Comme tous les ans, la mise à jour de Safari qui accompagne les nouvelles versions des systèmes d’exploitation conçus par Apple contient de multiples nouveautés. Outre tout ce qui se voit et qui a déjà fait l’objet d’un article complet, il y a aussi du changement sous le capot.

Aperçu de Safari 16 sur macOS Ventura et iOS 16 : des nouveautés dans la continuité
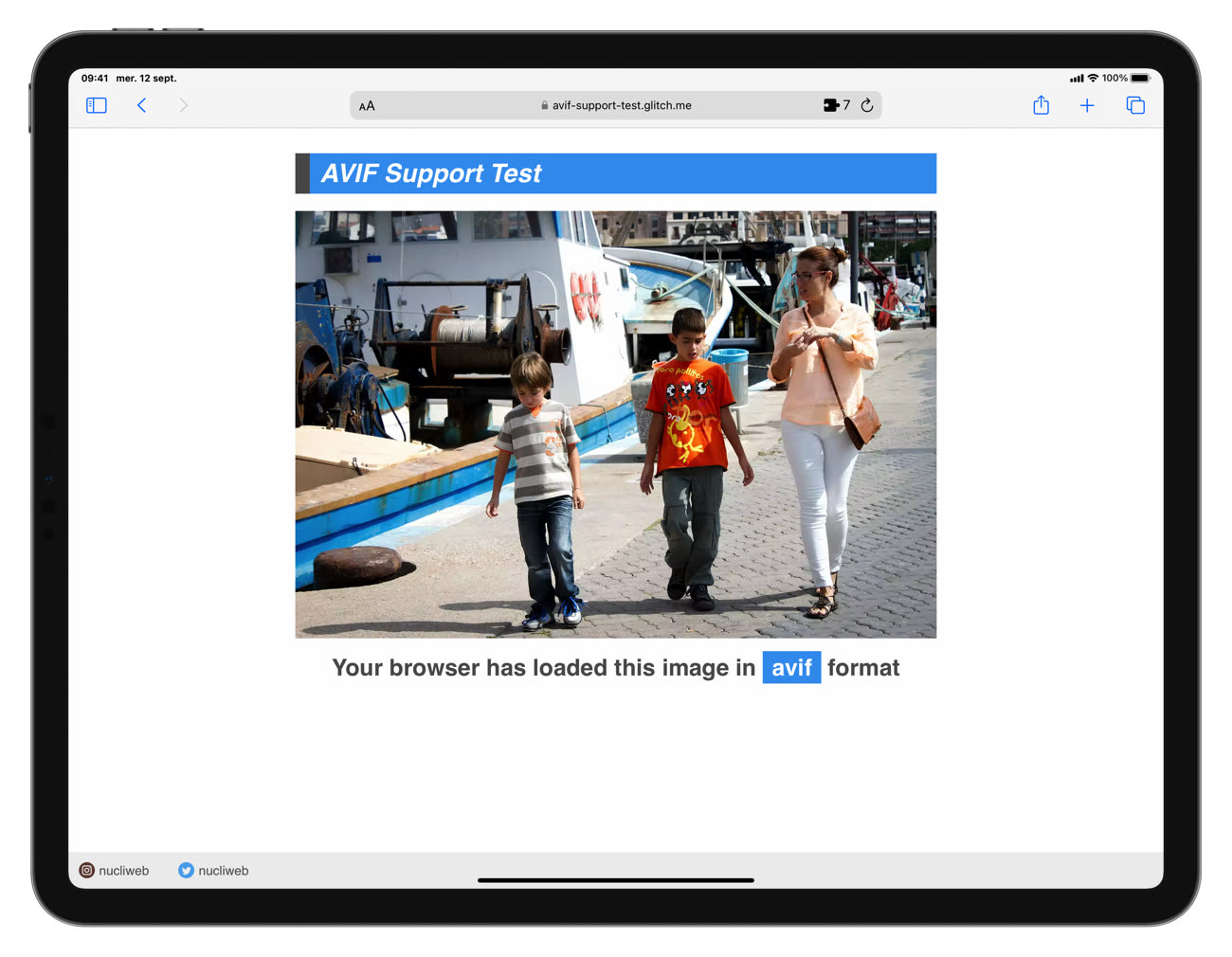
Jen Simmons a signalé par un tweet l’arrivée notamment des images au nouveau format AVIF pour Safari 16, sous iOS 16 et macOS Ventura. Cette arrivée était attendue, puisque les briques essentielles à l’affichage de ces fichiers nouvelle génération avaient été repérées par nos soins dans le code source de Webkit, le moteur de rendu d’Apple.

Pour rappel, ce nouveau format est basé sur l’AV1, un nouveau codec vidéo libre et qui apporte des gains en matière de compression et de qualité d’image. L’AVIF est un format destiné aux photos, statiques ou animées, et il offre une qualité bien supérieure au JPEG à poids égal, ou bien un poids réduit à qualité égale. Il offre d’autres avantages, comme la gestion de la transparence, du HDR ou encore des images animées, y compris les Live Photos d’Apple.
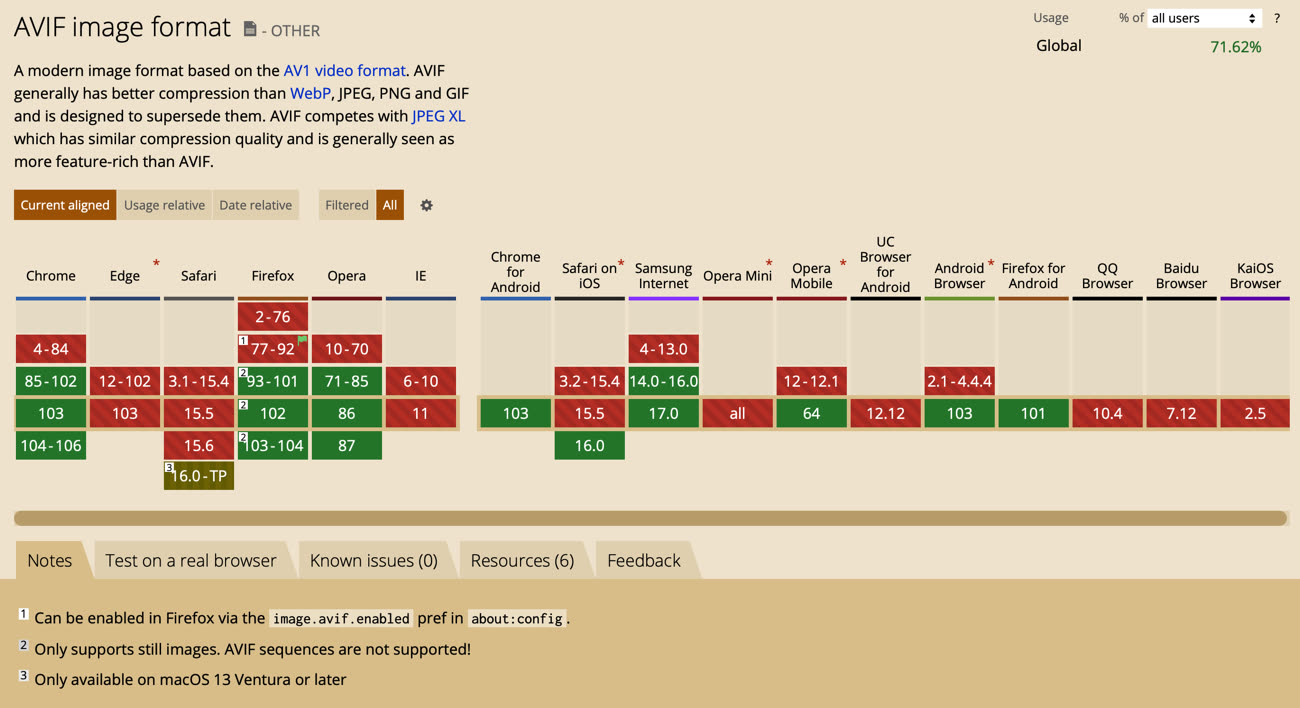
Il ne lui manque qu’une prise en charge généralisée et l’arrivée d’iOS 16 et macOS Ventura va apporter un gros bloc supplémentaire. D’après le site spécialisé Caniuse, il ne manquera plus qu’Edge de Microsoft et on ne sait pas encore quand le navigateur l’ajoutera.

Safari gère l’AVIF, mais pas encore l’AV1, le codec vidéo qui sert de base. On ne sait pas si c’est prévu et même si c’est le cas, à quelle échéance cela arrivera dans le navigateur web conçu par Apple. Firefox et Chrome le gèrent nativement et même Edge peut le prendre en charge, bizarrement, mais via une extension fournie par Microsoft.
Pour finir, notez que la prise en charge de l’AVIF ne dépend pas seulement de la version de Safari, mais aussi du système d’exploitation sous-jacent. Cela ne fait aucune différence sur iOS où les deux sont forcément liés, mais Apple fournira Safari 16 à d’anciennes versions de macOS. Cela ne veut pas dire pour autant que le navigateur pourra afficher des images dans ce format, il lui manquera une brique bas niveau fournie par le système.