Une nouvelle offre d'emploi postée sur le site d'Apple pour un poste de « Creative Technology Manager » laisse à penser que la firme de Cupertino compte se servir de son site comme d'une vitrine démontrant les capacités de la plateforme HTML5 (HTML5, Canvas, CSS, JS, SVG, etc.).

L'offre d'emploi cite en effet la possibilité de nouveaux services employant le HTML5 sur le site d'Apple, ainsi que de sites spécialement conçus pour les mobiles et l'interaction multitouch sur iPhone, iPod et iPad.
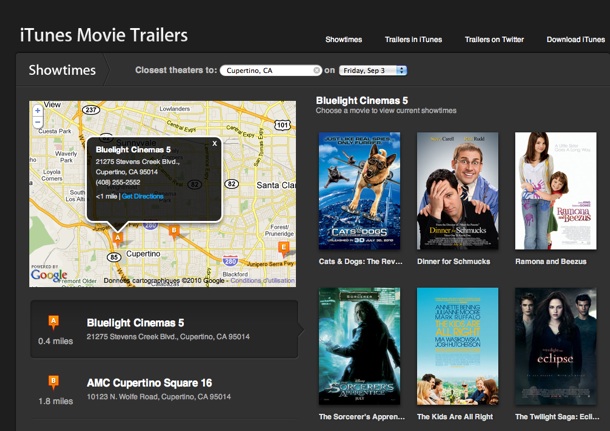
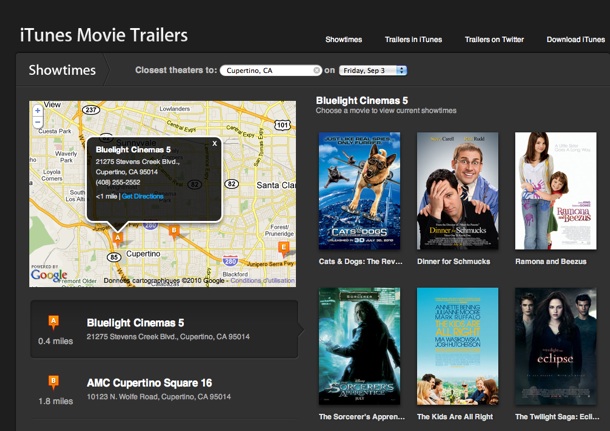
Apple emploie déjà les technologies de la plateforme HTML5 sur certaines pages de son site, comme pour les tableaux de comparaisons, la fonction Express Lane (lire : Express Lane : une nouvelle approche du support technique d'Apple), mais la démonstration la plus ambitieuse est certainement la nouvelle section bandes-annonces (lire : Les bandes-annonces d'Apple passent au HTML5).

L'offre d'emploi cite en effet la possibilité de nouveaux services employant le HTML5 sur le site d'Apple, ainsi que de sites spécialement conçus pour les mobiles et l'interaction multitouch sur iPhone, iPod et iPad.
Apple emploie déjà les technologies de la plateforme HTML5 sur certaines pages de son site, comme pour les tableaux de comparaisons, la fonction Express Lane (lire : Express Lane : une nouvelle approche du support technique d'Apple), mais la démonstration la plus ambitieuse est certainement la nouvelle section bandes-annonces (lire : Les bandes-annonces d'Apple passent au HTML5).











