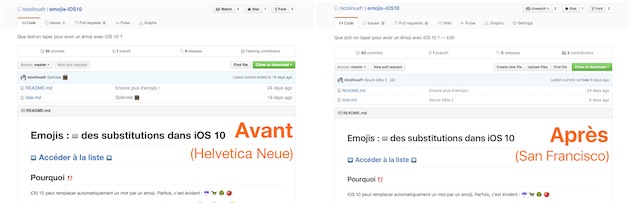
Depuis la sortie d’OS X El Capitan, les sites web peuvent utiliser la police du système d’Apple pour leurs textes (lire : Safari permet aux sites d’utiliser la police du système). Sur un Mac, c’est désormais San Francisco, la police créée par le constructeur, qui a ce rôle. Jusque-là, en dehors de celui d’Apple, aucun gros site n’avait franchi le pas, mais c’est en passe de changer. Et c’est GitHub (service d’hébergement et de partage de code) qui ouvre la marche avec une nouvelle interface qui remplace Helvetica Neue par San Francisco.

La différence est assez nette, même si on ne s’intéresse pas à la typographie de près. Il suffit de consulter les réactions hier, suite au changement, pour constater que le changement a été repéré par de nombreux internautes. Avec, comme à chaque changement, des réactions contrastées entre amateurs et détracteurs. Une extension pour Chrome existe déjà pour revenir à l’ancienne police et on imagine qu’on trouvera rapidement la même chose pour les autres navigateurs.

GitHub est le premier service d’envergure à faire ce choix, mais ça ne sera pas le dernier. La prochaine mise à jour de WordPress, prévue pour le mois d’août, abandonnera Open Sans dans son interface d’administration. À la place, on aura la police du système et donc également San Francisco sur macOS et iOS. Sur Windows, ce sera Segoe UI et Roboto sur les appareils Android et les Chromebook.
Si vous concevez un site web et que vous voulez proposer la police du système pour tous vos utilisateurs, voici la liste utilisée par GitHub et WordPress. Vous pouvez l’insérer dans les fichiers CSS pour avoir toujours la bonne police.
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen-Sans, Ubuntu, Cantarell, "Helvetica Neue", sans-serif;











