Dans OS X El Capitan, Safari gagne quelques fonctions appréciables, comme le fait de pouvoir épingler des onglets et la possibilité de couper facilement le son d'une page web. Si ces fonctions, sur lesquelles on reviendra en détail dans un prochain article, ne sont pas inédites (elles existent depuis plus ou moins longtemps dans les navigateurs concurrents), Safari 9 intègre aussi des nouveautés exclusives.
C'est le cas de la prise en charge de Force Touch. Avec du JavaScript, les développeurs de sites web peuvent tirer parti du trackpad Force Touch du MacBook et des MacBook Pro (et des futurs terminaux iOS ?) pour réaliser certaines actions.
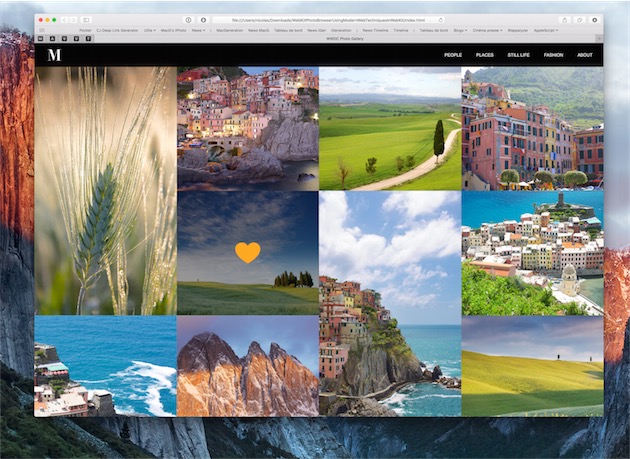
Apple prend comme exemple une mosaïque de photos. Un clic normal sur une photo affiche celle-ci en intégralité. Un clic forcé (on clique une première fois, puis en appuyant plus fort on réalise un second clic) permet, lui, de marquer la photo en favoris.

Le problème du clic forcé, c'est que rien n'indique quand il est possible d'en faire un. Au début, on se retrouve à faire des clics forcés un peu partout dans OS X et les applications pour voir si cela fait quelque chose. Si en plus il faut tâtonner sur chaque page web... Dans l'exemple de la mosaïque de photos, une icône de cœur dans le coin de chaque image (voire qui apparait au survol) serait bien plus accessible.
Apple donne deux autres exemples : l'ouverture d'un lien dans une nouvelle fenêtre quand on fait un clic forcé (ce geste est pourtant associé par défaut avec l'ouverture d'une fenêtre flottante...) et l'accélération de la lecture d'une vidéo quand on appuie plus fort.
La prise en charge de Force Touch dans Safari 9 se limite à la reconnaissance d'une pression plus forte sur le trackpad. Pas question, pour l'instant, de faire ressentir physiquement une interaction quelconque, comme iMovie ou Photos le font.
Parmi les autres nouveautés sous le capot de Safari 9, il y a le support du FairPlay Streaming, un DRM pour la diffusion de vidéo en streaming. Toujours concernant la vidéo, les développeurs web ont la possibilité de rendre les vidéos intégrées à leurs sites compatibles avec AirPlay. Il faut pour cela du HTML5 et un peu de JavaScript. Ils peuvent aussi détacher leurs vidéos dans une fenêtre flottante (Picture in Picture).
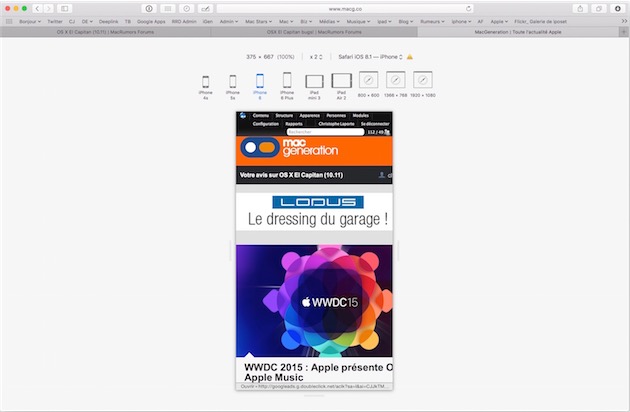
Les développeurs ont par ailleurs droit à un mode pour basculer rapidement entre les différentes définitions des terminaux iOS et écrans de bureau afin faciliter la création de sites adaptatifs (capture ci-dessous) et à un inspecteur web redessiné et avec des onglets.

Mais la nouveauté la plus surprenante, c'est la possibilité donnée aux extensions de bloquer des éléments d'une page. Que ce soit sur OS X ou iOS, l'API Content Blocking « donne aux extensions un moyen rapide et efficace pour bloquer les cookies, images, ressources, pop-ups et autres contenus », indique Apple.
Pour cela, l'extension doit fournir un fichier JSON à Safari spécifiant quels contenus bloquer. Le navigateur prend ensuite en compte ces règles et bloque ledit contenu. Il s'agit effectivement d'une méthode plus commode qu'actuellement où l'extension doit bloquer elle-même chaque requête et injecter du CSS pour masquer les éléments.
Telle qu'elle est décrite, cette nouvelle API permettrait donc à une extension de bloquer efficacement la pub dans Safari (OS X et iOS). Reste à voir si la firme de Cupertino autorisera ce type d'usage. Toutes les extensions de Safari doivent dorénavant passer par elle pour être signées et hébergées.











