Toute l'actualité #navigateur web
À ne pas manquer


Navigateur : Orion intègre une version plus récente de WebKit que Safari sous Mojave et Catalina

La bêta de Safari 17 est aussi disponible pour macOS Ventura et même Monterey

Fin de l'aventure pour Beam, un navigateur innovant qui n'a pas trouvé son public

À la découverte d’Arc, un navigateur web bourré d’idées originales

DuckDuckGo disponible sur Mac en bêta, avec un Duck Player pour YouTube

OpenAI voudrait bien acheter Chrome, si le navigateur de Google était à vendre
23/04/2025 à 16:00
• 32

Choosy permet de choisir un navigateur web différent en fonction du lien à ouvrir
18/04/2025 à 18:00
• 21

Le navigateur Horse propose désormais une période d'essai de 7 jours
12/03/2025 à 16:45
• 15

Interop revient pour améliorer la compatibilité de Safari, Chrome et Firefox
14/02/2025 à 11:15
• 10

Le succès renouvelé d’Interop, la compétition amicale pour améliorer Safari, Chrome et Firefox
15/01/2025 à 11:15
• 9

Aperçu de Horse, un navigateur web avec de bonnes idées pour les recherches (et un cheval)
03/01/2025 à 17:30
• 6

Après Safari, Firefox va abandonner à son tour l’option Do Not Track
12/12/2024 à 16:00
• 11

Apple propose de réduire la durée de validité des certificats HTTPS, levée de boucliers des administrateurs système
16/10/2024 à 18:00
• 39

Zen Browser, un nouveau navigateur web basé sur Firefox avec une interface inspirée par Arc
14/08/2024 à 13:45
• 11

Google explique comment Chrome anticipe le téléchargement de malwares
25/07/2024 à 15:30
• 6

Ladybird, un projet de moteur de rendu open source pour concurrencer WebKit ou Blink
08/07/2024 à 13:45
• 14

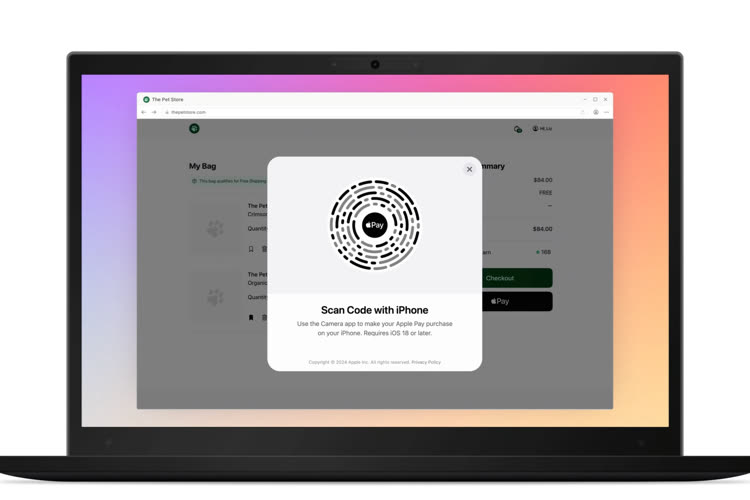
Apple Pay fonctionnera bientôt sur Chrome et Firefox grâce à iOS 18
14/06/2024 à 11:41
• 4

Navigateur : Orion intègre une version plus récente de WebKit que Safari sous Mojave et Catalina
31/05/2024 à 11:00
• 25

Google a ajouté une touche d'IA dans le champ de recherche de Chrome
29/04/2024 à 21:45
• 7

Apple détaille comment Safari a progressé de 60 % dans Speedometer 3
11/04/2024 à 08:00
• 25

L'un des designers de Safari embauché par les créateurs d'Arc
02/04/2024 à 11:58
• 16

Grosse mise à jour pour Orion, le navigateur WebKit qui prend en charge les extensions Chrome
21/03/2024 à 14:51
• 17

Le navigateur DuckDuckGo synchronise ses données entre plusieurs appareils sans demander de compte
15/02/2024 à 18:30
• 13

Interop 2024 : Apple, Google, Microsoft et Mozilla s’affrontent amicalement pour améliorer leurs navigateurs
05/02/2024 à 23:00
• 7

Floorp : un nouveau navigateur « privé et flexible » basé sur Firefox ESR
06/10/2023 à 14:45
• 18