Le mode sombre de Mojave sera l'une des attractions du macOS de l'automne. Avoir un thème sombre dans une application n'a rien de nouveau, mais cette fois Apple fournit aux développeurs une base technique pour le proposer et que le résultat soit cohérent d'une application à l'autre.
Deux conférences à la WWDC ont été consacrées à ce sujet. Dans l'une d'entre elles, une première partie a abordé les intentions de cette nouvelle fonction et ses grands principes.

« Nouveau, attrayant, reposant et discret », c'est par ces qualificatifs que Raymond Sepulveda, designer dans l'équipe interface utilisateur d'Apple, a décrit le nouveau mode sombre. Un mode tamisé qui intéressera en premier lieu les créatifs, un domaine où les applications ont depuis longtemps cette option d'affichage, et pourquoi pas tous ceux qui ont besoin de « se concentrer et se focaliser sur la tâche en cours et le contenu de leur fenêtre ».

L'utilisateur pourra basculer d'un mode d'affichage à l'autre, auquel cas les applications suivront automatiquement ce réglage. Il pourra y en avoir qui n'ont pas besoin de ce mode. Le propos a été clair sur ce point, ce n'est pas obligatoire. Les applications pourront aussi mélanger les deux modes.
Trois grandes lignes directrices ont guidé la création de ce mode. D'abord, le postulat selon lequel les « interfaces sombres sont cool », puis qu'il ne s'agissait pas uniquement d'inverser les couleurs et enfin que cela permettait de mieux séparer le contenu du contenant, le document de l'interface outil qui l'entoure. Précision si nécessaire, rien n'a été dit quant à une possible déclinaison un jour sur iOS.
Le sombre c'est « cool »
La culture populaire a fait que les interfaces sombres sont « cool » dans l'esprit des gens, grâce à l'influence des films de science-fiction ou des films d'action, explique Sepulveda (lire aussi : Sans l'iPhone, Iron Man n'aurait pas été le même). Chacun développera un vocabulaire autour de ce qu'exprime une interface sombre : « cool, chic, professionnelle, futuriste, magnifique. »

Au moment de la mise en chantier de cette interface, il fallait concilier ces qualificatifs avec les avantages très concrets que procure une telle présentation. Tous les développeurs vont être tentés de proposer un mode sombre pour leurs apps. Cependant, Sepulveda estime qu'il n'y en a véritablement qu'une petite catégorie qui ont besoin d'être constamment utilisées avec cette apparence, celles qui tournent autour de la manipulation de médias et celles pour la création.

Pour l'immense majorité des apps, mieux vaut les laisser se caler sur le réglage système, plutôt que de forcer constamment un affichage noir si l'utilisateur préfère une atmosphère claire. Il n'y a pas, il faut le souligner, de réglage pour passer automatiquement d'un mode à l'autre en fonction du moment de la journée. La seule chose qui y ressemble est ce fond d'écran dynamique de Mojave, un paysage de désert qui passe progressivement du jour à la nuit au fil de la journée.
Les interfaces sombres ne sont pas simplement inversées
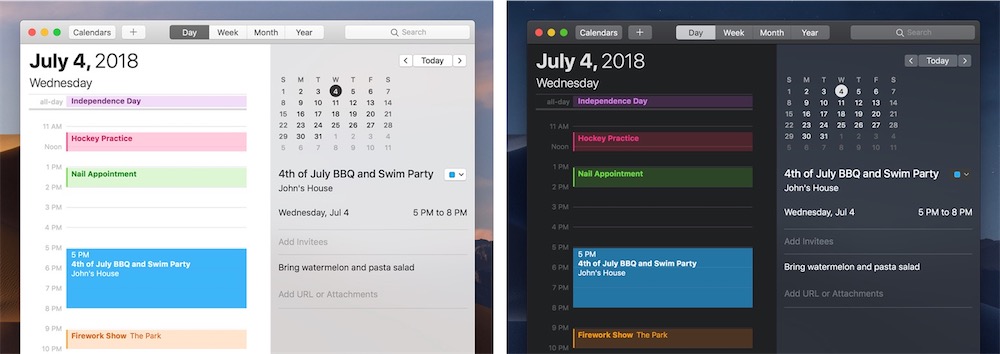
Le mode sombre n'a rien d'une interface claire dont ont aurait juste bêtement inversé les couleurs, comme on peut le faire sur iOS et macOS en allant dans les réglages d'Accessibilité. Pour qui n'est pas concerné par ce type d'affichage, le résultat est vite repoussant. D'abord, ce n'est pas une interface « noire », elle tire au mieux sur un gris très foncé.

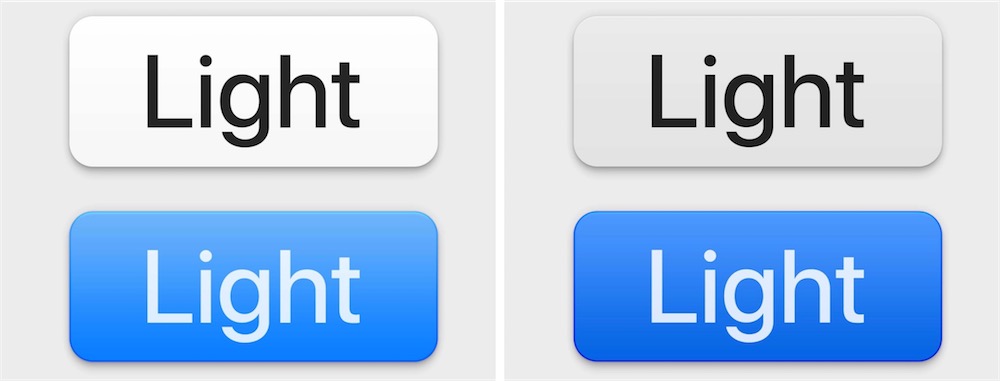
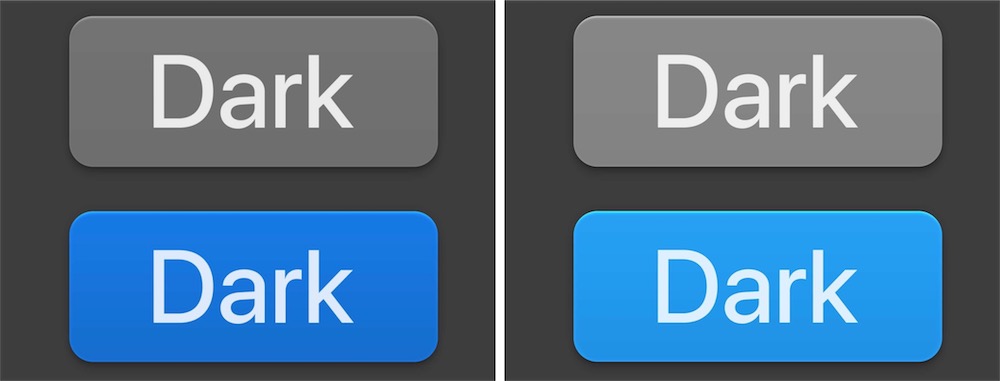
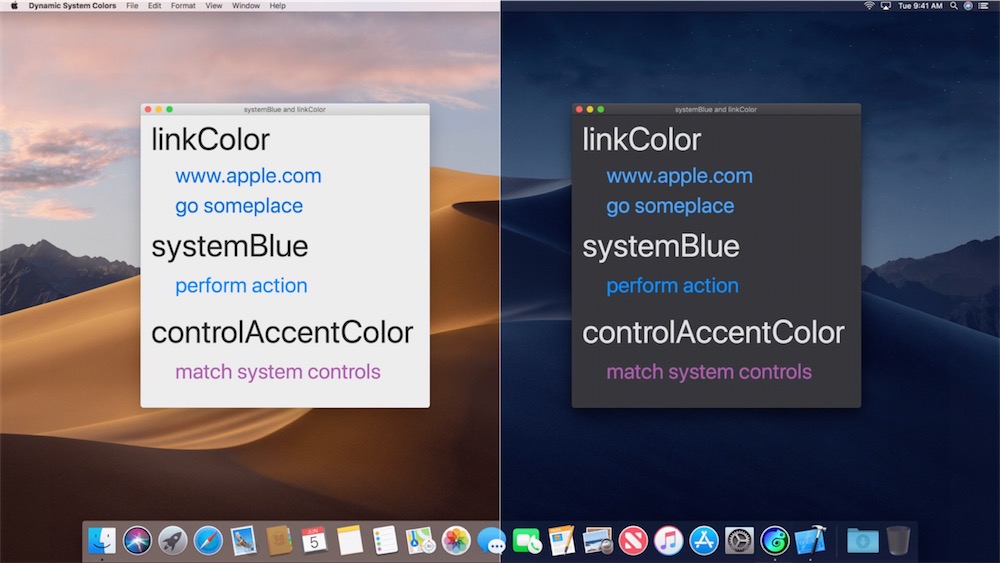
Les éléments d'interaction utilisent des couleurs un peu plus vives. Dans l'interface claire, un bouton bleu est indiqué comme pressé par l'utilisation d'un bleu légèrement plus sombre. C'est l'inverse dans le mode sombre, le même bouton aura un aspect sombre lorsqu'il est inactif et sera plus clair une fois cliqué.


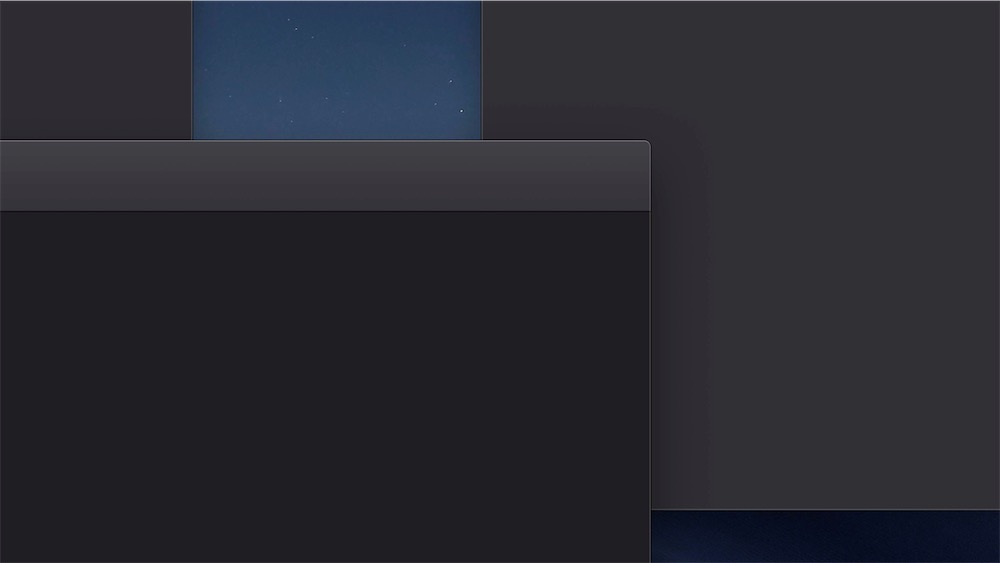
De petites optimisations visuelles ont été réalisées sur les bords des fenêtres. Dans macOS elles ont toute une ombre pour simuler un effet de profondeur entre la fenêtre au premier plan, et celle placée un cran derrière.

En mode sombre, l'ombre grise ne s'est pas transformée (inversée) en une ombre blanche pour se distinguer du fond. Le traitement visuel de ces ombres de pourtours est identique pour ne pas créer de rupture entre une application qui aura son thème clair et une autre que l'on exécutera avec l'aspect sombre. Par contre, ces bords de fenêtres sont plus visibles grâce à l'ajout d'un filet noir extérieur et d'un filet plus clair sur le bord intérieur.
Le mode sombre révèle le contenu
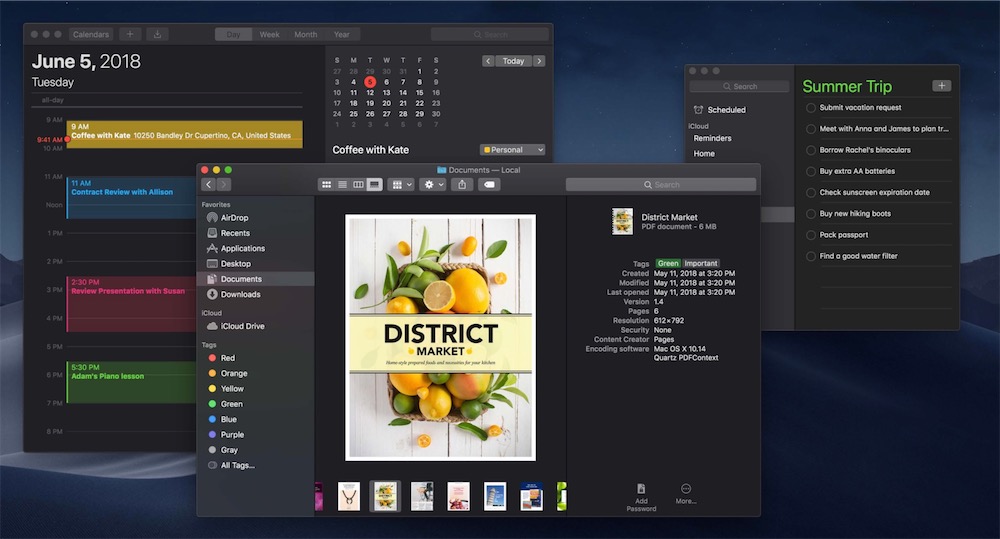
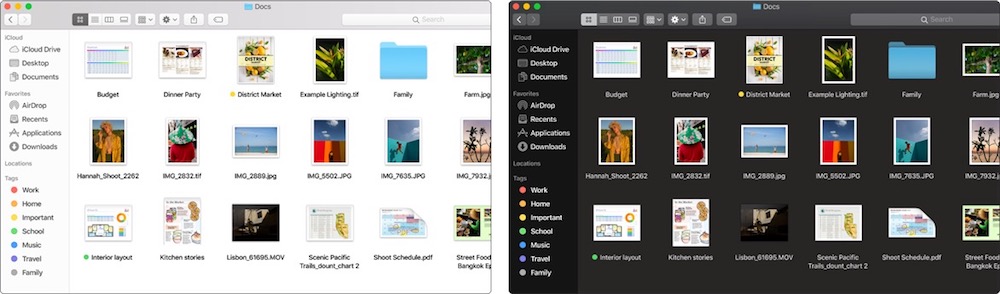
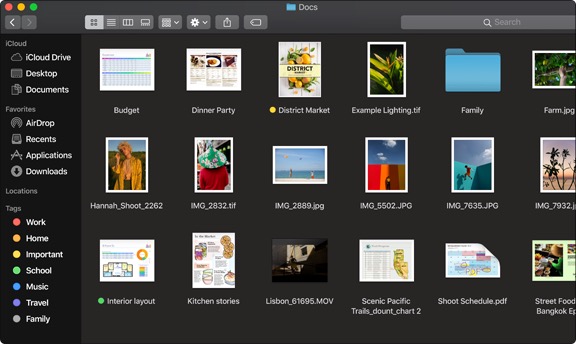
Apple a retenu trois situations où il fallait améliorer la visibilité du contenu par rapport à l'interface autour. Le premier exemple est celui du Finder, où le fond des fenêtres est traité d'une couleur sombre pour faire ressortir les icônes et les vignettes des documents.

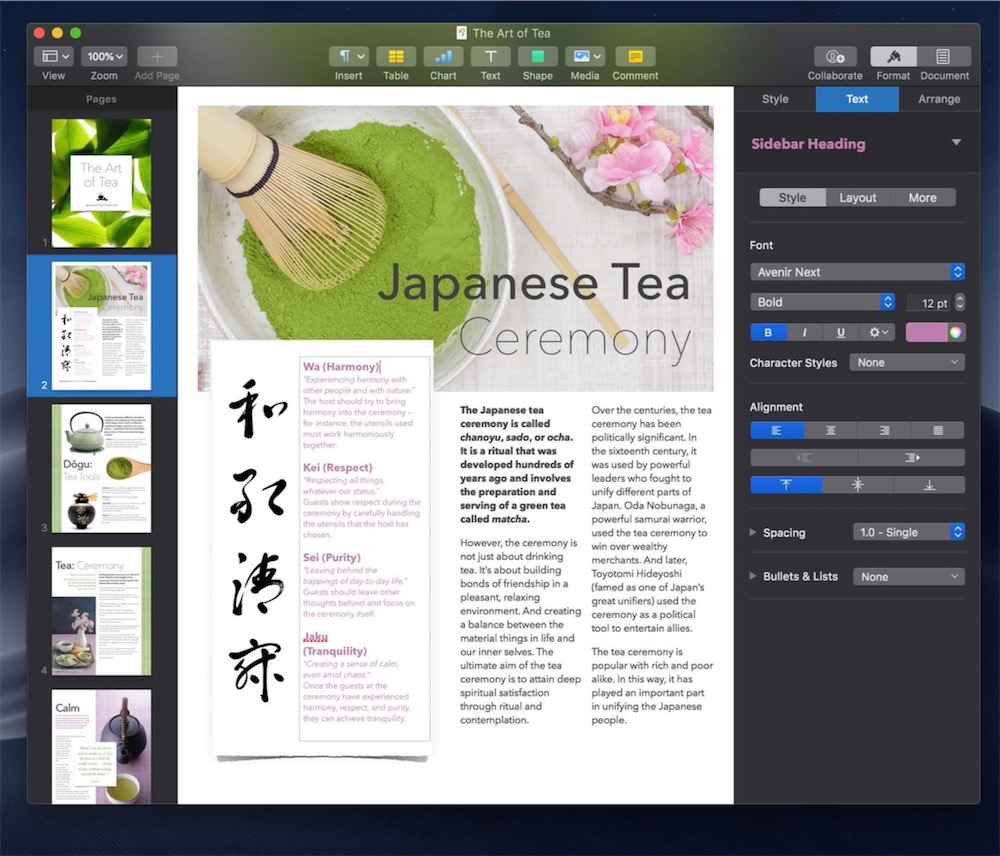
Autre cas, inverse, celui de Pages où le document reste blanc, tel qui est à l'origine. Ce qui n'est pas forcément un choix évident puisque toutes sortes d'éditeurs de textes aujourd'hui proposent déjà de passer le document de travail en fond noir. Dans cet exemple de Pages, il s'agit de faire ressortir pleinement le contenu travaillé et de placer l'interface au second plan.

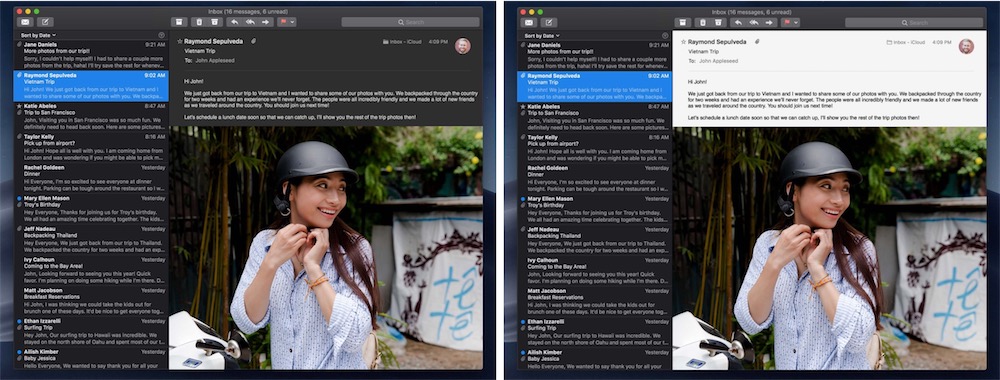
Mail représente le troisième cas d'une application pour laquelle Apple conseille aux développeurs de laisser l'utilisateur choisir d'afficher sur fond noir ou clair la zone dévolue au contenu principal, tandis que le reste de l'interface suit le réglage système.
Dans Mail, il y a ainsi une option pour « Utiliser des arrière-plans sombres pour les messages ». L'interface et la liste des messages seront sur fond sombre, mais le contenu des courriers pourra rester blanc si on le désire, ou sera complètement gris.

En mode sombre, de manière à mieux intégrer les fenêtres avec le fond d'écran du bureau, un traitement est appliqué aux aplats des interfaces. macOS dégage une couleur moyenne dans la partie de l'image en fond d'écran qui est recouverte par la fenêtre. Cette couleur sert ensuite de teinte, légère, aux aplats gris foncé du thème sombre.

Chaque fois qu'on déplace la fenêtre, on peut déceler une teinte appliquée à son fond gris sombre. Même les boutons et autres contrôles de l'interface sont légèrement affectés. On est très loin d'un effet de transparence, mais un changement subtil est opéré en temps réel.

Cet effet visuel, dynamique au gré des déplacements des fenêtres, est néanmoins débrayable dans les réglages système. C'est important pour les applications où le travail sur les couleurs d'une image ou d'une vidéo ne doit souffrir d'aucune distraction.
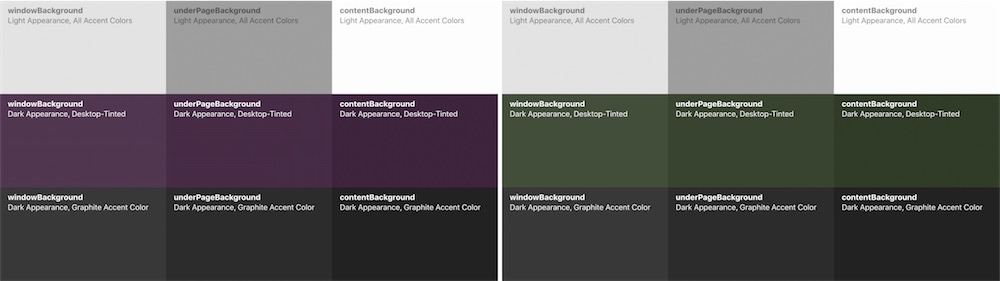
Ci-après on voit illustrés par une palette chromatique les trois scénarios possibles et la manière dont les couleurs évoluent dans les différents plans d'une fenêtre, selon qu'on a choisi le thème clair (première rangée), le thème sombre exploitant la teinte extraite du fond d'écran (deuxième rangée, avec un fond à dominante violette) et enfin le thème sombre avec l'effet de teinte désactivé (troisième rangée).

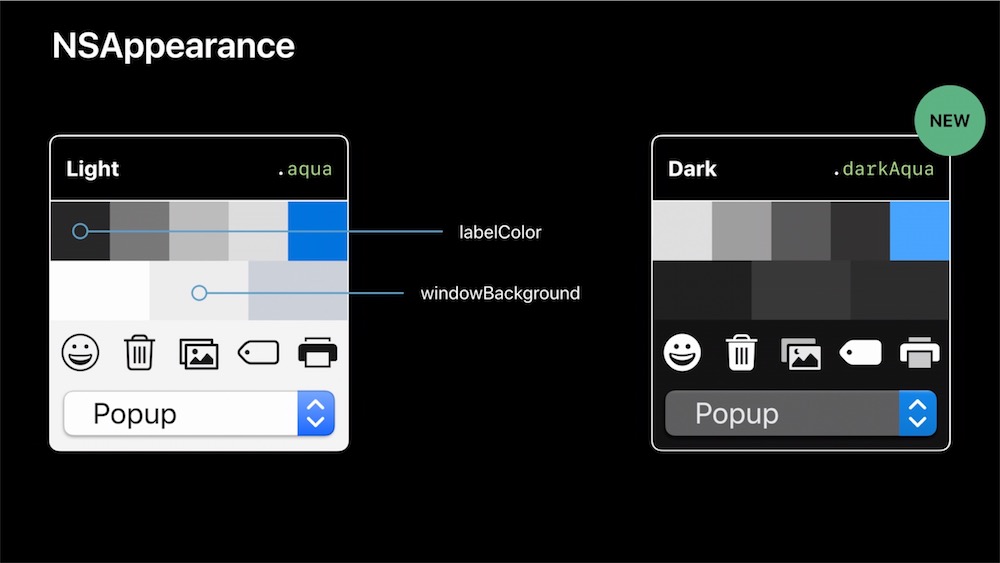
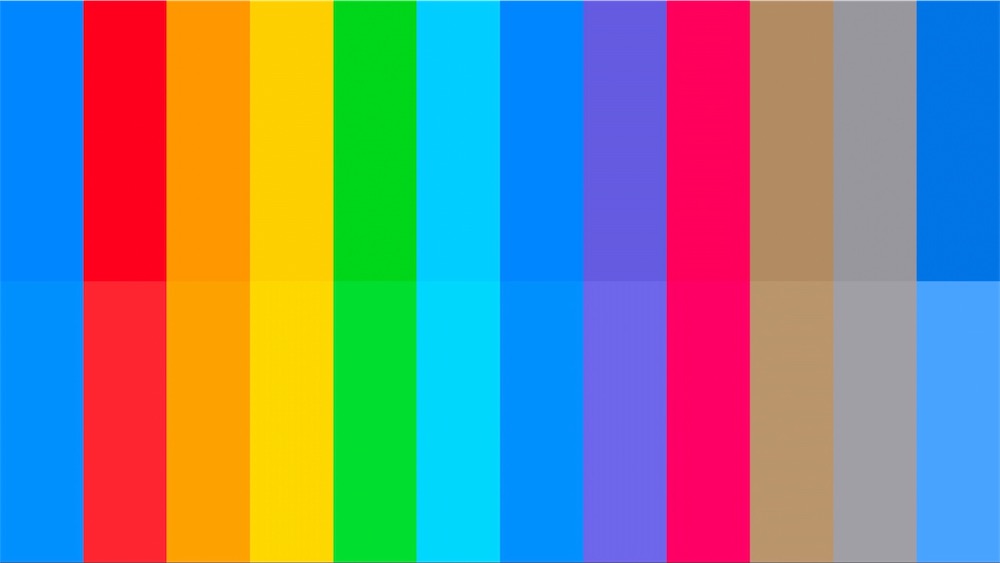
Apple a revu la palette des couleurs utilisées dans l'interface système, certaines ont été ajoutées, d'autres supprimées ou modifiées, raconte Sepulveda. L'image qui suit montre ces couleurs réparties sur deux rangées, la première est celle du thème clair, la seconde du thème sombre. On voit que les secondes sont légèrement plus vives et saturées pour se démarquer de la tonalité grise générale instaurée par le nouveau thème.

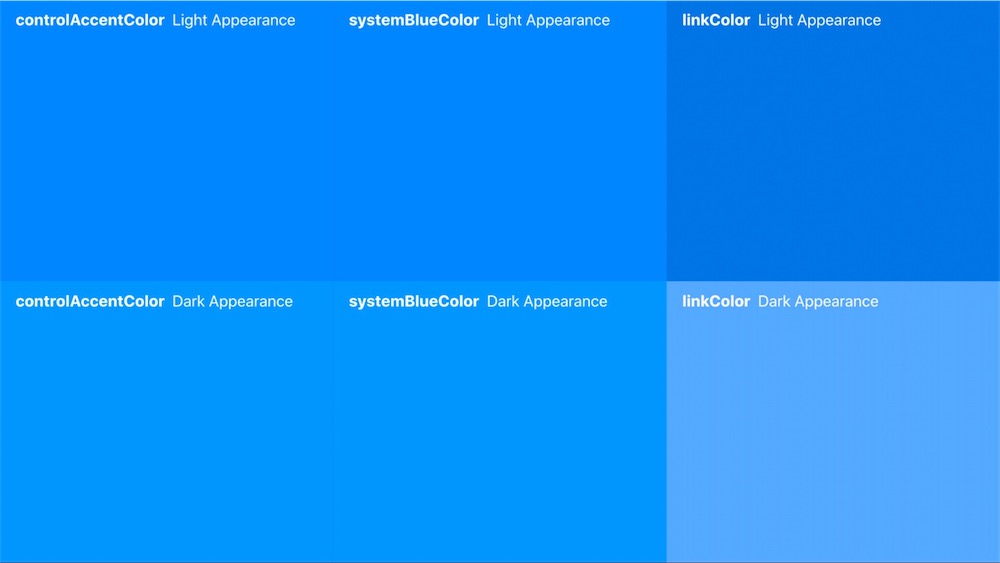
La seconde capture s'attarde sur l'une de ces couleurs où l'on retrouve ce distinguo : les variantes de bleu utilisées pour le thème clair (en haut) et celles pour le thème sombre (en bas), avec de gauche à droite, le bleu pour les contrôles d'interface, le bleu du système et celui pour les URL dans les textes.


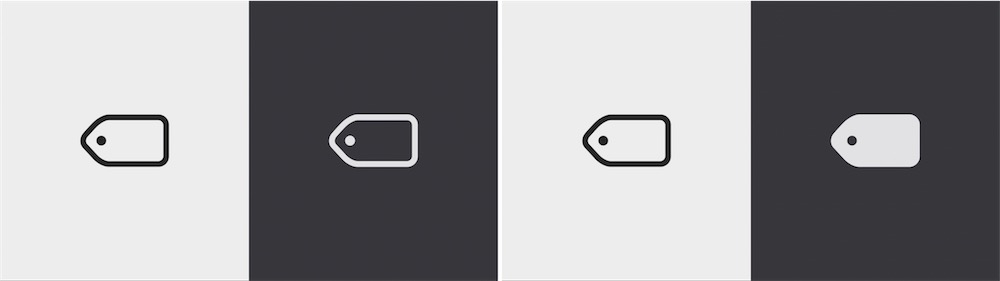
Les graphistes devront parfois revoir leurs glyphes, ces icônes traitées sous la forme d'un dessin en creux. Là encore ça ne consiste pas à juste inverser les couleurs, comme dans l'exemple ci-après avec le symbole des tags dans le Finder. La bonne représentation pour le mode sombre est celle toute à droite, où le glyphe est rempli pour conserver l'idée de matière.

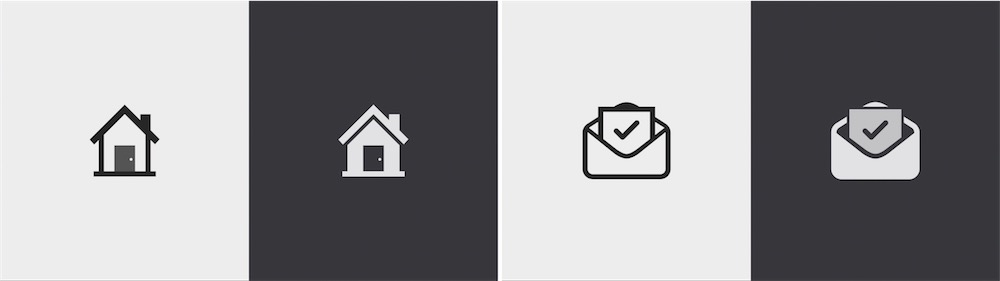
Dans quelques cas, il faudra retoucher ses icônes, et une application peut en contenir beaucoup ! Avec les deux exemples suivants — les glyphes d'une maison et celui d'une enveloppe ouverte avec une lettre à l'intérieur — le mode sombre impose de créer un effet de volume.
Pour la maison, c'est une ombre sous la toiture qui évite que toit et façade n'apparaissent fondus. Pour l'enveloppe, un liseré est ajouté de manière à donner le sentiment que la lettre est glissée à l'intérieur de l'enveloppe au lieu que tout soit sur le même plan. Dans les deux cas, une opacité réduite est appliquée à certains endroits du dessin pour contribuer à ces niveaux de profondeur.

Une large part de cette conférence ainsi qu'une autre, tout entière celle-là, ont été dédiées à la mise en pratique de ces modifications avec Xcode. Les développeurs ont jusqu'à la rentrée de septembre pour passer en revue leur code et revoir certains éléments graphiques, voire en créer de nouveaux.

La tentation d'utiliser cette présentation chez les développeurs va être grande, mais comme cette conférence a cherché à le démontrer, ce n'est pas juste un interrupteur que l'on bouge, comme on allume ou éteint la lumière, les designers d'interface vont avoir du pain sur la planche.