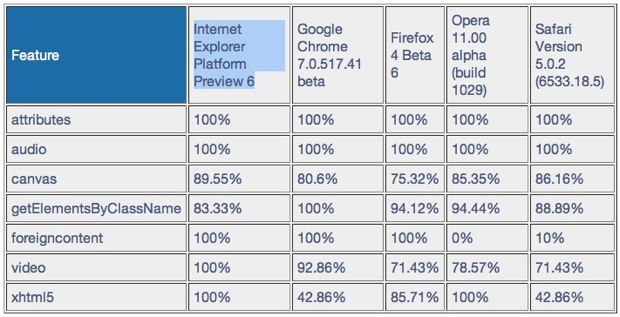
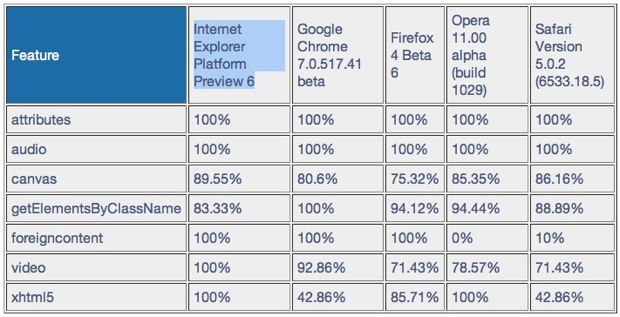
Microsoft pousse à l'HTML5 et son navigateur, dans sa dernière version, montre le chemin. Le W3C a procédé à un comparatif de navigateurs face à un échantillon de quelques-unes des spécifications d'HTML5.
A ce jeu, c'est la dernière Preview en date d'Internet Explorer 9 qui tire son épingle du jeu, prenant la tête du classement. Il est suivi par Chrome 7, puis Firefox 4 dans sa bêta 6, Opera avec sa toute première alpha 11 et enfin, bon dernier, Safari 5.0.2.
On a donc affaire à un mélange de navigateurs plus ou moins utilisés par tout un chacun (IE 9 par exemple ne sera pas proposé sur XP et les alpha ou bêta sont réservées à un public averti) et comme le souligne Clubic, certains points de la norme HTML5 sont ignorés par cette suite de tests.
On dira alors qu'elle montre l'état de l'art chez chacun avec la dernière version connue - et disponible - de son navigateur. Avec un progrès notable à souligner chez Microsoft et du retard à rattraper chez Apple.
MAJ : HTML5 : le tableau d'honneur du W3C contesté

A ce jeu, c'est la dernière Preview en date d'Internet Explorer 9 qui tire son épingle du jeu, prenant la tête du classement. Il est suivi par Chrome 7, puis Firefox 4 dans sa bêta 6, Opera avec sa toute première alpha 11 et enfin, bon dernier, Safari 5.0.2.
On a donc affaire à un mélange de navigateurs plus ou moins utilisés par tout un chacun (IE 9 par exemple ne sera pas proposé sur XP et les alpha ou bêta sont réservées à un public averti) et comme le souligne Clubic, certains points de la norme HTML5 sont ignorés par cette suite de tests.
On dira alors qu'elle montre l'état de l'art chez chacun avec la dernière version connue - et disponible - de son navigateur. Avec un progrès notable à souligner chez Microsoft et du retard à rattraper chez Apple.
MAJ : HTML5 : le tableau d'honneur du W3C contesté