En publiant un article sur le blog officiel du projet WebKit, Apple officialise en quelque sorte la découverte du développeur Craig Hockenberry. Avec iOS 9 et Safari 9 sous OS X 10.10 et OS X 10.11, une nouvelle option permet de choisir la police par défaut du système pour du texte. Selon les cas, il s’agit de San Francisco ou de Helvetica Neue, mais le fait de ne pas la nommer permet aussi d’adapter le texte plus précisément.

Jusque-là, les développeurs de site web devaient spécifier dans leur code le nom de la police utilisée par Apple s’ils voulaient obtenir la même présentation sur une page web. Avant OS X Yosemite, il fallait opter pour Lucida Grande, puis pour Helvetica Neue et enfin San Francisco. Autant dire que c’était contraignant, et puis cela ne fonctionnait de toute manière plus avec iOS 9 et OS X El Capitan.
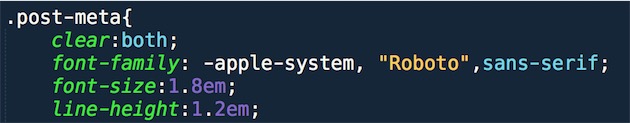
Apple a choisi en effet de ne pas fournir la police San Francisco avec ses nouveaux systèmes. Elle n’est pas accessible à l’utilisateur, on ne peut pas la voir dans le Livre des Polices, ni l’utiliser dans ses documents. En conséquence, pour l’utiliser sur un site web, on ne peut pas simplement la nommer en CSS. À la place, Apple offre aux webmasters une abstraction : ils peuvent utiliser -apple-system en CSS.

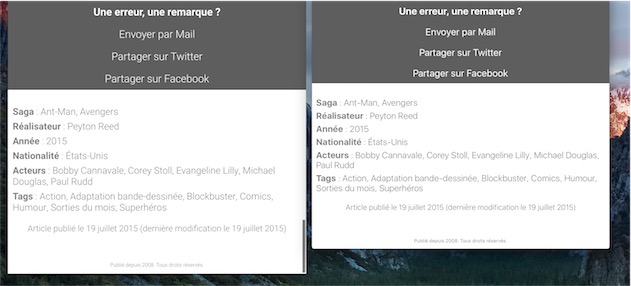
C’est le système qui ajustera ensuite la police utilisée et surtout ses variantes. Car San Francisco est disponible dans un grand nombre de variantes et en fonction de l’écran, mais aussi de la graisse du texte, on aura l’une ou l’autre. Par ailleurs, si vous créez un site mobile, vous pouvez utiliser des propriétés plus précises encore qui fonctionnent avec la police dynamique d’iOS 9. Concrètement, on définit un élément de titre, une légende ou du texte normal, et le système ajustera la taille de chaque élément en fonction du paramètre choisi par l’utilisateur.
Ces propriétés CSS ont été imaginées par Apple et elles restent exclusives à Apple à ce jour. Seul Safari les prend en charge pour le moment, et il faut prévoir au moins une alternative pour tous les autres navigateurs. Cela pourrait changer toutefois à terme : Apple a proposé l’idée au W3C qui se charge des standards du web. Le constructeur n’a pas souhaité attendre le standard pour lancer la fonction, mais on peut très bien imaginer un jour que tous les navigateurs disposeront d’un accès simplifié à la police du système.