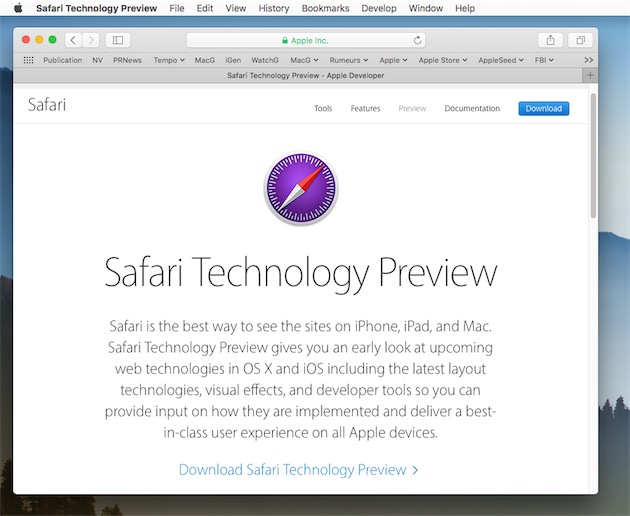
Apple inaugure les Safari Technology Preview
Apple lance le programme Safari Technology Preview, une nouvelle forme de distribution des versions de Safari encore en développement. La première mouture est librement téléchargeable (OS X El Capitan 10.11.4 minimum) et sera suivie de mises à jour distribuées tous les 15 jours depuis le Mac App Store. Il n’est pas impossible qu’iOS soit aussi concerné à terme.

Il faut voir ces TP de Safari comme des versions intermédiaires entre les nightly builds de WebKit et les versions stables et finales du navigateur, elles seront plus stables et plus abouties que les premières mais pas autant que les secondes livrées à tout le monde. Apple suit ici la voie ouverte avant elle par Google et Mozilla avec leurs propres navigateurs, proposés à différents stades de maturité et que tout le monde peut récupérer, qu'il soit développeur ou non.

Ce Safari n’écrase pas celui déjà installé, il fonctionne en parallèle (mais il peut être désigné comme navigateur par défaut) et se distingue par son icône violette. Les signets, cookies, données en cache et historique de navigation sont ainsi stockés séparément des autres. La synchronisation par iCloud est opérationnelle et le menu Développement est activé par défaut. Tout cela fait que l’on peut tester et utiliser ce Safari dans les mêmes conditions qu’une version finale. Un détail toutefois, l’application est en anglais.
Les notes de version de cette première TP mentionnent des changements dans le moteur JavaScript, HTML, l’inspecteur Web et plusieurs corrections de bugs. Il s’agit d’une 9.1.1, une évolution mineure de la 9.1 en circulation aujourd’hui.
JavaScript Improvements
- ECMAScript 6 support including lexical scoping, iterators, generators, arrow functions, default parameter values and many new built-in APIs
- Better standards compliant IndexedDB support with more stability
- Included the B3 JavaScript JIT compiler with low-latency, high-throughput that boosts performance
- Added the ability to use
document.execCommand('copy')anddocument.execCommand('cut')in response to a user gesture to copy and cut text programmatically
HTML Enhancements
- The latest implementation of the Shadow DOM specification
- Added support for Content Security Policy Level 2
Web Inspector Changes
- Added memory summary and JavaScript allocations timelines
- Added a fast JavaScript sampling profiler
- Improved JavaScript profiling timeline view








Et pendant ce temps là, safari sur iPhone est toujours en croix... Ça va faire 1 semaine qu'une grosse partie des utilisateurs d'iPhone et d'iPad sont en rade, moi compris!
C'est à dire? Je n'ai aucun soucis sur mon 6.
No pb sur mon iPad...
geo44270
Tu parles du pb des liens internet?
Pour l'instant on sait pas trop ou se situe le pb et c'est pas certain que ça vienne de Safari.
Pour la distribution des TP, c'est une généralisation de plus des versions beta de plus en plus précoces dans la nature. Le client devient de plus en plus un beta testeur, ce qui est inadmissible!
L'information est digne d'un 1er avril, mais le cynisme actuel fait craindre que ce soit bien réel hélas.
En plus on voit que niveau ergonomie ça s'arrange pas: baser la version TP sur une différence de couleur aussi insignifiante est digne de Microsoft pas d'Apple qui aurait du faire une icône très différente et facilement identifiable.
Apple a suffisamment d'argent pour se payer des staff de développeurs plus importants pour améliorer la qualité de production et mettre du personnel sur la chasse aux bug. Faire tester au client, même si c'est gratuit, c'est indigne d'une société commerciale.
A éviter!
"Le client devient de plus en plus un beta testeur, ce qui est inadmissible!"
Cette version ne s'adresse pas aux utilisateurs mais aux développeurs.
"baser la version TP sur une différence de couleur aussi insignifiante est digne de Microsoft pas d'Apple qui aurait du faire une icône très différente et facilement identifiable."
C'est très bien comme ça. Webkit en noir, Safari TP en violet, Safari en bleu. Comme Canary en jaune. Firefox DE en bleu...
"A éviter!"
...pour toi qui n'est pas développeur. Et comme tous les autres lecteurs non développeurs.
Tu as lu l'article avant de dire ces betises?
tout un chacun peut le telecharger en suivant le lien donné dans l'article!
"Tu as lu l'article avant de dire ces betises?
tout un chacun peut le telecharger en suivant le lien donné dans l'article!"
Vous avez cliqué sur ce lien ?
Il renvoie vers le portail développeurs d'Apple.
Cette bêta s'adresse donc prioritairement aux développeurs, qu'ils soient ou non enregistrés au près d'Apple.
Mais, si vous trouvez cette proposition inadmissible — ce qui est votre droit —, la solution est simple : ne pas aller télécharger cette bêta.
Mme Michu n'installera pas cette beta de Safari.
Ah ben oui j'ai cliqué pour vérifier s'il fallait ou pas que j'entre mon identifiant developpeur: non l'information est publique, le lien largement diffusé et accessible a tout utilisateur d'un navigateur WEB!!!
Et pourquoi d'abord sur le portail des developers?
C'est d'abord un outil de développement Safari, non c'est un outil de consultation WEB tout ce qu'il y a grand public!
Et developpeur = beta testeur?
«Mme Michu n'installera pas cette beta de Safari.»
quelle certitude?
Pour moi du moment que le téléchargement d'un logiciel fourni par Apple n'est pas par l'intermédiaire du MacAppStore mais sur une page (https://developer.apple.com/safari/download) dont le titre écrit en gros "DEVELOPER" c'est clair et net qu'il s'adresse aux développeurs comme le maintien Patrick86.
"«Mme Michu n'installera pas cette beta de Safari.»
quelle certitude?"
Parce que le texte à coté du bouton de téléchargement dit bien "....and experiment with these technologies in your websites and extensions." et la définition de Mme Michu n'inclut pas qu'elle créée des sites web et extensions.
Maintenant C1rc@orc je pense que tu es fatigué tu devrais aller te coucher, ca te fera du bien.
@le ratiocineur ...
Ben justement Xcode et pas mal d'applications utilisées par les developpeurs sont sur le MacAppStore, et je ne parle pas des applications de dessins utilisées pour faire des interfaces…
Et donc pour toi developpeur = beta testeur et cela justifie en plus que se soit telechargeable sans identifiant developpeur?
Ce que je vois c'est que l'information est diffusée au grand public (les infos developpeurs qui doivent rester confidentielles chez les dev n'atterrissent pas dans les sites d'infos généralistes…), le téléchargement est (très facilement) accessible au grand public.
Et d'ailleurs, Safari tu le trouves sur le MacAppStore?
Non
Et iTunes tu le trouves sur le MacAppStore?
Non plus, lui il est sur le site d'Apple
Et creer un site WEB, pour une enorme quantité ça se resume a mettre du contenu dans WordPress en ayant au mieux personnalisé un template, donc meme madame Michu peut le faire (oui je sais ça casse ceux qui se disent developpeurs WEB...) Y a meme des softs graphiques type clicodrome qui t'injectent du JS dans des sites WEB et tu peux alors dire: ouais je fais du site WEB avec du Javascript de dedans…
«Maintenant C1rc@orc je pense que tu es fatigué tu devrais aller te coucher, ca te fera du bien.»
En plein milieu d'aprés midi, t'es fou?
Téléchargeable par tout un chacun également :
https://itunes.apple.com/fr/app/xcode/id497799835?mt=12
Encore pire que les versions beta, maintenant Apple dit aux clients qu'ils n'ont qu'à développer eux-même leurs apps. T'imagines ? Non mais t'imagines le scandale ? L'indignité de cette boite ? Le cynisme ? Alors qu'ils ont de quoi payer des développeurs pour créer des applis en interne ?
Vilain Apple ! Méchant Apple !
Il est en version beta X Code? Non!
C'est pour les beta testeurs? non!
Les développeurs sont des beta testeur pour toi?
Et mine de rien offrir un environnement de développement sérieux gratuitement avec la machine c'est une tradition dans l'informatique, surtout cote Unix, datant d'avant l'invention de la licence d'exploitation limitée de l'exécutable, que l'on doit a William Gates 3 sur les bons conseils de son William Gates 2 de pere...
faut pas dire n'importe quoi pour rattraper le n'importe quoi que l'on a dit précédemment!
@C1rc3@0rc :
"A éviter!"
Tout à fait d'accord.
N'hésitez pas à systématiser cette alerte dans tous vos commentaires.
J'aime bien tester les bêtas mais là je passe mon tour...
Ce n'est pas vraiment une beta. Et puis les deux cohabitent donc tu n'es pas emmerdé si ça ne fonctionne pas.
suis en train de tester, bien que pas développeur inscrit...
ben, safari vraiment plus rapide (pour l'instant) que la dernière version officielle...
Est ce que l'autonomie est améliorée ?
je ne sais pas, vu mon MBA est sur secteur, mais on dirait qu'il utilise moins de ram pour se mouvoir...
"ECMAScript 6 support" Yay ! On y aura droit à la prochaine version de safari, et donc sur toutes les dernières versions des navigateurs.
@iPoivre :
C'est quoi ??
@macbook60 :
Pour faire simple c'est la nouvelle version majeure de JavaScript, qui facilite la vie aux développeurs et permet d'aller bien plus loin. Ce qui devrait nous donner à l'avenir des sites et des webApps de plus en plus performants et stables.
@iPoivre
+1
C'est vrai qu'il y a de bonnes avancées en securité (dont enfin l'ajout de constantes et des locales : une honte que ça n'est pas ete present des le depart) et en programmation fonctionnelle (decidement enfin a la mode) ansi que la syntaxe OOP qui devient plus commune.
En gros le langage devient moins verbeux, moins confus, emprunte beaucoup a Python, a Swift et au modele fonctionnel.
Y a encore du boulot mais ça devient plus un vrai langage, plus sérieux, qui répond aux exigences des programmeurs et plus seulement une bouillie pour les designers qui veulent ajouter des effets visuels sur des pages WEB!
Il etait temps, parce qu'entre la montée en puissance de NodeJS et l'arrivée de vrais langages comme Swift autant sur le serveur que le client, JS avec toutes ses incohérences allait y laisser des plumes.
Maintenant va falloir que les scripteurs Javascript se forment et suivent l'evolution du langage, mais ça c'est un autre probleme.
Neansmoins niveau performance des WebApp et de leur stabilité, ça va surtout dépendre de 3 facteurs:
1) la formation du programmeur: Lynda va avoir des clients je sens...
2) le moteur d'exécution de Javascript
3) la migration des codes existants et la prise en charge des navigateurs.
une liste des avancées se trouve ici:http://es6-features.org/#Constants
et une liste des compatibilités: https://kangax.github.io/compat-table/es6/
@iPoivre :
Cool le progrès
Depuis qu'Apple a commencer les màj annuelle d'osx personnellement je constate que la qualité logiciel n'est plus au top, c comme si les tests de qualité sont pas faite rigoureusement ou que les dev on beaucoup plus à faire qu'avant ..
Est-ce que les liens fonctionnent sur cette version ?
@ cocolapin
Non, les liens ne fonctionnent pas, ce n'est qu'une préversion. Les DNS non plus, d'ailleurs, il faut taper l'IP du site auquel on souhaite accéder. On attend aussi avec impatience la prise en charge des caractères accentués, peut-être l'année prochaine.
Safari c'est nul à ch...j'utilise Chromium et Chrome Canari.
@szurke1 :
Chrome c'est de la merde.
@szurke1
Chrome c'est de la merde. Ça pompe 3 fois plus de ressources que Safari, ça attaque la batterie comme pas permis et c'est même pas plus rapide. Il lui manque des pelletés de fonctions, notamment niveau développeur (le panneau latéral de l'inspecteur web qui permet de modifier le CSS à la volée de n'importe quelle page est une tuerie) et le bouton de partage qui me permet d'enregistrer n'importe quel référence en un clic dans Notes, DayOne, OmniFocus, Evernote etc...
Et puis Chrome c'est Google... J'ai pas envie de me faire pister par un logiciel qui respecte même pas le Do not track...
Bref, pour utiliser Chrome sur OS X faut vraiment pas savoir se servir de son Mac.
Je ne sais pas pour OSX mais dans la versions windows de chrome tu peut modifier le css de la page en cours a la volée.
Chez moi, Safari est beaucoup plus lent que Chrome.
A chaque nouvelle page, ou nouvel onglet, la petite progress bar ( le filet bleu sous la barre d'URL ) a un coup de barre ( c'est le mot ) à environ 10% de sa longueur.
Elle met 2 secondes à se charger même sur une page blanche. C'est super chiant parce que pendant ce temps la fenêtre est bloquée, on doit attendre que madame PetiteBarreBleue aie finit pour pouvoir commencer.
Ca m'arrive parfois de commencer à taper une URL en haut et de la finir dans le champ de recherche de la page Google : Safari m'a changé le focus texte pendant la rédaction !
A part ça les outils de dev sont les mêmes que sur Safari, le panneau latéral CSS a toujours été là, les simulateurs de devices aussi, la console JS n'a jamais été buggée ( à une époque on ne pouvait pas effacer l'historique qui persistait de page en page sur Safari … )
.. et ce navigateur prends en charge le WebRTC.
Alors après c'est vrai que c'est Google, c'est pas cool (*), mais sur Safari, ce lag à chaque lancement de page est vraiment rhédibitoire pour moi. La prochaine version peut être ...
(*) Ceci dit ce n'est pas le logiciel qui ignore le DNT, mais les sites…
@françois bayrou
"A chaque nouvelle page, ou nouvel onglet, la petite progress bar ( le filet bleu sous la barre d'URL ) a un coup de barre ( c'est le mot ) à environ 10% de sa longueur.
Elle met 2 secondes à se charger même sur une page blanche."
C'est pas normal du tout. T'as installé un truc un peu louche ? Un logiciel cracké ?
"Ca m'arrive parfois de commencer à taper une URL en haut et de la finir dans le champ de recherche de la page Google : Safari m'a changé le focus texte pendant la rédaction !"
Ça non plus c'est pas normal ! On dirait que quelque chose a pris le contrôle de ta machine :/
"A part ça les outils de dev sont les mêmes que sur Safari, le panneau latéral CSS a toujours été là, les simulateurs de devices aussi, la console JS n'a jamais été buggee"
Etonnant que je n'ai jamais vu de mode conception adaptive dans le menu de développement. Je regarderai ça.
"WebRTC"
Pas étonnant pour un navigateur qui sert de base à un OS complet, mais c'est pas franchement le truc rédhibitoire pour moi. D'ailleurs ce serait plutôt l'inverse. J'aimais déjà pas savoir qu'on pouvait utiliser ma webcam via Flash...
"Ceci dit ce n'est pas le logiciel qui ignore le DNT, mais les sites…"
http://www.forbes.com/sites/eliseackerman/2013/02/27/big-internet-companies-struggle-over-proper-response-to-consumers-do-not-track-requests/#76d8cb546859
En ce qui concerne les DNTs : j'ai peut être mal compris l'article donné en lien, mais Google et FB ignorent les DNTs quelque soit le navigateur utilisé : utiliser Safari n'y change rien. Mais ca donne pas envie d'utiliser leur navigateur, c'est clair…
Sinon pour la lenteur : aucun malware installé, je suis développeur et du genre à faire attention et à n'installer que le strict minimum. Les seules applications installées sont mes outils : Virtual Box, Sublime Text et 2-3 autres babioles, Transmit, Coda, HTTP Client,... Même pas d'UI à la con pour git, zéro jeux, pas de crapware, rien.
Tu m'as quand même mis un doute ! Du coup j'ai regardé les logs, lancé une capture réseau. Rien de louche.
J'ai vérifié les extensions ( aucune ) les plugins ( décoché le "modules web" ) , j'ai fini par vider l'historique et le cache, résultat il est à présent encore plus lent, le temps que le cache revienne sûrement ? :(
Si tu developpes tu utilises Chrome avec des plugin dediés ou Firefox developer édition (encore mieux planqué que Thunderbird sur le site).
Apres, toujours si tu développes, ben tu testes au minimum ton site ou au moins une partie de ton code sur les principaux navigateurs du marché: Chrome, FireFox, Webkit, Safari... et sur Internet Explorer si tu veux pas menacer tes clients pour qu'ils migrent sur du moins lamentable...
Bref sachant que Chrome est le navigateur principal t'as intérêt a l'avoir sous la main même si c'est pas le meilleur au monde.
Est ce qu'il ne pourrait donc pas y avoir un lien avec les bogues rencontrés avec les versions d iOS 9
Franchement depuis 9.3 c'est horrible foutage de tronches
J'ai rien compris....
Suis-je le seul pour qui l'extension 1Password ne fonctionne pas avec Safari TP ?
Si vous avez une solution, je suis preneur. Je précise qu'un redémarrage n'a pas résolu le problème.
@readrom :
Il faut peut-être télécharger l'extension
Je réponds à mon propre commentaire. Les devs vont intégrer la signature de Safari TP et updater l'app. :)
https://twitter.com/1Password/status/715235164864032768
Les tests JetStream et Octane montrent en effet une nette progression entre les 2 versions, de l'ordre de 10% chez moi, ce qui est plutôt bon pour une simple mise à jour logicielle !
Pour avoir essayé plusieurs heures sur Macbook Pro 2008 & iMac 2011 :
Beaucoup plus rapide que Safari officiel, consomme beaucoup moins de ram et moins énergétique. Le windows Space est beaucoup plus fluide, avant je ne l'utilisais jamais.
Aucun problème à signaler.
Cette version n'est PAS faite pour les utilisateurs mais pour les DÉVELOPPEURS.
L'adresse de téléchargement est pourtant claire. L'article beaucoup moins.
L'intérêt pour nous (développeurs), c'est de pouvoir travailler avec une version de développement de Safari sans se taper les inconvénients de WebKit : changements quotidiens qui ouvrent un dialogue chaque jour invitant à télécharger une nouvelle version combiné aux téléchargements parfois super lents depuis le site de WebKit, la fenêtre "Install and relaunch" sur laquelle on retombe 10 minutes après avoir lancé WK alors qu'on a commencé à travailler et qu'un redémarrage du navigateur n'est pas souhaitable : on en a vite ras-le-bol.
De plus si un bug arrive dans WebKit, le navigateur peut être quasi inutilisable. Là aussi, au bout de plusieurs fois où ça arrive, les clics sur l'icône de WebKit se font moins fréquents.
D'où l'intérêt d'un Safari TP qui promet d'être d'avantage testé et mis à jour moins frénétiquement, qu'on peut éventuellement vouloir utiliser comme navigateur principal.
Les développeurs auront bien moins d'inconvénients avec TP qu'avec WebKit... mais les utilisateurs auront d'avantages d'inconvénients avec TP que Safari.
Ne l'utilisez pas si vous n'êtes pas développeur.
Je n'arrive pas a installer Safari TP car je n'ai pas la bonne version de Capitain. Je fait parti du programme beta testeur. Il dise qu'il faut OS X 10.11.4 mais la deniers version de beta test est 10.11 Beta(15A278B). Est ce que quelqu'un a la meme pb?
Cela remplace les builds de WebKit ou cela vient en sus ?