Webdev : Safari Technology Preview gagne un inspecteur de grilles CSS
Est-ce l’effet du grand exode de Mozilla vers Apple ? Firefox vient de perdre un bel argument auprès des développeurs web, maintenant que Safari Technology Preview 123 intègre un inspecteur de grilles CSS. Jen Simmons, spécialiste de la spécification CSS Grid qui avait conçu l’inspecteur de Firefox, est maintenant « évangéliste des technologies web » chez Apple.

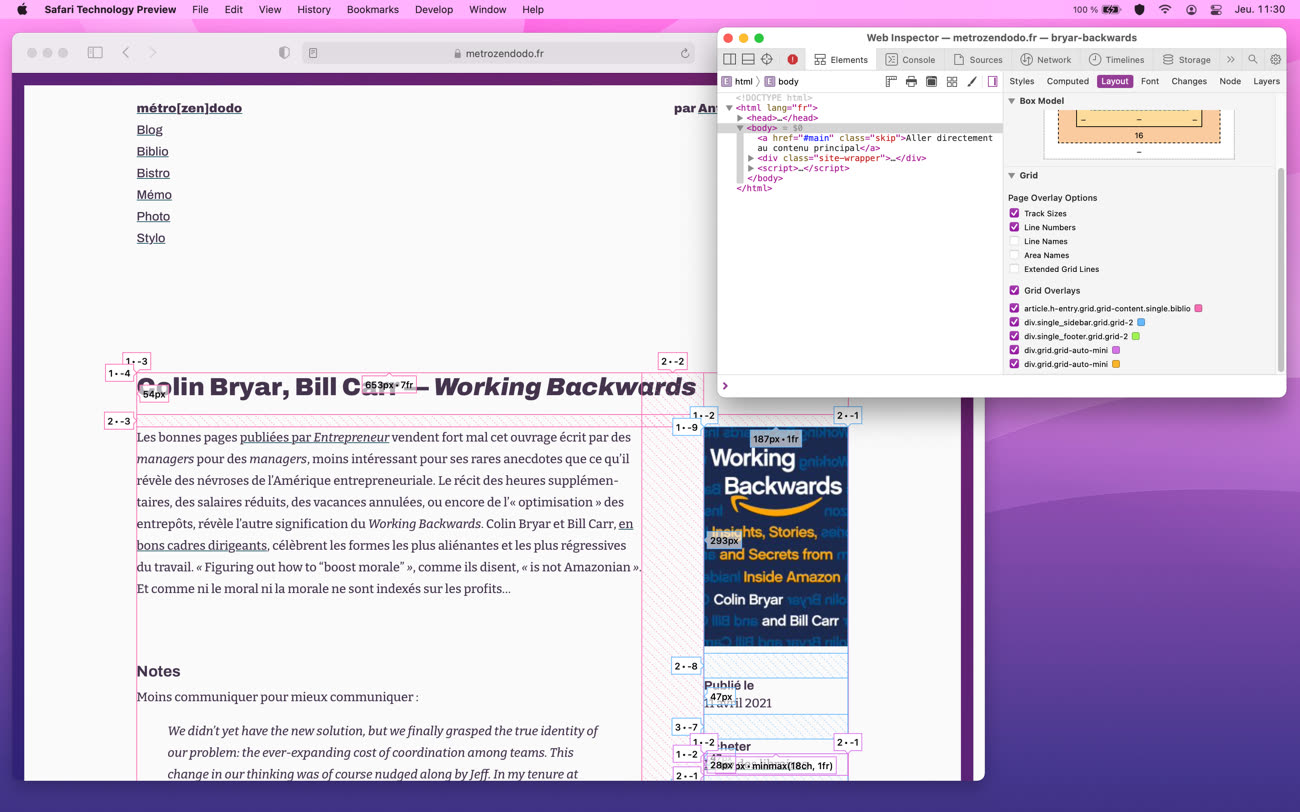
Les fonctions d’étude des grilles CSS prennent place dans l’onglet Layout de l’inspecteur web de Safari Technology Preview. L’inspecteur permet de visualiser les grilles, d’afficher l’index des lignes, le nom des lignes et des zones, et toutes les informations sur les dimensions et le comportement de la grille. Les fonctions de Safari Technology Preview sont généralement intégrées aux mises à jour majeures de Safari.








Safari évolue trop peu et pas assez vite (une seule mise à jour par an en terme de nouvelles fonctionnalités)!
En termes de développement Web, il y a bien sûr Google Chrome, mais la panacée reste la version Developer Edition de Firefox.
Safari reste très en retard par rapport à ses concurrents sur ce point.
@Khrys
la version Technology Preview est mise à jour très souvent
@Baptiste_nv18
C'est ce que je dis, une seule version majeure par an de Safari.
STP est l'équivalent de Canary (plus ou moins), avec son lot de bugs, de dysfonctionnements et de nouveautés à moitié terminées.
@Khrys
J’utilise STP tous les jours pour naviguer et je ne rencontre aucun bug pourtant. Rarement un site ne passe pas, mais je pense qu’il ne serait pas non plus passé avec Safari normal.
Après, je ne fais pas non plus le foufou sur le web pour rencontrer des fonctionnalités pointues qui mettraient STP à genoux.
C'est vrai mais la version officielle n'est mise à jour que tous les ans. La plupart des internautes n'utilisent pas la Technology Preview du coup un développeur ne peut pas vraiment compter là dessus.
@VilainBreton
Je suis entièrement d’accord avec vous, mais je pensais plus du point de vue d’un développeur web. Après effectivement je suis d’accord que safari évolue très doucement par rapport à la concurrence.
Mais personnellement j’ai cette impression pour beaucoup de service Apple, notamment Plan.
@Khrys
J’ai testé Firefox Developer Édition, il me manquait encore beaucoup de choses... 😕 Je travail beaucoup avec des services-worker et tout ce qui va avec (API Push, Cache), et Chrome reste bien devant.
Mais concernant les layout CSS, Firefox DE est meilleur je suis d’accord avec vous 🙂 Même si Chrome se rattrape petit à petit
Concernant Safari, je l’utilise de temps en temps, je lance Safari sur mon téléphone et Safari macOS me permet d’accéder aux DevTools, mais c’est la seule utilisation que j’en ai
@iValFR
Vous pensez quoi du navigateur Brave ?
Perso je l’utilise pour la navigation mais je me demande ce qu’il vaut pour le code ?
C'est Chromium dessous donc c'est du même niveau que Chrome, Edge ou autre. Ils n'ont pas ajouté de fonctionnalités spécifiques.
@ Khrys
> Safari évolue trop peu et pas assez vite
C'est pourquoi quand Safari évolue vous ne pouvez que le critiquer ? 😳
Y en a, ils ne sont jamais content, surtout au sujet de Apple. C'est dirait-on un principe chez ces gens là.
@marc_os
"C'est pourquoi quand Safari évolue vous ne pouvez que le critiquer ?"
Quand l'évolution proposée n'est pas au niveau de prétention visée, oui!
Et ça ne gêne en rien que Safari est mon navigateur principal, mais juste pour la navigation! Pour le reste, j'utilise des outils plus évolués et conçus spécifiquement pour les tâches pour lesquels ils sont conçus à l'origine.
Dans le cas de Safari, ça n'est définitivement pas pour le développement Web, que ça te plaise ou non 🙂
"Y en a, ils ne sont jamais content..."
Dit par le gars qui ne fait que des commentaires négatifs sur tout et surtout sur rien, je trouve ça encore assez drôle 😁
Ah oui, ce que Firefox et Chrome font depuis 3 ans? Sérieusement!!
+1
L'inspecteur de Safari est tellement chiant à utiliser... C'est assez dingue d'avoir quelque chose d'aussi mal fait et peu pratique comparé aux autres navigateurs...