Chrome expérimente le chargement partiel des pages pour plus de rapidité
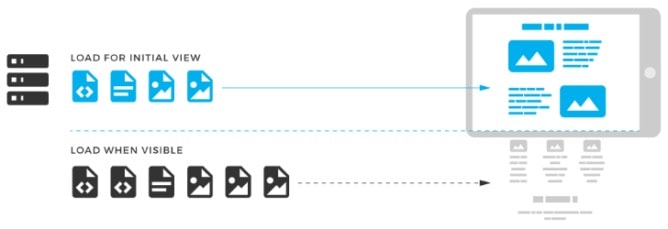
Canary, la version expérimentale de Chrome, est maintenant capable de charger les pages web de façon « paresseuse ». Qu’est-ce que ça veut dire ? Au lieu de charger l’intégralité de la page web, le navigateur ne charge que ce qui est indispensable.

Tous les éléments qui sont visibles à l’écran sont chargés, mais les images et les iframes (par exemple une vidéo YouTube) qui sont situées dans la partie inférieure, qui n’est pas visible, ne sont pas chargées par défaut. Elles le sont seulement quand l’utilisateur fait défiler la page et qu’elles deviennent donc visibles à l’écran.
Ce « chargement paresseux » permet d’accélérer le chargement initial de la page de 18 % à 35 %, selon les développeurs de Chrome. Il présente bien sûr plus d’intérêt sur mobile où la connexion est souvent plus limitée ou instable que sur bureau.
La fonction en est encore au stade de l’expérimentation. Pour l’activer sur Canary, il faut entrer dans la barre d’adresse
chrome://flags/#enable-lazy-image-loading et chrome://flags/#enable-lazy-frame-loading, et sélectionner « Enabled » pour ces deux options. Google n’a pas communiqué sur une éventuelle activation par défaut dans Chrome à l’avenir.








Fonction interessante à voir...
Bizarre j’ai l’impression que ça existait déjà avant...
+1 moi aussi ça me le fait souvent! Test A/B ?!?
Au passage en Mobile je ne voudrais pas ça, je charge des fois plusieurs pages d'avance avant d'entrer dans une zone non-couverte (typiquement 8mn de métro à Montréal)
Le lazy loading existe depuis plusieurs années, mais c’est du JS qui gère ça. Cela implique donc que ce soit les devs des sites qui le mettent en place. Ici, c’est le navigateur qui le fait tout seul…
@Derw
Ok merci pour l’info !
Des sites font ça côté serveur je trouve ça insupportable.. au final le temps de descendre dans la page ça ne fait que charger..
@jb18v
«Des sites font ça côté serveur je trouve ça insupportable.. au final le temps de descendre dans la page ça ne fait que charger..»
Au contraire, cela te permet d'avoir accès de suite à la page et à ces menus.
Imagines une page avec plein de galeries photos, si il fallait que tu attendes que tout se charge tu attendrais tes plombes. Là, des "morceaux" de galerie se chargent au fur et à mesure que tu descends, et le temps de regarder les nouvelles photos les autres ensuite se chargent etc...
@ForzaDesmo
Ben justement autant couper en plusieurs pages ou réduire les images :)
@jb18v
«Ben justement autant couper en plusieurs pages ou réduire les images :)»
Si cela t'amuse de devoir cliquer 36 fois et naviguer dans un labyrinthe pour voir des timbres postes mosaïqués, moi c'est pas ma conception du webdev et de la navigation sur internet. Cela n'aurait aucun intérêt, ou alors autant faire un bond en arrière de 30 ans. Tiens c'est une idée, je vais resortir mon Performa ?
Comme pour les chasseurs, y'a le bon lazy loading et le mauvais lazy loading. Sauf que là on les distingue facilement : le bon lazy loading ne se fait pas remarquer et affecte en priorité la bande passante là où tu es tant que la page n'est pas chargée, alors que le lazy loading pourri charge le minimum du minimum, est donc toujours "à la bourre" et te donne l'impression que tu as une connexion 56k.
Avec google les pages interessantes sont la pub, non ?
Il me semble en avoir déjà entendu parlé, Firefox ne l’avait pas mis en place ?
C’est amusant, Opera intégrait déjà par défaut un lazy-loading des images visibles / non visibles dans son moteur de rendu Presto en 2011 / 2012, même si la compagnie n’a jamais communiqué sur le sujet à ma connaissance.