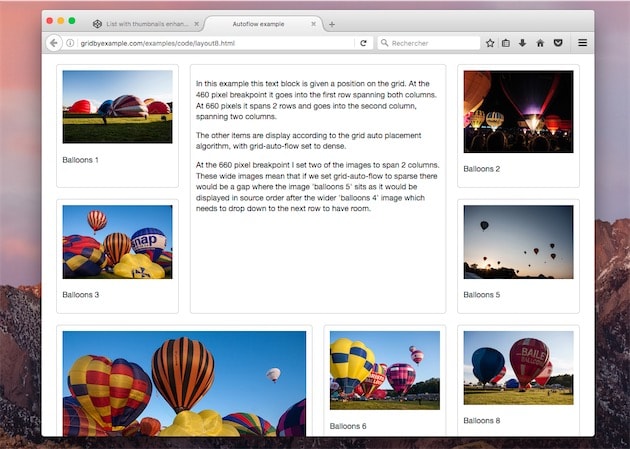
Firefox 52 est le premier navigateur à adopter les grilles CSS
La possibilité de créer proprement une grille d’éléments en CSS est en préparation depuis plusieurs années. Il y avait déjà de nombreuses méthodes jusque-là, mais il s’agissait souvent de détourner une fonction qui existait pour autre chose à la base. On pouvait utiliser un tableau, par exemple.
Avec le module CSS Grid layout, les développeurs de sites web auront une solution propre et officielle, avec tous les éléments indispensables pour créer et surtout organiser une grille d’objets sur la page. Tout était prêt, sauf un point : jusque-là, aucun navigateur n’était compatible dans une version finalisée et sans avoir à activer une option spécifique. Mais ce n’est plus le cas, maintenant que Firefox 52 est finalisé.

Pour le moment, seul Firefox est à jour néanmoins. Chrome comme Safari doivent intégrer ce module dès leurs prochaines versions desktop, mais la prise en charge côté mobile n’est même pas prévue pour le moment. En bref, même si la sortie de cette nouvelle version du navigateur de Mozilla est une bonne nouvelle pour les grilles CSS, les sites ne pourront pas l’utiliser exclusivement avant encore un long moment.
En attendant, il existe une media-query spécifique pour le module CSS Grid Layout. Vous pouvez utiliser les grilles CSS et toujours reposer sur une ancienne méthode, comme flexbox, pour les navigateurs qui ne sont pas compatibles. Vous trouverez par ailleurs de nombreux exemples et des explications à cette adresse.
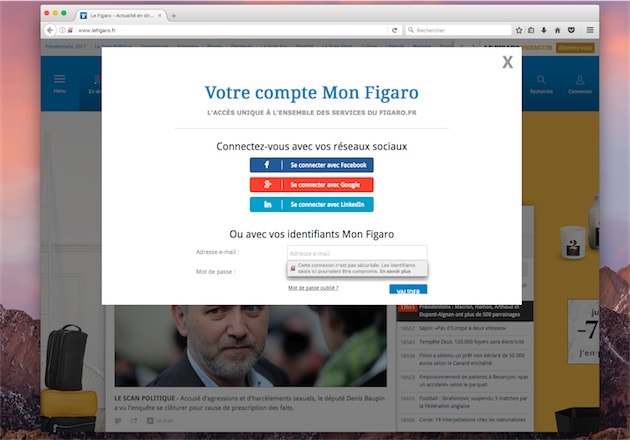
Firefox 52 va encore plus loin pour signaler certains sites non sécurisés. La version 51 affichait déjà un cadenas barré en rouge pour les sites en HTTP avec un formulaire de connexion. Cette version ajoute un message d’alerte quand l’utilisateur sélectionne l’un des champs de ce formulaire.

Parmi les autres nouveautés, la possibilité d’envoyer un onglet ouvert d’un appareil à l’autre en utilisant un compte Mozilla pour synchroniser les données. Cette mise à jour sera proposée automatiquement si vous utilisiez la version précédente du navigateur.








Concernant le https, je viens justement de passer mon site au https la semaine dernière.
Il ne reste plus qu'à voir l'impact sur le référencement Google.
Aucun changement à attendre à part une petite baisse passagère.
@Spike2311
Si tu as bien géré les redirections du http vers https, tu devrais avoir un léger mieux
Oui j'ai bien fait mes redirections 301 du http vers https.
J'ai fait une règle globale :
RewriteCond %{SERVER_PORT} 80
RewriteRule ^(.*)$ https://www.monalice.net/$1 [R=301,L]
Plus simple et performant :
Redirect permanent / https://www.monalice.net/
Tu parles de performances :-))) Ta redirection est une boucle infinie.
Quand on ne sait pas...
Ok, oui... Cherche "Pour rediriger les URLs http vers https" sur cette page, dont les titre est "Quand ne pas utiliser mod_rewrite" :
http://httpd.apache.org/docs/current/fr/rewrite/avoid.html
Je te suggère donc de signaler à Apache qu'ils ne connaissent pas leur logiciel. Et qu'ils se trompent et conseillent de faire une boucle infinie quand ils écrivent :
"Souvenez-vous que la directive Redirect conserve les informations relatives au chemin. En d'autres termes, la redirection d'une URL /un va aussi rediriger toutes les URLs de niveaux inférieurs comme /un/deux.html et /un/trois/quatre.html."
Non non, la doc Apache ne propose absolument pas la ligne que tu nous as écrite ici. Relis-la encore.
C'est bien une bouche infinie que tu nous proposes. Tu rediriges la racine vers la racine à l'infini.
"Chrome comme Safari doivent intégrer ce module dès leurs prochaines versions desktop, mais la prise en charge côté mobile n’est même pas prévue pour le moment."
Si on met tout iOS et donc l'iPad dans "mobile", ça pourrait être utile.
Pour le mobile "smartphone", comme les sites mobiles n'ont généralement qu'une colonne, on ne peut pas dire que les développeurs web soient franchement impatients que les CSS Grids soient implémentées.
Ou alors il y a Bootstrap qui fait ça très bien et sur toutes les plateformes.
@l3aronsansgland
Et donc comme un tiers le fait on ne doit pas en faire l'intégrer a l'officiel ?
Bootstrap 3 ne gère pas les grilles au sens du Grid Module, c'est au développeur de mettre les balises pour gérer les lignes. Ça fonctionne très bien, mais c'est très rudimentaire voir génant dans certains cas.
pour les curieux voici un lien en français qui explique un peu tout ça : https://la-cascade.io/css-grid-layout-guide-complet/
Que les mobiles l'affichent sous forme de grille n'est pas le problème, mais il faut que leurs navigateurs le supportent et l'affichent dans une version adaptée. En d'autres termes, que ce nouvel élément puisse s'intégrer dans un site responsive en l'étant lui-même. Qu'est-ce que ça donne si on réduit la fenêtre de Firefox en largeur ?
@PiRMeZuR
Ben ça va te donner une grille avec une colonne en largeur, ce qui est aussi utile qu'un tableau excel avec une seule ligne. ;)
C'est faux… Les premiers sont IE11 et Edge (pour une des rares fois que Microsoft fait des choix intelligents niveau navigateurs web)
@mamzellec
Ce n'est pas un support complet et il faut le préfixe du navigateur.
@mamzellec
Tant que ce n'est pas officiel , on utilise un préfixe lié au navigateur. C'est mieux quand c'est officiel. ?
"La version 51 affichait déjà un cadenas barré en rouge pour les sites en HTTP avec un formulaire de connexion": Ah, j'allais encore grommeler pour réclamer que MacG passen en HTTPS pour la page de login, mais c'est fait! Merci MacG :-)