Espresso 3 se concentre à nouveau sur le style des sites
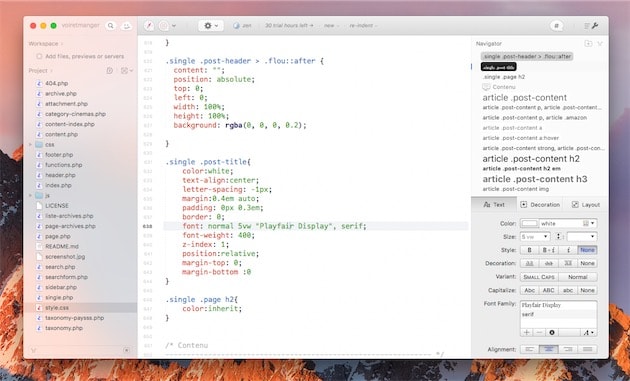
Espresso est un éditeur de sites, un outil dédié aux développeurs web qui leur permet de travailler sur tous les fichiers nécessaires pour créer et modifier leurs sites. À l’origine, il se concentrait uniquement sur l’édition des feuilles de style en CSS, mais il est devenu au fil des mises à jour un outil aussi complet que Coda. Complet, mais pas nécessairement aussi bon et avec la troisième version qui vient de sortir, ses concepteurs ont décidé de revenir à ce qu’ils faisaient de mieux.

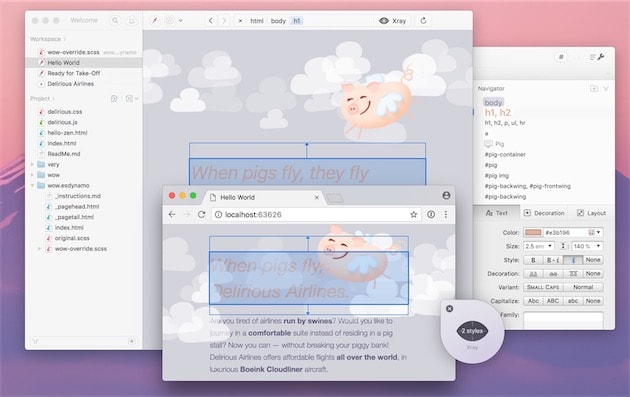
De fait, Espresso 3 se concentre à nouveau sur l’édition du style d’un site, sans abandonner totalement son rôle d’éditeur de code pour les fichiers HTML, JS ou PHP. Il sera plus à l’aise avec un projet statique néanmoins et parmi les nouveautés de cette mise à jour majeure, la possibilité d’avoir un rendu en live des changements, soit en interne, soit dans le navigateur de votre choix. La fonction Xray, sorte d’inspecteur web intégré au logiciel, peut elle aussi être utilisée depuis un navigateur tiers.
Espresso ne se contente plus de CSS, il intègre tout ce qu’il faut pour créer et modifier le style en SCSS et LESS, deux variantes plus évoluées. Vous pouvez même modifier l’aspect d’une page web visitée dans votre navigateur en utilisant ces langages. Le logiciel propose aussi les outils nécessaires pour convertir ces formats spécifiques en feuille de style standard à chaque modification de fichier.
L’éditeur lui-même progresse aussi, avec notamment une fonction qui change l’indentation d’un document pour respecter les standards. Cela fonctionne pour le CSS, mais aussi le HTML et les fichiers JavaScript. Espresso permet de modifier plusieurs éléments en même temps, les raccourcis Zen sont intégrés nativement et une fonction d’ouverture rapide simplifie le passage d’un fichier à l’autre.

Nous sommes encore loin d’avoir fait le tour des nouveautés, très nombreuses, de ce qui est la plus grosse mise à jour d’Espresso d’après ses concepteurs. La publication sur serveur a été largement revue, tout comme la gestion des projets qui regroupent tous les fichiers associés à un site.
Espresso 3 adopte aussi le même modèle économique que Sketch : l’achat d’une licence vous permet ensuite de bénéficier de mises à jour pendant un an. Vous pourrez alors toujours utiliser le logiciel, mais pour installer les nouvelles versions, il faudra renouveler la licence, probablement à un prix réduit. Pour le lancement, la licence est vendue 59 €, 20 de moins que le tarif de base jusqu’au 6 avril. Si vous aviez acheté Espresso l’année dernière, vous bénéficiez d’une licence gratuite.
Avant achat, la version de démonstration fonctionnera pendant 30 heures d’utilisation. Espresso n’est pas traduit en français et macOS Sierra est indispensable pour l’installer.









J'ai déjà donné pour les 2 premières versions : sortie en fanfare, quelques mises à jours mineures et puis plus rien, le logiciel est abandonné.
Je passe mon tour cette fois.
Sinon il y a Atom qui est plus complet, gratuit et qui est en plus open source, bref incomparable.
La force d'Espresso est son editeur CSS. Incomparable.
Le problème de cette version est son modèle tarifaire.
Et pourquoi Sierra only?
« pourquoi Sierra only ? »
Parce que le dev s'est pas fait chier.
Il a installé Sierra, Xcode qui va avec, et par défaut juste après leur installation tu fais des applications pour Sierra seulement. Pour les anciennes version de l'OS il faut récupérer les SDK d'une ancienne version de Xcode. Pas pratique, alors les feignasses ne le font pas. Ou alors ils utilisent le dernier format le fichier xib pas compatible ou un truc du genre. Bref, même raison, la feignantise.
Pour avoir testé rapidement la version 3, je remarque que l'édition des CSS n'a pas évolué par rapport à la version 2 qui fonctionne toujours très bien à ce niveaux. Et comme les commentateurs précédents, je dois ajouter que je préfère (et de loin) des outils gratuits comme Brackets ou Atom pour créer et éditer du code.
Je suis toujours sous CSSEdit du même éditeur, et il fonctionne au poil!
Idem j'utilise toujours cssedit sans équivalent à ma connaissance. À voir si cette dernière version apporte quelque chose de plus au niveau de l'édition des css.