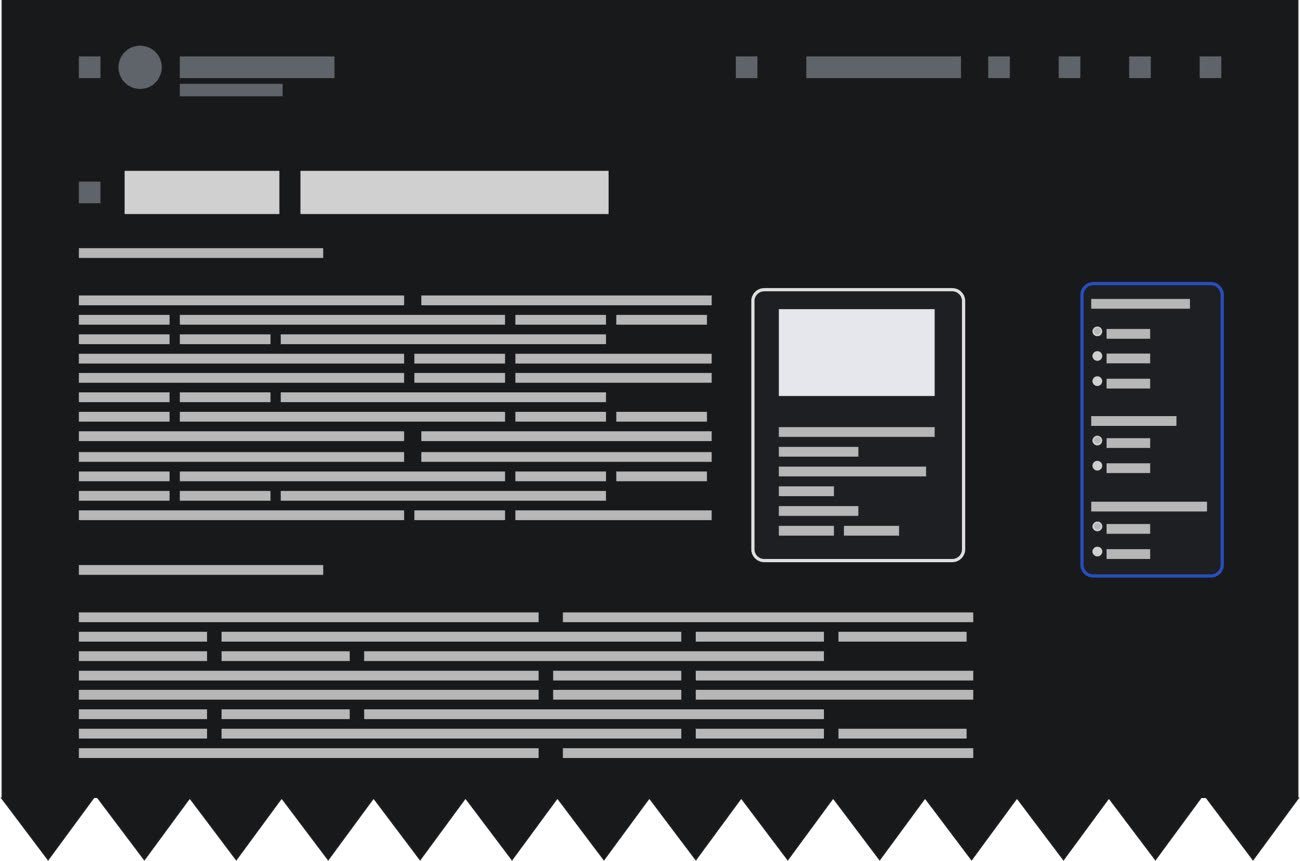
La fondation Wikimedia a annoncé en fin de semaine dernière qu’elle allait répondre à une demande récurrente de la part des utilisateurs en offrant à terme un mode sombre. Alors attention, on n’y est pas encore et la fonctionnalité n’est ni active, ni sur le point de l’être, car il va encore falloir la créer en tenant compte de toute la richesse et la complexité du contenu proposé sur Wikipedia et les autres sites gérés par la fondation. Néanmoins, un mode sombre devrait bel et bien arriver, d’abord sous la forme d’une bêta réservée aux utilisateurs connectés, avant d’être déployé à tout le monde.

Si l’arrivée d’un mode sombre a pris si longtemps, c’est parce qu’il fallait tout d’abord préparer le terrain en modifiant des éléments au cœur de Wikipedia. Le code source compliquait la gestion de deux thèmes séparés, un pour le mode clair et un pour le sombre, si bien qu’il a fallu toucher à des fondations. Pour simplifier les travaux et les futures évolutions, des « design tokens », sortes de variables globales, ont été mises en place pour stocker les couleurs de chaque mode. Enfin, un mécanisme a été mis en place pour permettre à tous les utilisateurs, simples visiteurs ou connectés, de modifier le style du site pour choisir le mode toujours clair, toujours sombre ou encore suivre le système.
Même si cette architecture est désormais en place, il faut encore choisir comment introduire le mode sombre. Il ne s’agit pas uniquement d’inverser les couleurs du texte et du fond, la fondation Wikimedia compte faire bien les choses en ayant une réflexion sur la lisibilité. Elle veut aussi tenir compte des millions de contenus déjà créés sans tenir compte de la possibilité d’avoir un affichage sombre. Comment gérer les photos et les autres images, qui peuvent être trop lumineuses en mode sombre et qui ne doivent pas pour autant être altérées au point d’en changer leur sens.
Le travail se fera ainsi en coordination avec les éditeurs, qui se chargent notamment de la mise en page des articles publiés sur Wikipedia. Selon leurs retours, des ajustements seront effectués et la fondation n’exclut pas l’idée d’avoir plusieurs paramètres différents, pour tenir compte de tous les cas de figure. Si vous avez un avis sur le sujet, vous pouvez en faire part à cette adresse et pour suivre les développements, vous pouvez aussi vous abonner à une liste de diffusion.