Les outils permettant de créer des animations HTML5 facilement sont à la mode… Hype [1.0.3 – US – 23,99 € – Tumult Inc.] a ouvert la voie (lire : Hype : un outil de création HTML5), suivi par Adobe et son Edge (lire : Edge : l'outil de création HTML5 d'Adobe enfin en bêta). En voici encore deux autres, aux fonctions assez proches.
MotionComposer [1.0b6 – 76 Mo – Français – Mac OS X 10.5 – 130 €] est un outil développé par Aquafadas qui permet de réaliser des animations en Flash et en HTML5. Le logiciel fonctionne comme un logiciel de présentation, sur la base de diapositive, mais avec la notion de temps qui s'ajoute pour chaque diapositive. Il suffit de créer une étape, ajouter/déplacer des éléments et l'animation sera automatiquement créée. Pour aller plus loin, un inspecteur sur le côté est rempli d'options et paramètres.

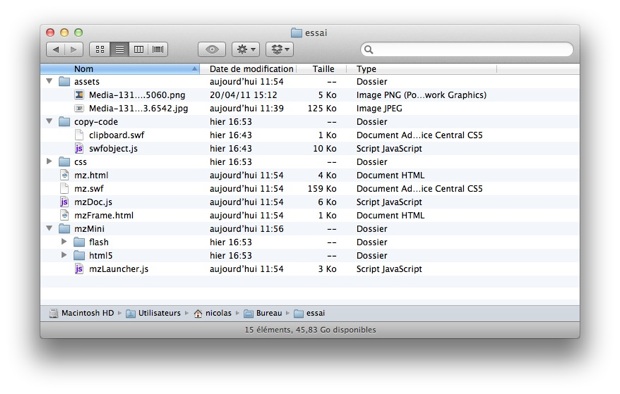
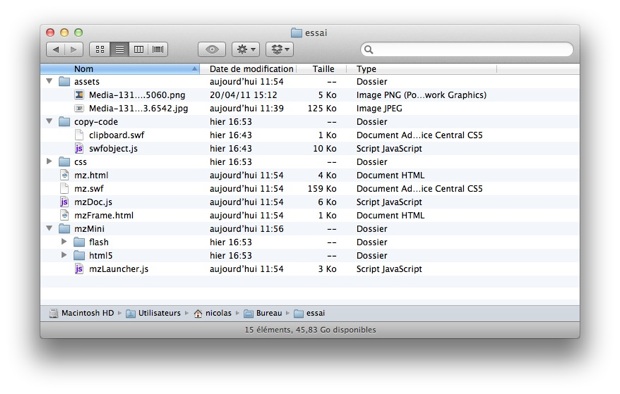
La même animation est lisible dans un navigateur traditionnel et sur les terminaux mobiles, iOS comme Android. Le logiciel génère la version Flash et la version HTML5 en même temps et vous incite à placer les deux sur le serveur. En fonction de l'appareil qui affichera l'animation, l'une ou l'autre solution sera choisie. Certains effets seront par contre réservés au Flash, mais MotionComposer l'indique clairement dans son interface. L'application est capable de mettre en ligne directement sur votre serveur les fichiers et vous pourrez intégrer l'animation à une page web sous la forme d'un iFrame.

Radi [0.6.2 – 11,5 Mo – US – Mac OS X 10.5 – Gratuit pendant la bêta] se charge lui aussi de réaliser des animations en HTML5, mais son approche est très différente. Si MotionComposer se prenait facilement et rapidement en main, Radi nécessite une phase d'apprentissage plus sérieuse. En contrepartie, il est beaucoup plus souple, avec un accès permanent au code et la possibilité de régler très finement les animations. Le logiciel est aussi capable d'éditer les formes vectorielles avec uniquement des droites dans cette version néanmoins.

Radi est toujours en développement. La date de sortie de la version finale n'est pas connue, pas plus que son prix de vente.
MotionComposer [1.0b6 – 76 Mo – Français – Mac OS X 10.5 – 130 €] est un outil développé par Aquafadas qui permet de réaliser des animations en Flash et en HTML5. Le logiciel fonctionne comme un logiciel de présentation, sur la base de diapositive, mais avec la notion de temps qui s'ajoute pour chaque diapositive. Il suffit de créer une étape, ajouter/déplacer des éléments et l'animation sera automatiquement créée. Pour aller plus loin, un inspecteur sur le côté est rempli d'options et paramètres.

La même animation est lisible dans un navigateur traditionnel et sur les terminaux mobiles, iOS comme Android. Le logiciel génère la version Flash et la version HTML5 en même temps et vous incite à placer les deux sur le serveur. En fonction de l'appareil qui affichera l'animation, l'une ou l'autre solution sera choisie. Certains effets seront par contre réservés au Flash, mais MotionComposer l'indique clairement dans son interface. L'application est capable de mettre en ligne directement sur votre serveur les fichiers et vous pourrez intégrer l'animation à une page web sous la forme d'un iFrame.

Radi [0.6.2 – 11,5 Mo – US – Mac OS X 10.5 – Gratuit pendant la bêta] se charge lui aussi de réaliser des animations en HTML5, mais son approche est très différente. Si MotionComposer se prenait facilement et rapidement en main, Radi nécessite une phase d'apprentissage plus sérieuse. En contrepartie, il est beaucoup plus souple, avec un accès permanent au code et la possibilité de régler très finement les animations. Le logiciel est aussi capable d'éditer les formes vectorielles avec uniquement des droites dans cette version néanmoins.

Radi est toujours en développement. La date de sortie de la version finale n'est pas connue, pas plus que son prix de vente.