Les solutions pour créer des applications mobiles multiplateformes ne manquent pas, mais elles sont souvent basées sur des technologies web, donnant à la fin des applications assez éloignées des standards d’iOS et Android.
Google entend améliorer ça avec Flutter, une technologie permettant de créer des apps à la fois multiplateformes et natives avec le même code. Le principe, c’est l’intégration dans chaque app d’un moteur de rendu qui fait le lien avec les fonctions des systèmes d’exploitation. C’est comparable au développement de jeux vidéo, où un moteur comme Unity permet de rendre compatible un jeu sur plusieurs plateformes sans devoir le réécrire.

L’intérêt de Flutter, récemment lancé en version 1.0 après un an de bêta publique, tient en quatre points, selon Google. Premièrement, la technologie permet de créer de « jolies » apps qui respectent les canons d’Android comme d’iOS et avec un contrôle au pixel près. Deuxièmement, les applications sont rapides. Elles fonctionnent à 60 i/s sur les deux plateformes, avec la promesse de performances natives.
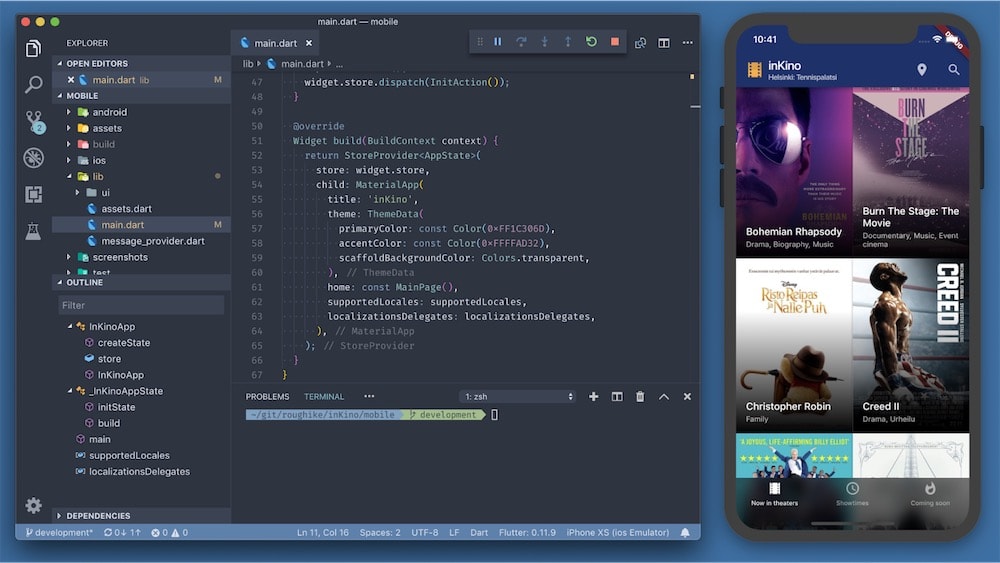
Troisièmement, Flutter permet au développeur de voir ses modifications en temps réel. Pas la peine de compiler l’app pour voir le résultat, il suffit d’un ⌘S pour que le changement soit effectif dans le simulateur. Enfin, Google souligne l’aspect open source du projet.
Les applications Flutter doivent être écrites en Dart, un langage de programmation orienté objets, comme Swift. Flutter fonctionne avec les environnements de développement Visual Studio Code, Android Studio et IntelliJ.
Google utilise d’ores et déjà cette technologie pour son application Google Ads et pour Fuchsia, son nouveau système d’exploitation dont on ne connait toujours pas la mission — Google assure qu’il ne remplacera pas Android.
Néanmoins, Flutter n’est pas destiné à devenir le moyen privilégié pour créer des applications Android. Il ne peut pas non plus remplacer totalement les outils d'Apple, car il ne gère pas les apps watchOS, tvOS et d'autres éléments périphériques.
Le développeur Marco Bellinaso, qui a créé une app multiplateforme, Little Tales, avec Flutter, dresse un bilan encourageant :
Il y a beaucoup de potentiel, il est très facile de démarrer un projet et créer quelque chose de concret, et il y a beaucoup de bonnes idées. Cependant, la communauté est toujours petite et il y a des pièces manquantes en matière de plugins multiplateforme. Vous devez aussi vous satisfaire d’une interface qui n’est pas 100 % native. […] Créer ma première a été très agréable dans l’ensemble, et même si j’avais déjà conçu quelques apps iOS et Android natives par le passé, je suis sûr que cela m’a pris moins de temps avec Flutter que si j’avais dû développer deux apps séparées. Pas mal !