une version allégée pour l'iPad
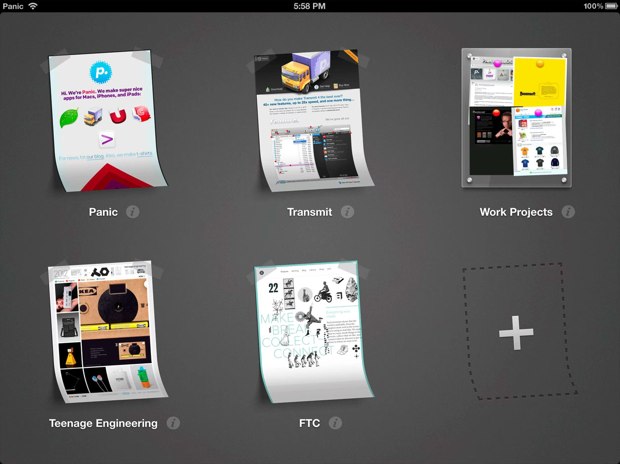
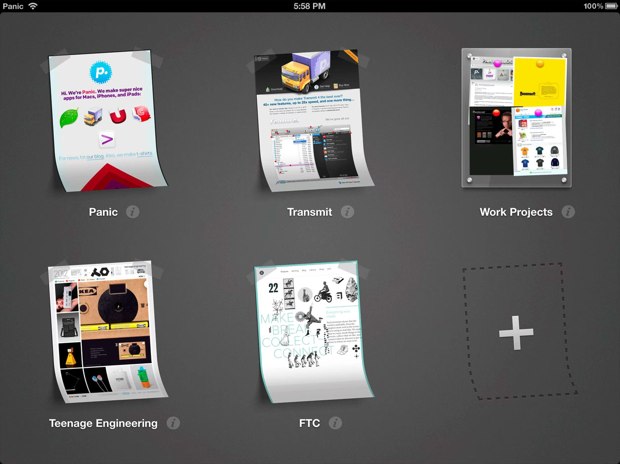
Panic ne s'est pas arrêté à cette toute nouvelle version de son gestionnaire de sites : l'éditeur a également développé Diet Coda [1.0.2 – Français – 14,99 € (promo à 7,99 €) – iPad – iOS 5 – Panic, Inc.]. Cette application iPad porte très bien son nom : elle sert à la fois de compagnon à la version Mac et de déclinaison allégée en fonctions.

Nul besoin de posséder Coda 2 pour utiliser Diet Coda. Au démarrage, on retrouve la même interface qui permet de configurer l'accès à un site. La version actuelle ne fonctionne pas sur un iPad en français et il faut passer en anglais pour ajouter votre site et l'utiliser dans de bonnes conditions. Ce bug sera corrigé dans la prochaine version, tout comme de nombreux autres sans doute : à ce stade, Diet Coda est trop plantogène pour être vraiment utilisable.

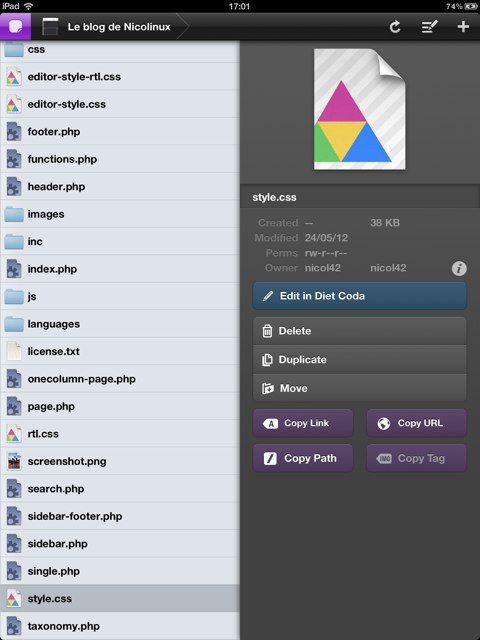
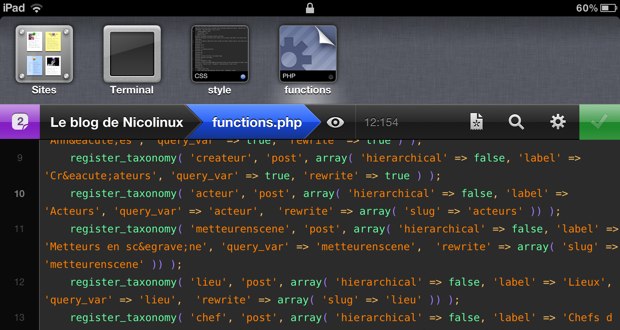
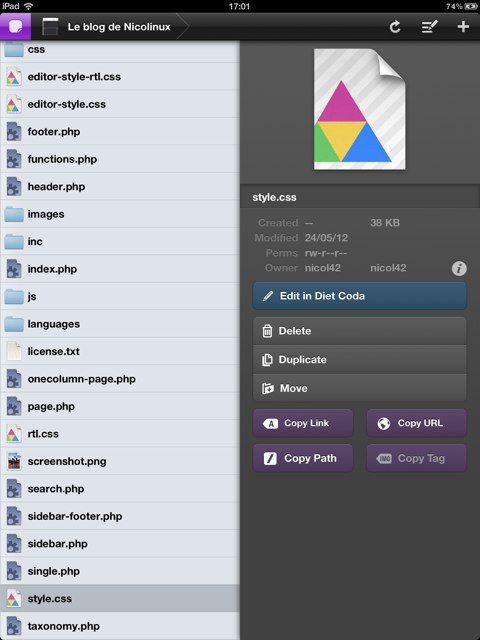
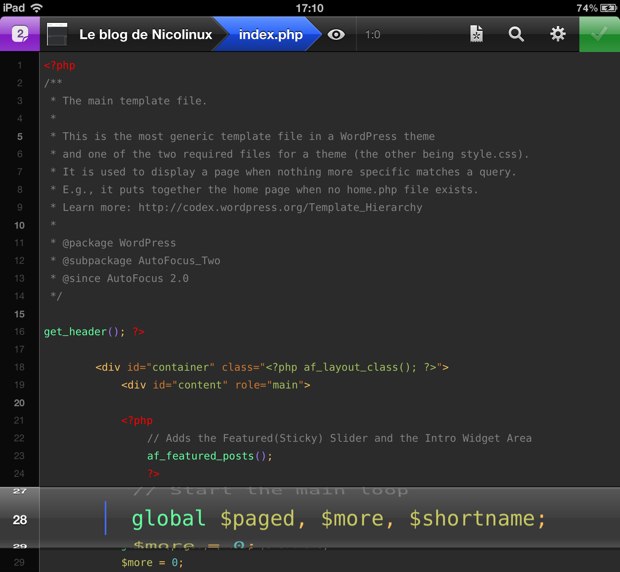
La configuration effectuée, Diet Coda présente l'ensemble des fichiers et vous permet de les éditer. L'idée n'est pas de coder entièrement un site avec cette application, même si ce n'est pas impossible. L'idée est plutôt de modifier rapidement quelques éléments quand vous n'avez pas accès à votre ordinateur, ou encore de montrer l'état d'un projet à un client.
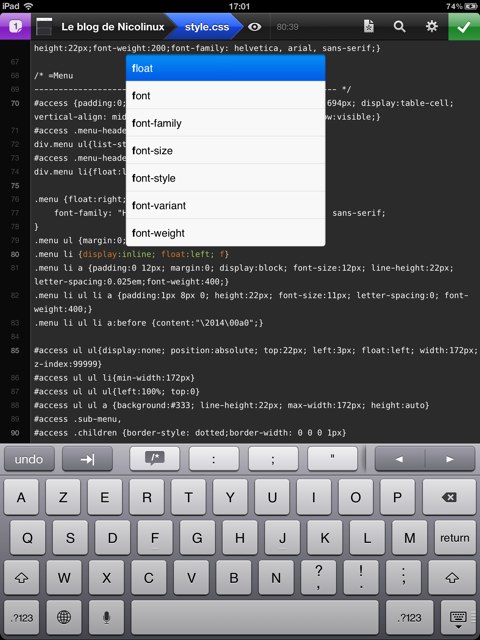
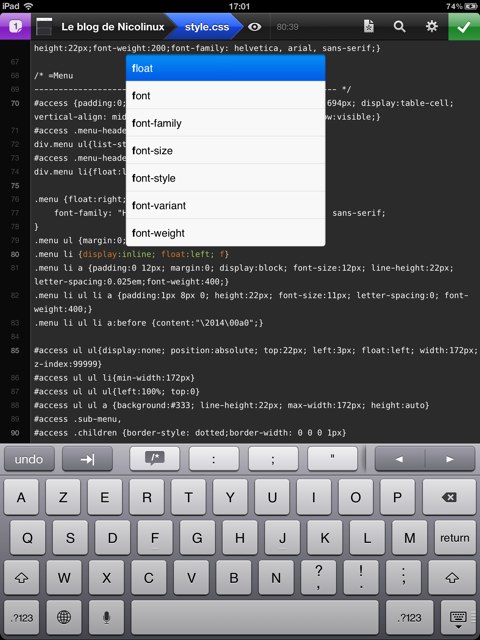
L'application intègre un éditeur de code pourtant assez complet. Diet Coda offre tout d'abord un accès rapide au-dessus du clavier avec les touches les plus utiles pour coder. Le contenu de cette barre évolue en fonction du langage utilisé. L'autocomplétion est également au programme, même s'il manque notamment les sélecteur de couleur de Coda 2 pour le CSS.

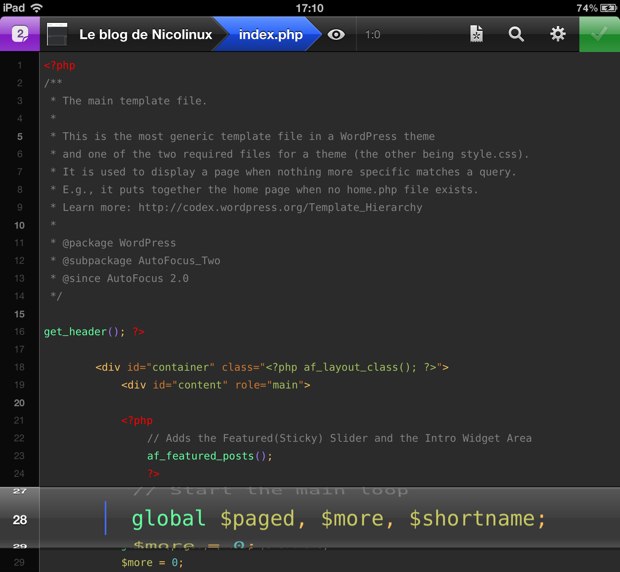
Parmi ses bonnes idées, Diet Coda modifie la loupe par défaut d'iOS pour proposer une version rectangulaire beaucoup plus large. Dans le cadre d'un éditeur de code, cette variante fonctionne vraiment bien. On peut également sélectionner une grande partie du code en utilisant un tap à deux doigts, tandis qu'un tap sur un numéro de ligne sélectionne cette dernière.

La loupe de Diet Coda
Autant de petites astuces qui facilitent l'édition de code. Dans l'ensemble, Diet Coda semble une solution aboutie et efficace pour modifier un peu de code sur un iPad. Panic a en outre eu la bonne idée d'intégrer un gestionnaire FTP complet, mais aussi un terminal SSH qui reprend le fonctionnement de Prompt [1.3.1 – Français – 5,99 € – iPhone/iPad – Panic, Inc.].
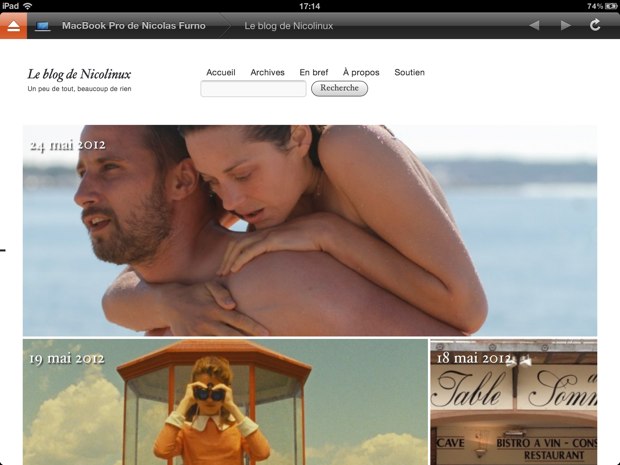
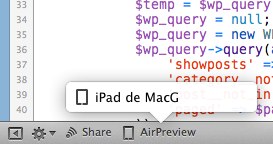
Diet Coda a une autre fonction si vous disposez de Coda 2 sur votre Mac. La tablette peut alors servir à prévisualiser le site sur lequel vous travaillez : l'aperçu se fait sur l'iPad et il est mis à jour dès que vous modifiez quelque chose sur l'ordinateur.
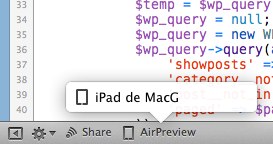
Ce mode nommé "AirPreview" s'active dans la barre en bas de l'application. Coda 2 détecte automatiquement les iPad sur le même réseau que l'ordinateur et qui font tourner Diet Coda. Sélectionnez votre terminal et la première connexion se fera de manière originale. Un nouveau pop-up coloré apparait et vous devez pointer la caméra de l'iPad sur l'ordinateur pour valider la connexion.


Une manière originale de procéder, à condition de posséder un iPad 2 ou un nouvel iPad ; l'original a droit à une méthode à l'ancienne : la saisie de quatre chiffres. Une fois la connexion établie, l'iPad affiche en permanence la page sur laquelle vous travaillez. C'est simple, mais efficace.

Pour conclure
Cinq ans après une première version couronnée par un Apple Design Award, Panic propose une mise à jour majeure de son gestionnaire de sites. Coda 2 [2.0 / Démo – US – 79,99 € (promo à 39,99 €) – 37,6 Mo – Panic, Inc.] propose des nouveautés significatives qui justifient totalement son statut de mise à jour majeure et payante. Si vous utilisiez Coda, vous avez tout intérêt à passer à cette nouvelle version et de profiter du tarif promotionnel actuel : à 40 €, c'est une excellente affaire.

Si vous concevez des sites Internet, cette application reste une valeur sûre pour une gestion centralisée du site et l'ajout d'un module MySQL va dans ce sens. Coda 2 propose une solution élégante pour coder sur Internet et cette nouvelle version ajoute de nombreuses fonctions bienvenues. Vous pouvez tester l'application gratuitement, mais la promotion ne dure que quelques heures.
Sur l'iPad, Diet Coda [1.0.2 – Français – 7,99 € – iPad – iOS 5 – Panic, Inc.] est également une très bonne application, mais la concurrence est rude. Textastic Code Editor [4.0.2 – Français – 7,99 € – iPad – iOS 5 – Alexander Blach] est plus aboutie et l'application de Panic ne profite pas encore de son avantage : la synchronisation iCloud a été désactivée au dernier moment, en raison de trop nombreux bugs si l'on en croit l'éditeur.

Les bugs, c'est bien le principal problème de Coda 2 et de Diet Coda à ce jour. Une informatique sans bug est illusoire, certes, mais Panic a manifestement précipité la sortie de son application et cela se voit. Malheureusement, les deux applications sont suffisamment bugguées pour devenir frustrantes.
On imagine que la sortie a été avancée pour profiter de la WWDC et, peut-être, gagner à nouveau un Apple Design Award, mais cela s'est fait au détriment des utilisateurs. Les développeurs sont certainement d'ores et déjà en train de corriger les bugs les plus graves, espérons qu'Apple validera rapidement les mises à jour. En attendant, notre meilleur conseil sera d'acheter Coda 2 et Diet Coda aujourd'hui pour bénéficier du tarif promotionnel, mais d'attendre quelques jours les premières corrections de bugs.











