Sparkle : un nouvel éditeur de sites web sans HTML
Sparkle est un nouveau logiciel conçu pour concevoir des sites internet sans toucher au code HTML. L'idée est de concevoir son site en déplaçant des éléments sur une page blanche, plutôt qu'en tapant du code. Une idée qui n'est pas nouvelle, mais qui est peut-être un peu passée de mode à l'heure où les CMS prêts à l'emploi sont à la fois simples d'accès et très puissants. Pourtant, ce nouveau venu a quelques arguments intéressants à faire valoir.

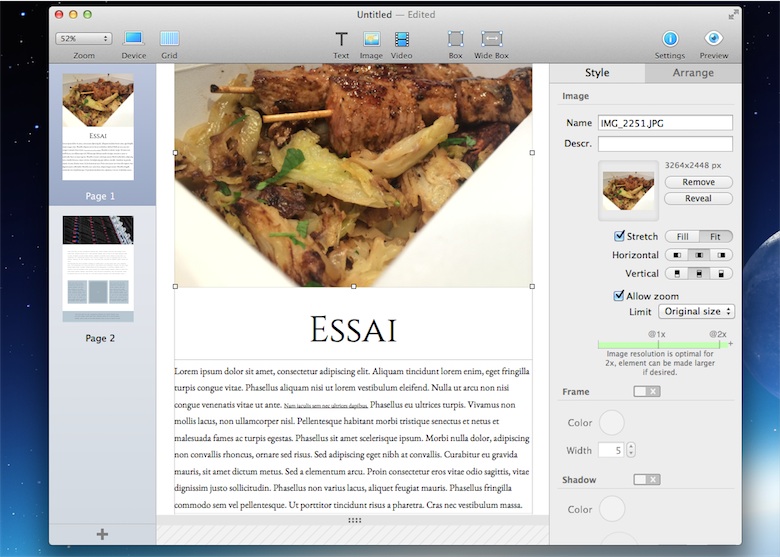
Si vous avez déjà utilisé feu iWeb ou un autre logiciel concurrent, comme RapidWeaver, vous ne serez pas dépaysé en découvrant Sparkle. Le principe reste largement le même et l'interface n'est guère différente avec une barre latérale à gauche pour lister les pages, une zone centrale pour modifier une page et une autre barre à droite en guise d'inspecteur d'éléments. On peut glisser une image directement dans sa page et l'ajuster au pixel près avec la souris. On peut lier les pages très simplement, modifier son texte et la police encore plus facilement… bref, rien que du très classique à première vue.
Sparkle se distingue sur deux points, qui sont bien résumés par cette vidéo d'introduction. Contrairement à ses concurrents, le logiciel n'impose aucun modèle de page, mais on peut très rapidement créer un modèle unique dupliqué sur tout le site. Un en-tête ou un pied de page peut ainsi être transmis de page en page et, mieux, toute modification effectuée sur une page sera effectuée sur toutes les autres pages. Ce sera aussi pratique pour créer un menu, une fonction absente de la version actuelle.
Plus intéressant encore, le logiciel est, à notre connaissance, le premier de sa catégorie à vraiment prendre en compte les tailles d'écran différentes et à apporter une réponse élégante. Par défaut, on crée un site pour les ordinateurs, mais un menu permet très rapidement d'adapter le design à l'écran d'un smartphone, ou d'une tablette. Quand on est dans ce mode, Sparkle tente d'ajuster automatiquement le contenu, mais il laisse le soin à l'utilisateur d'effectuer tous les changements nécessaires, comme de changer la taille de la police ou de modifier l'espace occupé par les images. Ces changements ne concernent que la vue mobile, si bien que l'on peut ainsi effectuer des ajustements au pixel près pour chaque appareil. Une souplesse et une simplicité d'utilisation que l'on ne retrouve pas ailleurs.
Sparkle a d'autres bonnes idées, comme d'offrir un accès simplifié à plus de 600 polices à intégrer au site. On peut également ajouter une vidéo YouTube ou Vimeo très facilement au site et l'éditeur nous a indiqué que d'autres services seront intégrés à l'avenir. Bon point également sur les images qui peuvent être automatiquement adaptées aux écrans Retina si elles sont de qualité suffisante et le site se chargera d'afficher la bonne version. D'après ce que l'on a pu voir, le code généré automatiquement par le logiciel est de plutôt bonne qualité, même si un développeur fera certainement plus simple et mieux optimisé. On est loin de ce que faisait iWeb par exemple, ce qui est déjà plutôt pas mal.
Encore en développement, Sparkle est disponible dans une première version bêta depuis quelques heures. On pourra se faire une idée en testant gratuitement le logiciel proposé à cette adresse, tout en gardant à l'esprit qu'il ne s'agit que d'une bêta. Des bugs peuvent rester et il manque certaines fonctions. Ajoutons que l'on n'a vraiment pas du tout accès au code HTML, ce qui pourra poser un problème dans certains cas.
Gratuit pendant la bêta, Sparkle nécessite OS X Mavericks pour fonctionner. Le prix de la version finale — en vente sur le Mac App Store et sur le de l'éditeur — n'est pas encore connu.








C'est par contre dommage qu'il ai utilisé le nom d'un des frameworks les plus utilisés sur Mac. C'est pas très google friendly.
C'est un peu comme Flux, aussi… Mais ne pas pouvoir accéder au code du tout… hum!… c'est trop demander.
Il y a trop de belles corrections ou changements qui se font directement dans la feuille de style, aussi…
@Almux :
Flux, c'est quand même du solide avec l'accent mis sur les feuilles de style et du code vraiment de bonne qualité. En plus, on a accès au code que l'on peut modifier et la fenêtre WYSIWYG s'ajourne en temps réel. Flux peut aussi ouvrir un site existant.
Si Sparkle lui ressemble, c'est du tout bon. Mais je pense que ça va plutôt être une alternative à Everweb ou Rapidweaver.
Encore une fois, "EverWeb" me semble la meilleure alternative à iWeb !!!
Je profite de l'occasion pour poser la question: pourquoi le site de macg est-il tout flou quand la fenêtre a une taille normale? On a vraiment l'impression que c'est une image de la version large qui a été réduite et c'est moche!
Je ne connais pas du tout sparkle et la qualité du code pondu mais il y a eu dernièrement la sortie de MACAW qui m'a réconcilié avec les logiciels type WYSIWYG. Il se rapproche de webflow ou reflow.
Parfait pour créer des wireframes directement en html/css.
A voir sur http://macaw.co/
@uniko :
Pareil, Macaw fait aussi bien y compris pour les réglages spécifiques à chaque vue (tablette, grand écran, etc)
Il est dispo depuis hier (mais coûte plus cher depuis aujourd'hui :) )
J'utilise toujours iWeb pour l'existant et WebAcappella pour mes nouveaux sites depuis 2012. Je me demande comment un nouveau venu peut percer avec uniquement des fonctions de base?
@legallou :
En étant simple et efficace.