Les dernières versions de Chromium, le pendant open source du navigateur Chrome de Google, donnent l'occasion de tester quelques démos réalisées avec WebGL. Un nouveau standard permettant d'intégrer des objets 3D avec accélération matérielle dans une page web, et sans utiliser de plug-in (lire WebGL se dévoile un peu).

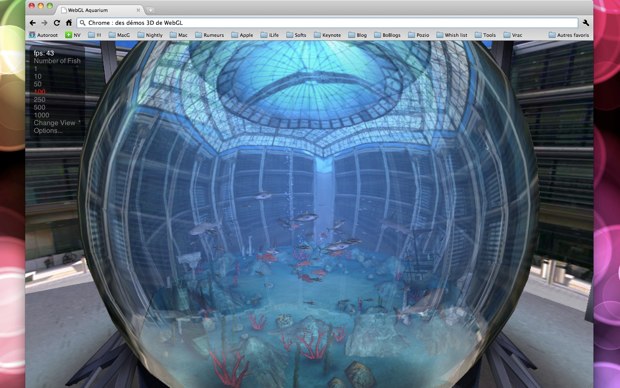
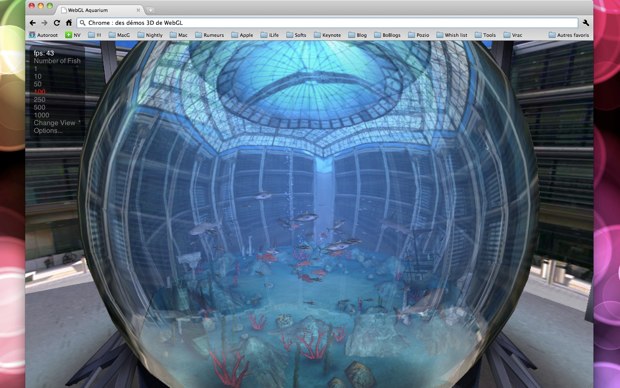
Quatre démonstrations ont été mises au point. L'une est une réplique du mur d'images de Cooliris où la présence de Flash n'est plus nécessaire pour parcourir ces vignettes affichées après une recherche dans Google Images. L'autre place l'observateur au sein d'un aquarium en 3D (réalisé avec avec simplement JavaScript et WebGL), une troisième affiche une prairie avec une animation de l'herbe et la dernière est un petit atelier de confection d'un avatar en 3D.
A noter que selon la carte graphique, la fluidité est plus ou moins bonne (sur un même MacBook Pro par exemple ce sera évidemment mieux avec la GeForce 9600M GT qu'avec sa voisine la 9400). On remarque aussi que les ventilos se manifestent dans certains cas lorsque les objets 3D sont nombreux (demandez l'affichage de beaucoup de poissons…).
Google prévoit aussi d'activer l'accélération matérielle pour les rendus 2D, c'est pour l'instant le cas dans la version Windows de Chromium.
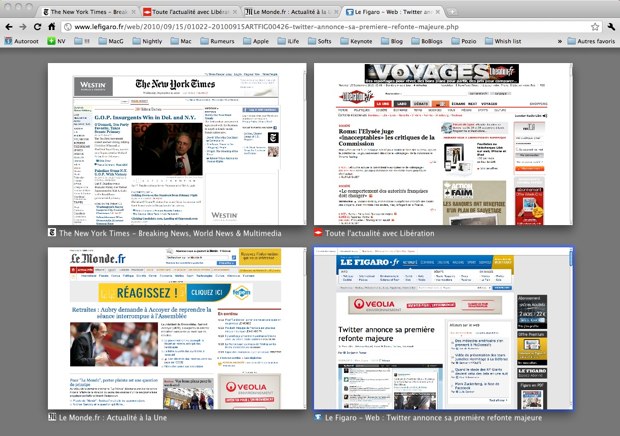
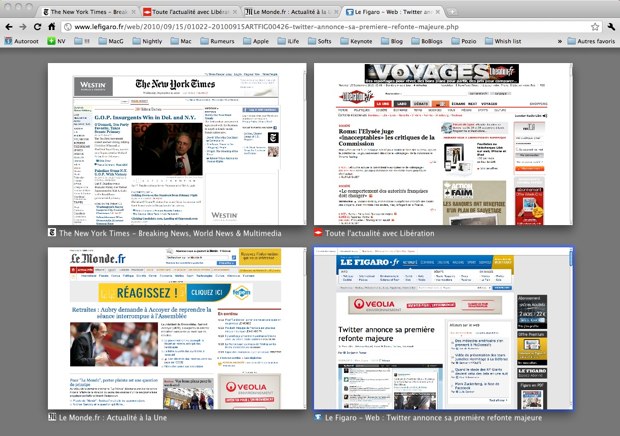
Ces versions récentes de Chromium donnent également l'occasion de tester la fonction "Exposé" des onglets, dont on avait précédemment parlé. D'un mouvement de trois doigts vers le bas sur le trackpad on affiche en une seule vue tous les onglets ouverts. Chose qui manque cruellement à Safari, sauf à en passer par un plug-in payant (TabExposé).

Sur le même sujet :
- L'accélération matérielle arrive dans Chrome

A noter que selon la carte graphique, la fluidité est plus ou moins bonne (sur un même MacBook Pro par exemple ce sera évidemment mieux avec la GeForce 9600M GT qu'avec sa voisine la 9400). On remarque aussi que les ventilos se manifestent dans certains cas lorsque les objets 3D sont nombreux (demandez l'affichage de beaucoup de poissons…).
Google prévoit aussi d'activer l'accélération matérielle pour les rendus 2D, c'est pour l'instant le cas dans la version Windows de Chromium.
Ces versions récentes de Chromium donnent également l'occasion de tester la fonction "Exposé" des onglets, dont on avait précédemment parlé. D'un mouvement de trois doigts vers le bas sur le trackpad on affiche en une seule vue tous les onglets ouverts. Chose qui manque cruellement à Safari, sauf à en passer par un plug-in payant (TabExposé).

Sur le même sujet :
- L'accélération matérielle arrive dans Chrome