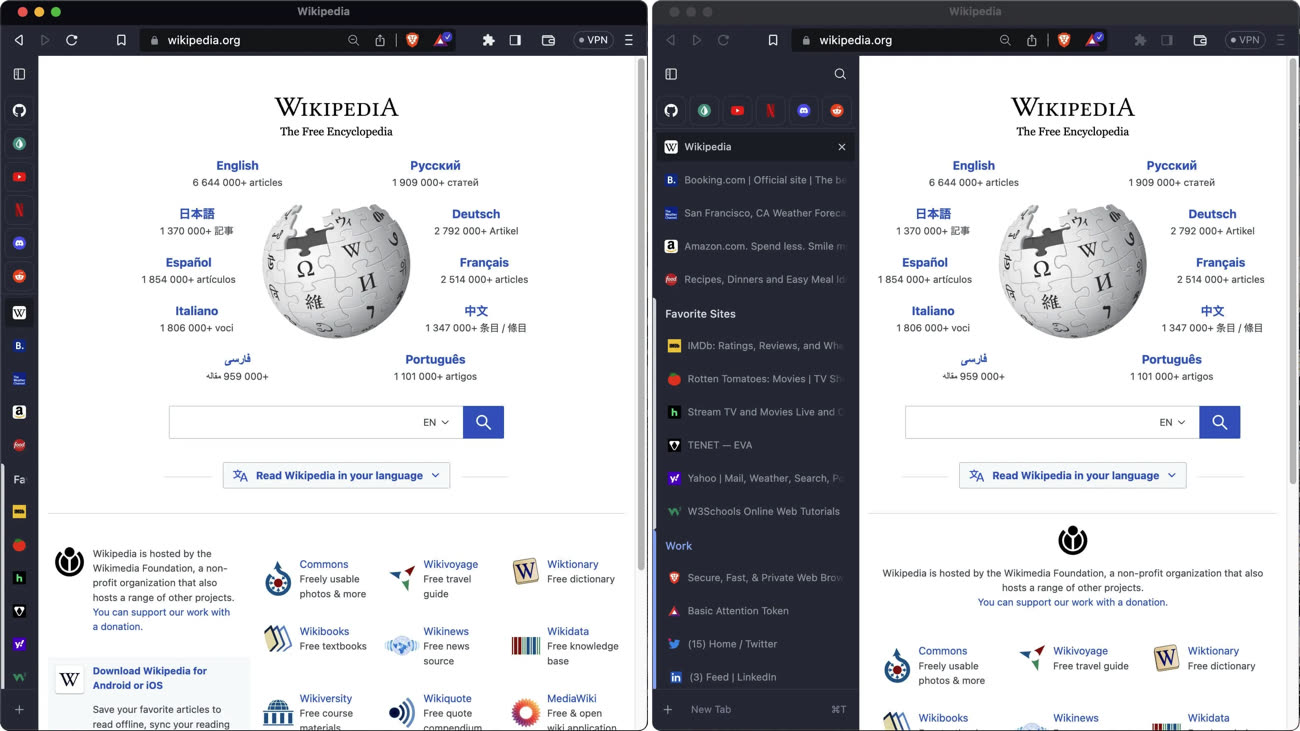
Brave revoit sa présentation et propose désormais des onglets dans une barre latérale sur la gauche du navigateur. La nouveauté s'inspire clairement de ce que proposent Arc, l'extension Tree Style Tab pour Firefox, voire d'OmniWeb avant eux. La fonction est disponible sur la toute fraîche version 1.52 et permet de changer de style d'affichage en deux clics.
Dans son communiqué, l'entreprise explique que ces onglets verticaux permettent de moins encombrer la fenêtre du navigateur et d'augmenter l'espace disponible à l'écran. Elle affirme également que cela permet de mieux repérer ses onglets ouverts, notamment quand il y en a des dizaines dans une seule fenêtre. C'est un problème classique sur Safari, les onglets devenant de plus en plus petits au fur et à mesure qu'on en ouvre. Les développeurs de Brave préviennent cependant qu'une période d'adaptation sera nécessaire pour s’habituer à ce nouvel affichage.

Un bouton permet de minimiser les titres des onglets dans la barre latérale afin de gagner plus d'espace. La barre ne peut être placée que sur la gauche. Pour essayer ce nouveau mode d'affichage, il vous suffit de faire un clic droit sur un onglet et de cliquer sur « Utiliser des onglets verticaux ».
Notons que l'option peut également être trouvée dans les réglages : on en profitera pour faire passer la barre latérale de Brave (avec les signets et la liste de lecture) sur la droite pour une expérience plus ergonomique. Brave peut être téléchargé gratuitement sur son site officiel en version Windows, Mac et Linux.