Kolibri for SwiftUI convertit les dessins vectoriels en code SwiftUI
Kolibri for SwiftUI (3,99 € par mois) est une app pour macOS, iOS et iPadOS qui est capable de convertir n’importe quel dessin vectoriel en code SwiftUI qui pourra servir dans une app. Ce n’est pas la première de sa catégorie, mais cette nouvelle venue se distingue par son choix de se focaliser uniquement sur SwiftUI, le framework d’interface le plus récent proposé par Apple. Son fonctionnement sur les Mac autant que les appareils iOS pourrait aussi en intéresser certains et son abonnement à petit prix peut rendre service ponctuellement.

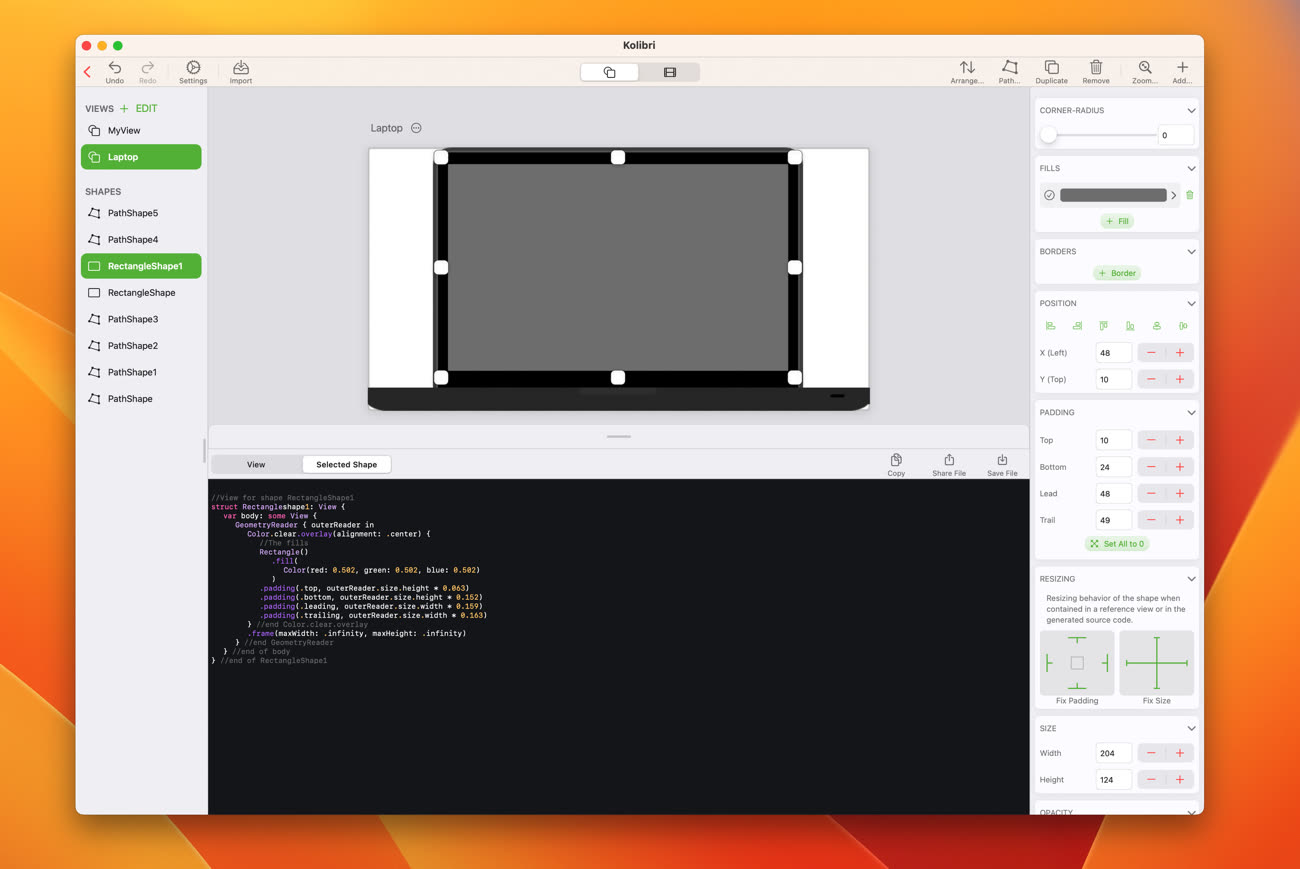
Vous pouvez utiliser Kolibri for SwiftUI comme éditeur de dessin vectoriel avec quelques outils simples ou importer un fichier existant au format SVG. Dans les deux cas, l’app génère du code en SwiftUI qui correspond à ce qui est présenté dans l’interface. Toute modification sur la forme ou les autres caractéristiques, comme la couleur, est répercutée immédiatement dans le code source en bas. L’app gère aussi quelques animations et peut également générer du code en fonction des choix effectués dans son interface.
Une fois que le résultat obtenu vous convient, Kolibri for SwiftUI permet de récupérer le code SwiftUI qui pourra ensuite servir dans Xcode sur le Mac ou Swift Playgrounds sur le Mac ou l’iPad. Le code peut être copié/collé ou enregistré sous la forme d’un fichier .swift si vous préférez. Sachant que l’app enregistre les documents dans son propre format, ce qui permet de modifier par la suite le dessin vectoriel et d’obtenir en échange un code mis à jour.
Kolibri for SwitfUI est gratuite au téléchargement et l’app peut également être utilisée gratuitement pendant une semaine. Au-delà, il faudra payer 3,99 € par mois pour l’exploiter, sachant que l’abonnement passe par l’App Store, ce qui veut dire qu’il est sans engagement. Vous pouvez ainsi vous abonner uniquement quand c’est nécessaire et payer nettement moins que les apps concurrentes. À titre de comparaison, PaintCode demande 223 € par an, mais il est vrai que ce cette app sortie il y a quelques années en fait bien plus.
macOS 13 ou iOS 16 sont nécessaires au minimum et l’interface n’est pas traduite en français.









wow merci pour l'info, je ne connaissais pas ce genre d'outil, c'est génial !
j'en aurai surement besoin
Figma le fait déjà et c’est “gratuit”
@kiddsoso
Tu aurais un lien avec plus d'infos ? Je trouve pas grand chose
ah bon ? en swift ? ça m'intéresse ;)
@kiddsoso
import en swift ou swifui ? tu es sûr ?
si tu peux m'en dire plus je suis preneur
@Fredouille14
Je réponds ici pour également pour les commentaires précédents.
C’est dispo dans l’onglet de développement (Balise) en haut à droite.
https://www.figma.com/community/plugin/784879032180068427/SwiftUI-Inspector
Et ça marche pour le css aussi
@kiddsoso
Merci 🙏
Pour à peine 30 euros pour Mac et 7 euro pour iPad : Graphic
https://graphic.com/mac/
Sélectionnez votre dessin puis « Copy as » Swift 😁🤷♂️
U ´re welcome.
@iPop
Whouha ! Pop Up the volume 😃
Y Va faire du Swift Playgrounds, enfin ! L’iPad 🥹
@fleeBubl
A vrai dire c’était disponible peu de temps après la sortie de Swift, déjà presque 5 ans.
wow tu m'as refait ma journée :p
MERCI !