Le désigner Marc Edwards a mené une série de tests pour mesurer les performances réelles de plusieurs outils de design sur macOS. Il a créé un document contenant 16 384 rectangles aux bords arrondis et il a mené une série d’opérations classiques dans chaque app, pour voir le temps nécessaire à chaque fois. Ses conclusions publiées sur Twitter sont riches d’enseignement.

Pour commencer, citons les six apps utilisées pour les tests : Photoshop, Illustrator, Sketch, Figma, XD et Affinity Designer. Pour ce dernier, chaque test est effectué avec OpenGL et avec Metal, l’API graphique maison d’Apple, puisque le choix est proposé aux utilisateurs.
Cet échantillon est assez varié, puisque l’on a une app exclusivement développée pour macOS et les autres qui sont adaptées à toutes les plateformes, mais avec un historique et des technologies différentes. Face aux vétérans d’Adobe, Photoshop et Illustrator, Affinity Designer est un petit nouveau, tout comme XD d’ailleurs. Enfin, Figma est un service collaboratif qui prend la forme d’une web app, ce qui le place à un niveau totalement différent de ses concurrents (même si on peut télécharger une app macOS pour ne pas utiliser son navigateur).
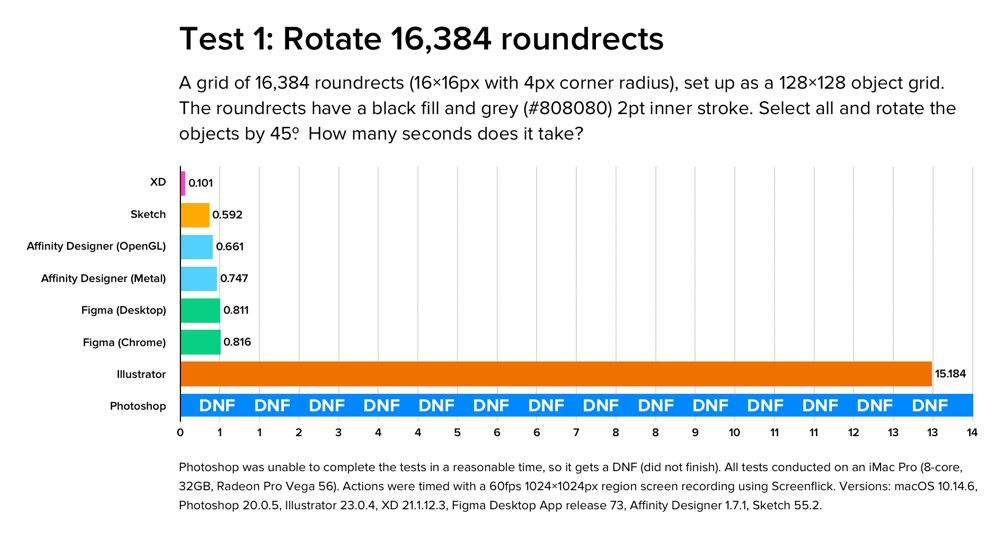
Premier test : appliquer une rotation de 45° sur les 16 384 carrés arrondis du document. Adobe est alors capable du meilleur, le grand gagnant étant XD à qui il a fallu 0,1 secondes seulement, et du pire. Illustrator a nécessité plus de 15 secondes pour réaliser l’opération, mais le pire c’est Photoshop qui… n’a jamais terminé.

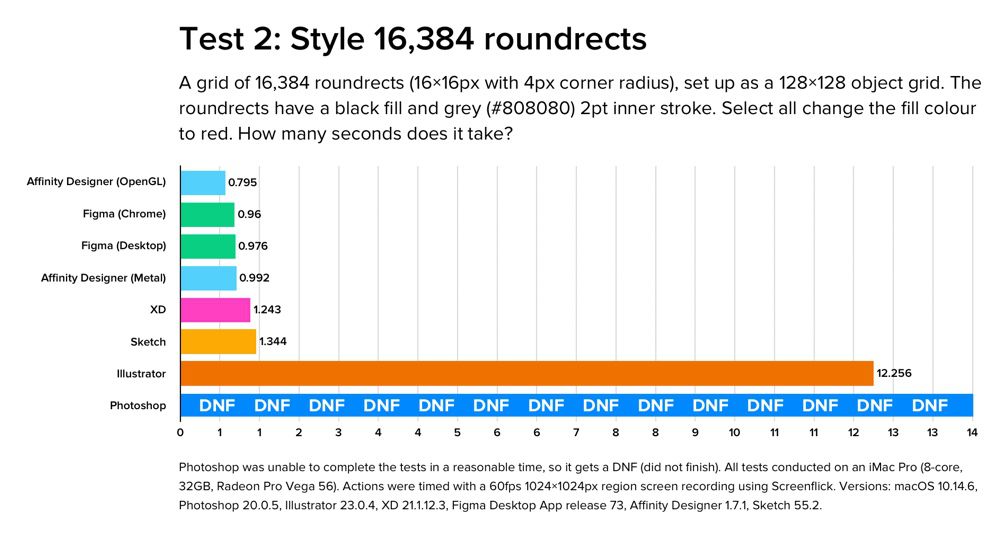
Deuxième test : changer la couleur de remplissage des carrés. Cette fois, Adobe se fait détruire par la concurrence, avec Photoshop qui ne parvient pas à le faire, Illustrator qui a besoin de plus de 12,5 secondes et même XD qui dépasse la seconde. Sketch n’est pas au mieux non plus, et tous les autres restent sous la seconde.

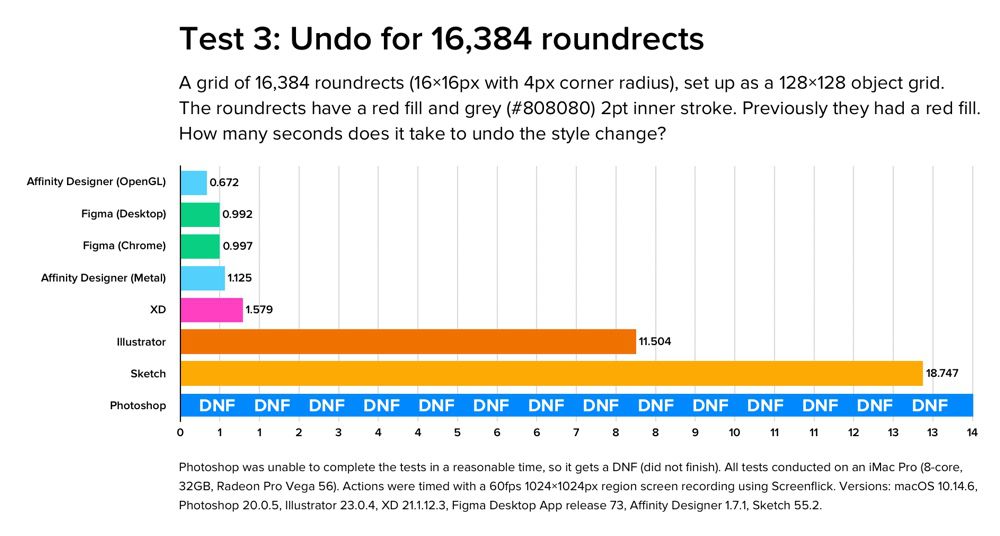
Troisième test : annuler le deuxième, c’est-à-dire revenir en arrière et changer à nouveau la couleur des carrés. Les résultats sont très similaires, même si Sketch a énormément du mal sur ce test précis avec un score supérieur à 18,5 secondes. Si l’on oublie le cas Photoshop qui ne sait décidément pas gérer ce document, c’est le pire résultat, loin derrière le meilleur, Affinity Designer en OpenGl qui termine la tâche en à peine 0,7 secondes.

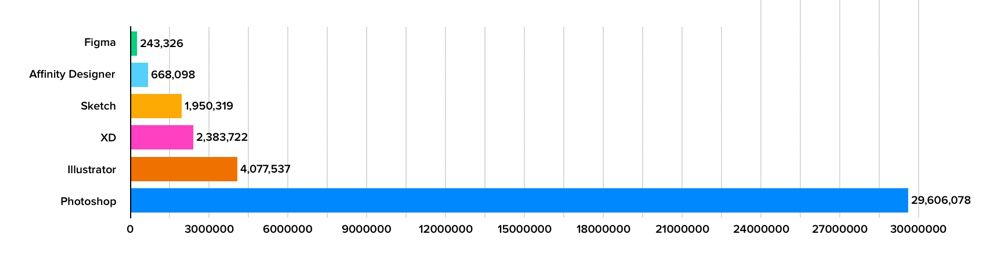
Ces tests de performances sur des opérations sont intéressants, mais ce n’est pas le seul critère à prendre en compte pour choisir une app de design. Avant même de parler des fonctions proposées dans chaque app, il y a d’autres critères intéressants, comme la taille des fichiers générés. À ce petit jeu, Photoshop est encore une fois le grand perdant, avec un fichier de près de 30 Mo et Figma est le plus économe, avec un document de 243 Ko seulement.

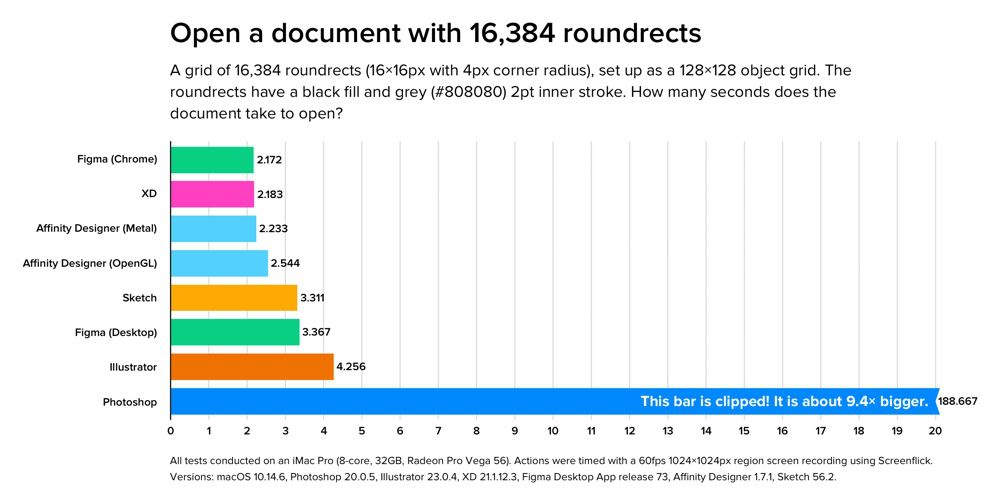
Et pour ouvrir chaque document ? Marc Edwards a aussi testé ce point, avec des résultats qui ne devraient plus vous surprendre : Photoshop bon dernier avec trois minutes et neuf secondes, tellement loin des meilleurs qui tournent autour de deux secondes. Vous avez bien lu, deux secondes contre trois minutes ! Précisons qu’à chaque fois, l’app était déjà ouverte, seul le temps nécessaire pour ouvrir le document a été mesuré.

Cette étude menée sur un iMac Pro de base est intéressante à plus d’un titre. Elle rappelle que Photoshop est une app dédiée à la photographie et même si elle est souvent utilisée comme un outil vectoriel pour du design, on voit bien ici qu’elle n’est clairement pas taillée pour cet usage. On comprend aussi mieux pourquoi Adobe a choisi de créer une toute nouvelle app sur une nouvelle base pour XD : Illustrator est quasiment systématiquement dans les plus mauvais élèves.
Les nouvelles apps s’en sortent toutes mieux, même si Sketch est en général à la troisième pire place. Il faut aussi dire que c’est la plus ancienne du lot, si l’on oublie les apps Adobe, et la plus complète aussi. Évidemment, il ne faut pas juger un outil de ce type uniquement sur ses performances, les fonctions proposées sont plus importantes encore.
Finalement, les deux enseignements les plus intéressants concernent Affinity Designer et Figma. Le premier, parce qu’il propose à la fois OpenGL et Metal, ce qui permet de comparer les deux technologies. On pouvait penser que l’API d’Apple serait mieux optimisée sur macOS, mais les tests de performances montrent tous que la version OpenGL fait mieux. C’est peut-être parce qu’Affinity connaît mieux cette technologie qu’elle exploite aussi sur Windows.

Figma prouve enfin que l’on peut offrir des performances digne des meilleures apps natives avec une web app. On aurait pu penser que cette solution, qui a par ailleurs l’avantage d’être disponible sur n’importe quel ordinateur (y compris sous Linux) et qui est pensée spécifiquement pour la collaboration, serait handicapée par son développement web, mais ce n’est pas le cas. Sous le capot, elle utilise WebAssembly et WebGL et la rapidité d'exécution dépend aussi de l'ordinateur utilisé.
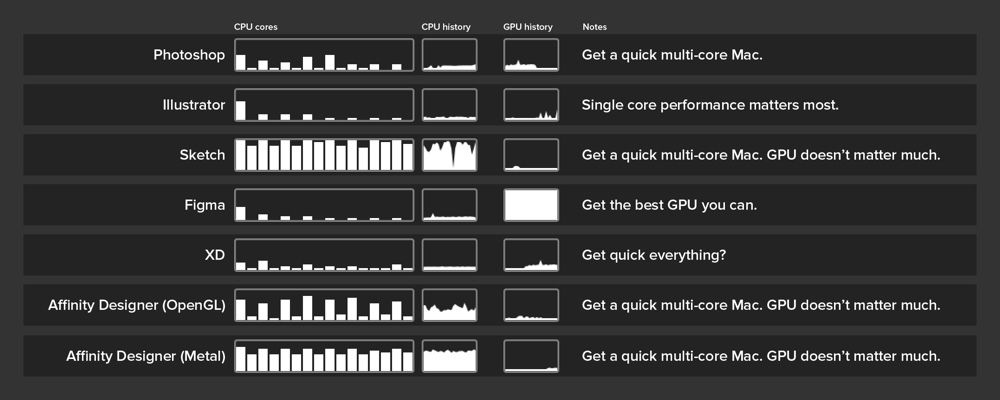
Au passage, c’est aussi la seule app qui exploite en priorité la carte graphique, toutes les autres concentrant leurs efforts sur le processeur. C’est peut-être la clé de ses bons résultats, mais c’est un critère en tout cas à considérer si vous hésitez sur le Mac à acheter. En règle générale, mieux vaut favoriser le processeur et non la carte graphique en matière de design. Ce qui n’est pas forcément très instinctif.











