Håkon Wium Lie, créateur du standard CSS et directeur technique d'Opera Software, appelle à faire évoluer une nouvelle fois la manière dont les pages Web sont mises en page. Après avoir créé les feuilles de styles, il veut faire disparaître le défilement, qui donne au Web l'apparence d'un rouleau géant : « il y a environ 2 000 ans, les gens utilisaient des volumen. C'était comme ça qu'ils enregistraient l'information. Les Romains ont mis les volumen en pièces, et relié les pages ensemble pour former des codex. Les livres sont tellement plus faciles à utiliser que les rouleaux. » On l'aura compris : Lie pense que les pages Web devraient évoluer vers une forme proche du livre électronique.

À cet effet, il a proposé une extension au standard CSS, CSS Generated Content for Paged Media (CSS3 GCPM), qui permet d'afficher les pages Web sous forme de… pages, mais de pages d'un livre, que l'on peut feuilleter. Le problème, selon Lie, est que la métaphore du défilement infini, empruntée aux logiciels de bureautique, ne serait pas adaptée au Web : le contenu est coupé de manière arbitraire par la fenêtre, et celui-ci est le plus souvent mis en forme de manière verticale, alors que les navigateurs peuvent très bien déplacer le contenu de manière horizontale. Son idée est donc de fournir un jeu d'outils permettant de construire un site Web avec une pagination similaire à celle d'un livre électronique.
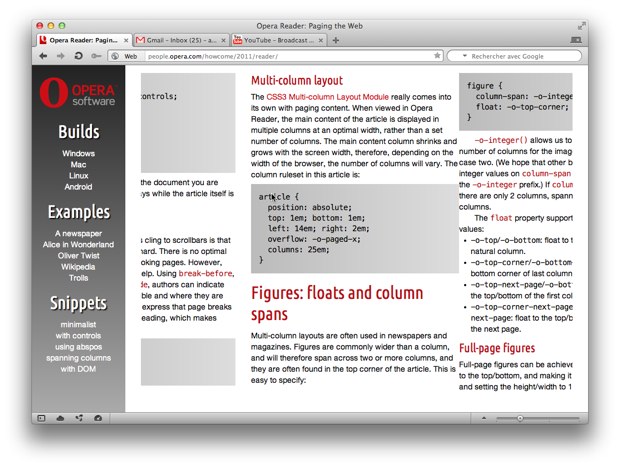
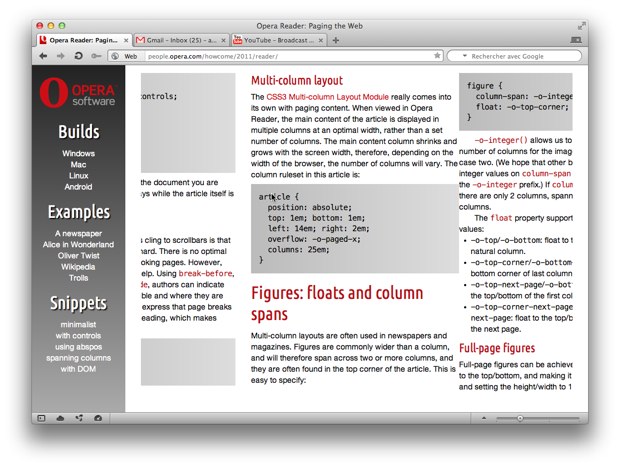
Opera fournit plusieurs exemples, comme celui d'un journal, qui adopterait cette disposition. Sur un navigateur non compatible, la navigation est traditionnelle : le système se dégrade de manière acceptable. Avec la dernière build d'Opera 12, le site prend l'apparence d'un journal électronique dont on tourne les pages — même les publicités prennent l'apparence d'une pleine page, au fil de la lecture. On se rapproche du modèle du livre électronique, tendance Kindle, ou de l'application, tendance iPad. Lie a proposé que Generated Content for Paged Media soit intégré au standard CSS3, de manière à faciliter son adoption par les navigateurs, et donc par les créateurs de sites.

À cet effet, il a proposé une extension au standard CSS, CSS Generated Content for Paged Media (CSS3 GCPM), qui permet d'afficher les pages Web sous forme de… pages, mais de pages d'un livre, que l'on peut feuilleter. Le problème, selon Lie, est que la métaphore du défilement infini, empruntée aux logiciels de bureautique, ne serait pas adaptée au Web : le contenu est coupé de manière arbitraire par la fenêtre, et celui-ci est le plus souvent mis en forme de manière verticale, alors que les navigateurs peuvent très bien déplacer le contenu de manière horizontale. Son idée est donc de fournir un jeu d'outils permettant de construire un site Web avec une pagination similaire à celle d'un livre électronique.
Opera fournit plusieurs exemples, comme celui d'un journal, qui adopterait cette disposition. Sur un navigateur non compatible, la navigation est traditionnelle : le système se dégrade de manière acceptable. Avec la dernière build d'Opera 12, le site prend l'apparence d'un journal électronique dont on tourne les pages — même les publicités prennent l'apparence d'une pleine page, au fil de la lecture. On se rapproche du modèle du livre électronique, tendance Kindle, ou de l'application, tendance iPad. Lie a proposé que Generated Content for Paged Media soit intégré au standard CSS3, de manière à faciliter son adoption par les navigateurs, et donc par les créateurs de sites.