La version finale de Chrome 57 est disponible pour macOS, Windows et Linux. Les version mobiles ne devraient pas tarder (la mouture pour Android est en cours de déploiement, sur iOS la mise à jour n’est pas encore apparue sur l’App Store). Pour ce qui concerne macOS, les nouveautés — en dehors des améliorations de performance et des correctifs — sont peu nombreuses, mais il y en a au moins une de significative : le support du module CSS Grid Layout.

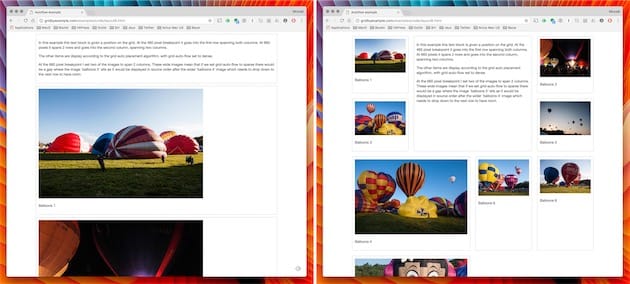
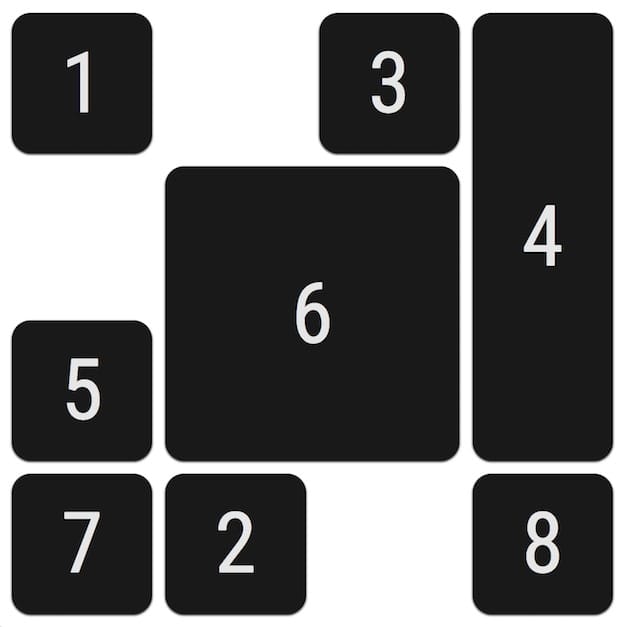
Le principe est simple, il s’agit d’organiser les différents éléments d’une page web dans une grille. Ce système est particulièrement optimisé pour les sites aux interfaces réactives.

Ce module commence tout doucement à se déployer dans les navigateurs web. Firefox 52 a ouvert la voie ; avec le renfort de Chrome, le CSS Grid Layout va prendre beaucoup plus de poids.