Pour créer un site, on peut toujours partir de pages blanches (virtuelles) et écrire du code en HTML, CSS et JavaScript à partir de zéro. C’est l’approche traditionnelle et même si elle n’a pas perdu complètement de son intérêt, elle est devenue extrêmement minoritaire aujourd'hui. On utilise en général un CMS, une application qui permet de gérer et d’organiser du contenu.
Dans le domaine, les CMS dynamiques ont la cote, WordPress en tête. Construits autour d’une base de données, ils génèrent le site à la volée, en créant des pages à partir de modèles et d’informations piochées dans la base. Cette approche a de nombreux avantages, le premier étant la souplesse — il suffit de changer un paramètre du thème pour changer tout le site —, mais elle a aussi des inconvénients, notamment en termes de performances ou de sécurité.

C’est pourquoi une troisième voie se développe depuis plusieurs années : les générateurs de sites statiques. Ils fonctionnent eux aussi sur le principe de pages générées à partir d’un thème et de données, mais celles-ci ne sont plus chargées dans une base de données. À la place, ces générateurs utilisent des fichiers organisés dans des dossiers et souvent nommés d’une certaine manière. Comme leur nom l’indique, ces outils génèrent entièrement le site en statique et c’est ce résultat, un ensemble de fichiers HTML, que l’on publie finalement.
On ne peut pas faire plus rapide ou plus sécurisé, puisque le serveur n’exécute plus rien et se contente d’afficher des fichiers statiques. En contrepartie, on perd en confort d’utilisation : il faut accéder au fichier original pour éditer un article, ce qui n’est pas toujours possible et rarement pratique. C’est pour simplifier ce processus que Netlify CMS a été créé.
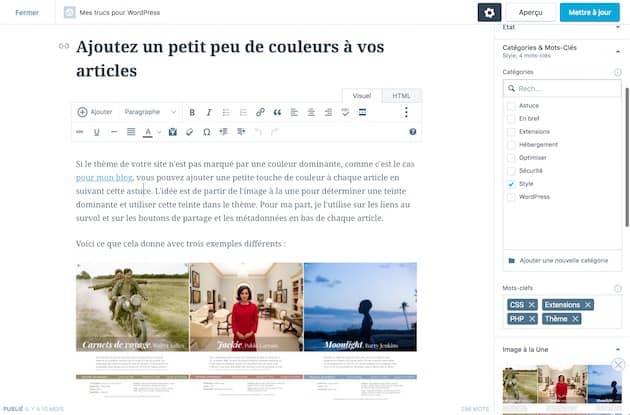
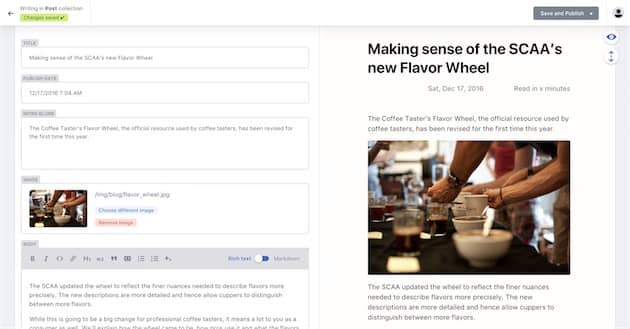
Cet outil ressemble à un CMS dynamique, mais il a été conçu pour les générateurs statiques. Il permet de modifier des articles avec une interface visuelle riche, sans avoir à gérer les fichiers à l’arrière-plan. Pour que le site puisse être mis à jour en utilisant uniquement un navigateur, l’outil nécessite quelques prérequis qui limitent malgré tout son usage.

Un hébergeur traditionnel ne suffira pas, vous aurez besoin d’un dépôt Git pour stocker les fichiers et d’un serveur spécifique capable de générer le site à partir de ces fichiers. Netlify, le créateur de l’outil, est aussi un hébergeur de sites statiques et il simplifie toutefois ces deux étapes. Vous pouvez en effet créer un site gratuit en créant un compte sur GitHub (pour les fichiers) et un autre chez Netlify (pour générer et distribuer le site).
Cela reste plus compliqué qu’un hébergeur classique qui fournit souvent des CMS préinstallés. Mais Netlify CMS simplifie considérablement la mise en place et l’utilisation au quotidien des sites statiques. Et une fois que tout est configuré, il permet d’utiliser un générateur de sites comme s’il s’agissait d’un moteur de site dynamique. Une démo est disponible à cette adresse, si vous voulez voir par vous même à quoi ressemble l’interface d’administration.
Même si Netlify CMS est la création d’une entreprise privée à la base, c’est un projet open-source qui peut s’adapter à de nombreux contextes. Par défaut, l’app est optimisée pour GitHub côté stockage des fichiers et Hugo ou Gatsby côté création du site. À peu près n’importe quel dépôt Git et n’importe quel générateur de site peuvent également fonctionner toutefois et des travaux sont déjà en cours pour gérer Gitlab et Bitbucket, en plus de GitHub.
Si le sujet vous intéresse, vous pouvez commencer à cette adresse pour obtenir en quelques clics un nouveau site statique, ou bien consulter la documentation pour adapter Netlify CMS à votre environnement.