Après le succès des deux précédentes éditions, le projet Interop revient en 2024. Apple, Google, Microsoft et Mozilla ont sélectionné une poignée de domaines dans lesquels leurs navigateurs s’affronteront, une compétition amicale puisqu’elle « vise à améliorer l’interopérabilité » des navigateurs web. Comme l’an passé, les consultants en accessibilité de Bocoup et les ingénieurs spécialistes de WebKit d’Igalia participeront aux travaux, mais pour la première fois, Microsoft Edge sera traité comme un navigateur à part entière.

« Le projet Interop est devenu l’un des principaux lieux de rencontre des éditeurs de navigateurs », pour reprendre les mots de la fondation Mozilla, où ils s’efforcent « d’identifier et d’améliorer les domaines clés où les différences d’implémentation entre les navigateurs ont des conséquences sur les utilisateurs et les développeurs web. » Jen Simmons rappelle que l’an dernier, Interop a permis d’identifier 26 domaines problématiques et d’en résoudre une vingtaine. L’« évangéliste » du projet WebKit cite notamment la prise en charge de l’espace colorimétrique P3, de la pseudo-classe :has(), de la spécification CSS Subgrid, ou encore l’alignement des implémentations de border-image.
Après avoir proposé pas moins de 96 sujets de discorde, les éditeurs de navigateur ont arrêté une liste de seize points d’amélioration. À l’initiative d’Apple, plus de 1 300 tests d’accessibilités ont été intégrés au projet Interop, notamment pour vérifier la conformité aux spécifications WAI-ARIA. Le module CSS Nesting va enfin permettre d’imbriquer des sélecteurs les uns dans les autres et les propriétés personnalisées @property devraient fonctionner de la même manière dans tous les navigateurs.
Ajustement de la taille des polices, API popover, syntaxe relative des déclarations de couleurs, mise en forme des barres de défilement, contrôle de la direction du texte, composition avec text-wrap, prise en charge des adresses HTTPS pour WebSocket, amélioration de la compatibilité des implémentations IndexedDB et Subgrid… les ingénieurs ont du pain sur la planche. Même s’il dérive de Chromium, Microsoft Edge possède maintenant sa propre colonne et part d’ailleurs avec deux points de moins que Google Chrome.
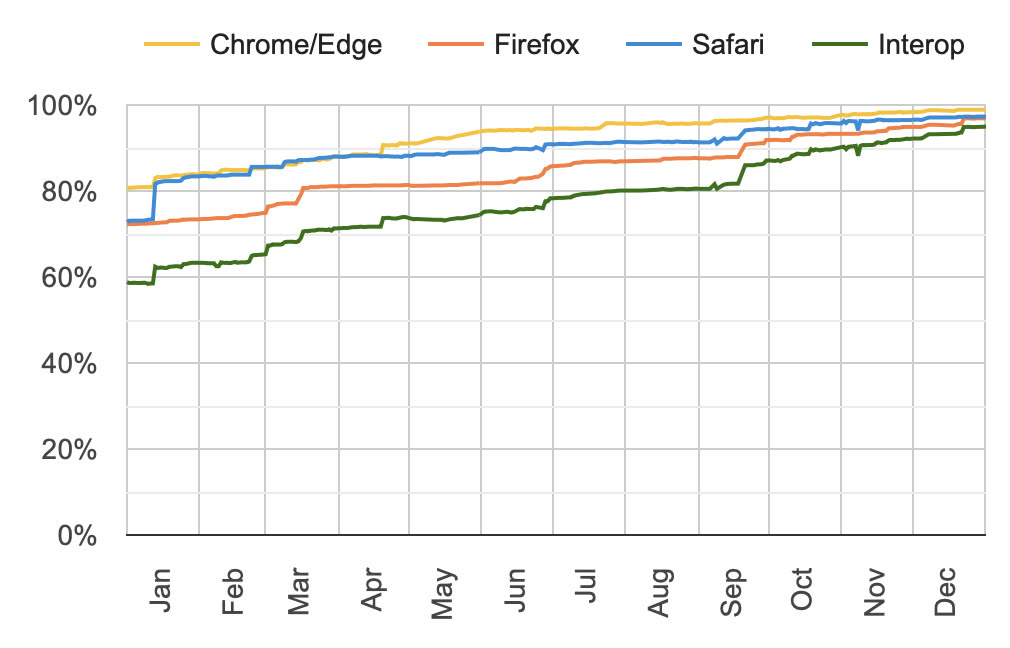
Safari 17.2 part avec 75 points, comme Google Chrome 120, contre 58 points pour Firefox 121. La fondation Mozilla devrait rapidement progresser puisque Firefox Nightly 124 précède la Safari Technology Preview 187 avec 80 points, seulement trois points derrière Google Chrome Canary 123. Apple avait bouclé 98,6 % des tests de l’édition 2023, comme Firefox et légèrement derrière Google Chrome à 99,3 %.











