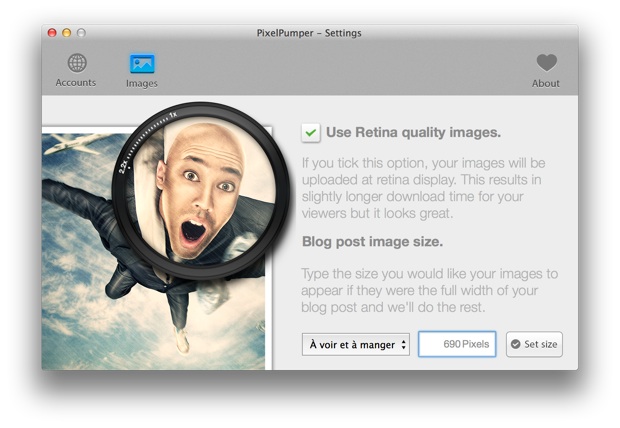
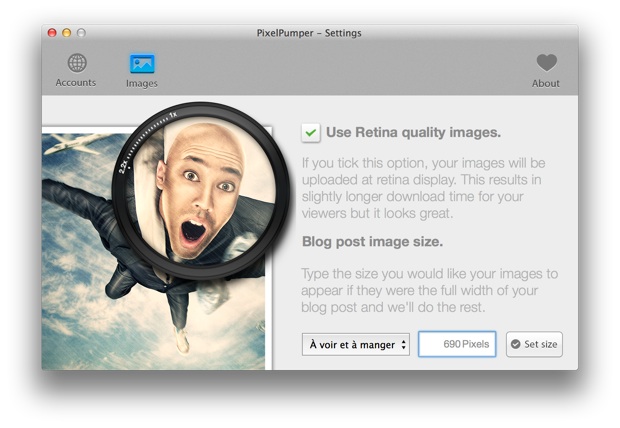
PixelPumper [1.0 – US – 21,49 € (promo à 10,99 €) – OS X 10.7 – Vato Ventures] est un nouveau gestionnaire de blogs WordPress, un de plus. Celui-ci a un argument toutefois : la possibilité de mettre en ligne des images Retina. À condition d’activer cette option dans les réglages du logiciel, toutes les images que vous mettrez dans vos articles apparaitront sans pixel sur les appareils dotés d’écrans Retina, que ce soit un MacBook Pro ou un iPad.

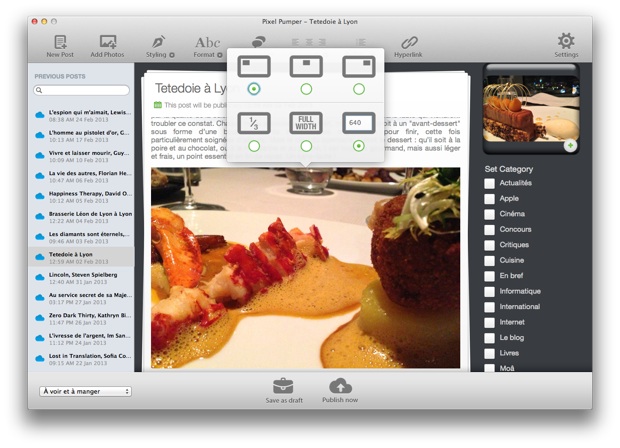
Pour y parvenir, PixelPumper utilise la méthode la plus simple. Plutôt que d’envoyer des images de tailles différentes et de détecter si l’écran est Retina ou non afin d’afficher la bonne version, ce logiciel met simplement en ligne une image beaucoup plus grande que nécessaire. Sa taille est automatiquement ajustée à la largeur de votre blog en utilisant une petite commande CSS. C’est pourquoi il faut préalablement préciser dans les préférences la taille désirée en pixels.

L’application ajoute ensuite directement dans la balise
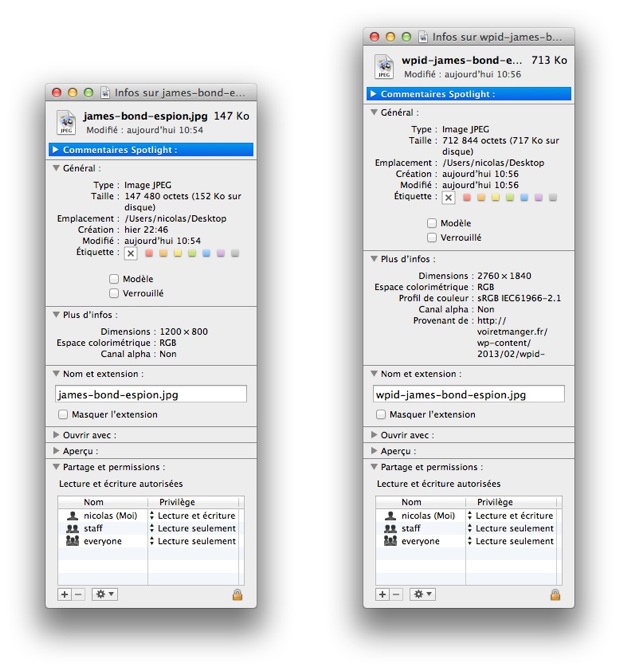
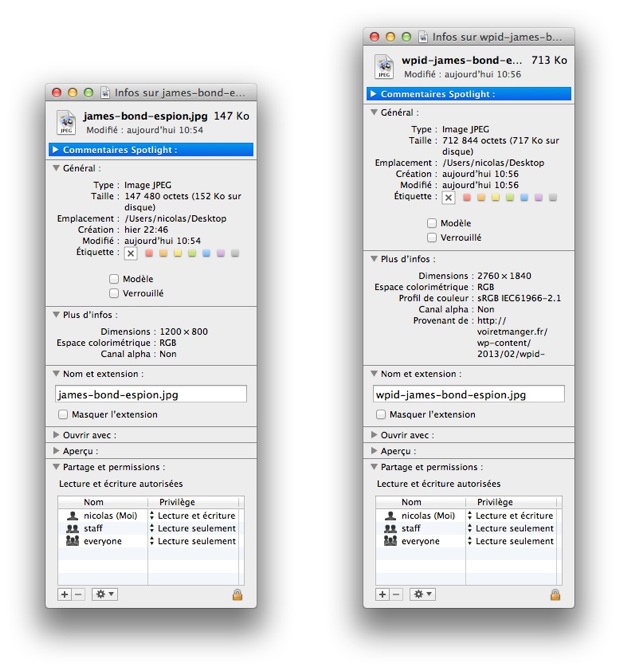
Malheureusement, PixelPumper a tendance à faire du zèle et à publier une image plus grosse (et donc plus lourde) que l’originale. Nous avons essayé avec une image de 1200 x 800 px au format

Pour un blog d’une largeur inférieure à 700 pixels dans notre exemple, l’image originale suffit largement à obtenir l’effet Retina et son poids reste raisonnable. En utilisant PixelPumper, chaque article pèserait plusieurs mégas, ce qui est exagéré. En bref, il manque à ce jeune logiciel de la souplesse et des options, même si l’idée de départ est bonne.
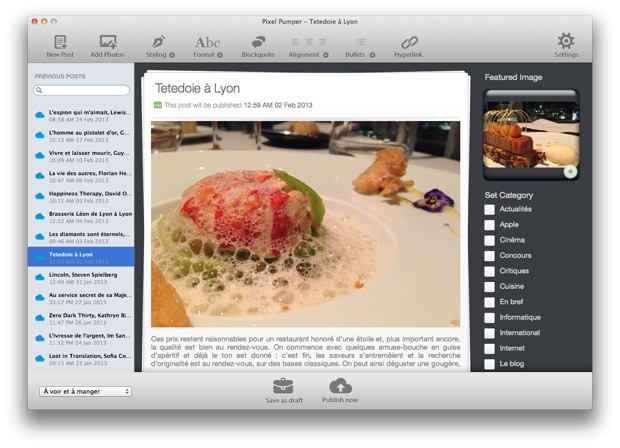
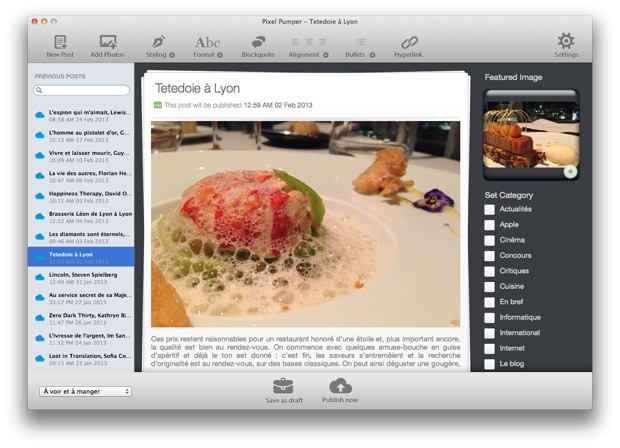
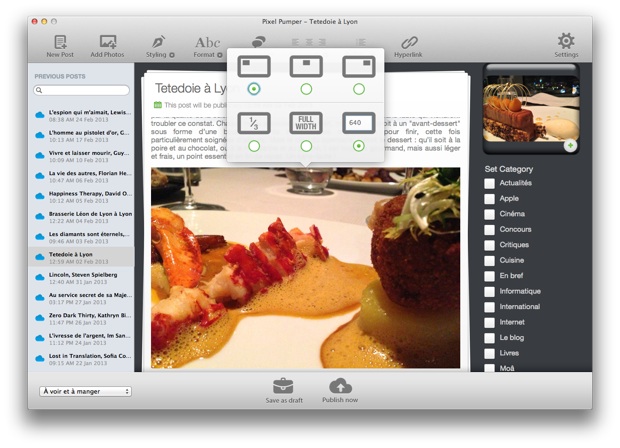
Le logiciel propose par ailleurs de rédiger des articles et de consulter la liste des articles déjà en ligne. L’interface de PixelPumper est plutôt originale, mais là encore, son manque de souplesse est flagrant. Les icônes sont toutes très grosses, mais on ne peut pas les réduire. De fait, c’est toute l’interface qui est figée : la fenêtre ne peut pas être redimensionnée, ni placée en plein écran. On ne peut pas plus fermer une barre latérale pour gagner de la place, tandis que les paramètres sont liés uniquement à l’icône de la barre d’outils et non au raccourci clavier par défaut ou à l’élément du menu habituel sous OS X.

On apprécie la possibilité de définir l’image mise en avant de l’article par un simple glisser/déposer, une fonction trop rare dans ce genre de logiciels. En revanche, on aimerait pouvoir également glisser des images directement dans le texte, mais il faut cliquer sur le bouton "Add Photos" et choisir l’image sur le disque dur : contraignant. La modification du code source serait un plus, tandis se contenter de la catégorie, des mot-clés et de la date de publication ne correspond pas toujours à tous les besoins.
PixelPumper a plusieurs arguments et bonnes idées, mais il est trop contraignant pour le recommander. Il manque des réglages plus fins pour les images Retina, mais il lui manque surtout une interface moderne et standard, qui puisse être adaptée à toute taille d’écran et aux différentes utilisations. Rappelons qu’il ne s’agit que d’une première version toutefois et l’éditeur propose son logiciel à 10,99 €, soit deux fois moins que le prix de base. Un bon moyen de découvrir ce gestionnaire de blog qui reste plutôt simple d’utilisation.

Pour y parvenir, PixelPumper utilise la méthode la plus simple. Plutôt que d’envoyer des images de tailles différentes et de détecter si l’écran est Retina ou non afin d’afficher la bonne version, ce logiciel met simplement en ligne une image beaucoup plus grande que nécessaire. Sa taille est automatiquement ajustée à la largeur de votre blog en utilisant une petite commande CSS. C’est pourquoi il faut préalablement préciser dans les préférences la taille désirée en pixels.

L’application ajoute ensuite directement dans la balise
img la taille de l’image adaptée à votre blog, par exemple width="690" dans notre cas. Concrètement, l’image semble mesurer 690 pixels de large, mais elle en fait beaucoup plus et la diminution de la taille à l’affichage permet d’obtenir l’effet Retina recherché. L’idée est bonne et elle est exploitée par plusieurs sites, mais elle a un inconvénient : le poids du fichier est beaucoup plus lourd qu’en temps normal, et ce pour tous les utilisateurs, y compris ceux qui n’ont pas d’écran Retina. Malheureusement, PixelPumper a tendance à faire du zèle et à publier une image plus grosse (et donc plus lourde) que l’originale. Nous avons essayé avec une image de 1200 x 800 px au format
JPEG et qui pèse 147 ko (optimisations avec JPEGmini et ImageOptim). Une fois mise en ligne par le biais de ce logiciel, l’image mesure 2760 x 1840 pixels (4 fois plus que l’originale) pour un poids qui dépasse les 700 ko (près de 5 fois le poids de la version originale). 
Pour un blog d’une largeur inférieure à 700 pixels dans notre exemple, l’image originale suffit largement à obtenir l’effet Retina et son poids reste raisonnable. En utilisant PixelPumper, chaque article pèserait plusieurs mégas, ce qui est exagéré. En bref, il manque à ce jeune logiciel de la souplesse et des options, même si l’idée de départ est bonne.
Le logiciel propose par ailleurs de rédiger des articles et de consulter la liste des articles déjà en ligne. L’interface de PixelPumper est plutôt originale, mais là encore, son manque de souplesse est flagrant. Les icônes sont toutes très grosses, mais on ne peut pas les réduire. De fait, c’est toute l’interface qui est figée : la fenêtre ne peut pas être redimensionnée, ni placée en plein écran. On ne peut pas plus fermer une barre latérale pour gagner de la place, tandis que les paramètres sont liés uniquement à l’icône de la barre d’outils et non au raccourci clavier par défaut ou à l’élément du menu habituel sous OS X.

On apprécie la possibilité de définir l’image mise en avant de l’article par un simple glisser/déposer, une fonction trop rare dans ce genre de logiciels. En revanche, on aimerait pouvoir également glisser des images directement dans le texte, mais il faut cliquer sur le bouton "Add Photos" et choisir l’image sur le disque dur : contraignant. La modification du code source serait un plus, tandis se contenter de la catégorie, des mot-clés et de la date de publication ne correspond pas toujours à tous les besoins.
PixelPumper a plusieurs arguments et bonnes idées, mais il est trop contraignant pour le recommander. Il manque des réglages plus fins pour les images Retina, mais il lui manque surtout une interface moderne et standard, qui puisse être adaptée à toute taille d’écran et aux différentes utilisations. Rappelons qu’il ne s’agit que d’une première version toutefois et l’éditeur propose son logiciel à 10,99 €, soit deux fois moins que le prix de base. Un bon moyen de découvrir ce gestionnaire de blog qui reste plutôt simple d’utilisation.











