Parmi toutes les nouveautés présentées cette année à la WWDC 2018, plusieurs concernent les développeurs web. Dans le lot, on trouve MapKit JS, une API JavaScript qui permet d’afficher les cartes de Plans dans un navigateur, sur n’importe quel site. Avec ce nouvel outil, Apple positionne ses cartes en confrontation directe avec Google Maps qui domine le secteur.

Mais plutôt que de proposer exactement la même chose, Apple met en avant davantage d’options et un prix qui défie son principal concurrent. Combien ça coûte, qu’est-ce que c’est et comment l’utiliser ? On fait le point sur MapKit JS.
Une API payante, mais pas chère
Pour utiliser MapKit JS, il y a une première barrière qui risque d’en refroidir plus d’un : un compte développeur Apple payant est indispensable. Facturé 99 $ par an, il permet de publier des apps sur les App Store, d’obtenir un certificat pour signer une app macOS distribuée par vos propres moyens, ou encore signer une extension Safari. Ce même compte développeur est nécessaire pour intégrer MapKit JS sur un site, même si vous n’avez pas d’app iOS ou macOS par ailleurs.
Cette barrière n’en est pas vraiment une néanmoins, puisqu’Apple vise évidemment les développeurs qui créent déjà des apps pour ses plateformes. De fait, ces 99 $ ne représenteront pas des frais supplémentaires pour bon nombre d'utilisateurs. Mais si vous pensiez utiliser MapKit JS sur votre site et que vous n’avez pas de compte développeur, le service vous coûtera au minimum 99 $ par an.
Une fois l’abonnement annuel pris en compte, MapKit JS n’est pas un service gratuit, mais c’est tout comme pour les petits besoins. Apple offre gratuitement 250 000 affichages de carte et 25 000 requêtes par jour. Au-delà, le prix n’est pas connu, mais Apple a mis en ligne un formulaire de contact pour les personnes qui en veulent plus.
Ces chiffres peuvent sembler bas, mais Apple fait mieux que tous ses concurrents, en particulier le plus gros service de cartographie sur internet, Google Maps. Depuis le mois de mai, Google a modifié ses tarifs et réduit considérablement l’offre gratuite. La nouvelle grille tarifaire de Google est nettement plus complexe que celle de MapKit JS, mais comparons un cas simple : vous voulez afficher une carte dynamique sur votre site, agrémentée de quelques marqueurs pour indiquer des lieux importants.
Chez Apple, vous pouvez le faire 250 000 fois par jour sans payer ; chez Google, la limite est de 28 500 par jour avant de devoir payer. Pour atteindre le quota offert par MapKit JS, Google Maps vous demandera quasiment 1 400 $1 avec les tarifs qui sont désormais en vigueur. Et là, on ne parle que d’afficher une carte, pas des requêtes pour calculer un itinéraire ou chercher un lieu. Pour celles-ci, les tarifs de Google sont encore plus élevés et MapKit JS creuse davantage l’écart avec son quota quotidien gratuit.
À moins d’être un service de la taille d’un Yelp ou Airbnb, cette offre gratuite devrait suffire dans la majorité des cas, surtout pour la cible visée par Apple, c'est-à-dire en priorité des développeurs iOS ou macOS qui ont aussi besoin d’un composant web. Précision importante : MapKit JS est actuellement en bêta. Le nombre de clés est limité, et on ne connaît pas la limite, et surtout, on ne sait pas si les tarifs et conditions évolueront avec la version finale.
Une API déjà très complète et rapide
Pour être crédible face à Google Maps et les autres, Apple devait proposer toutes les fonctions attendues dans le domaine. Bonne nouvelle, la première version de MapKit JS est déjà très complète, avec à la fois de quoi réaliser des cartes simples ou complexes. Les développeurs pourront facilement ajouter des marqueurs ou même des formes sur les cartes, permettre à leurs utilisateurs de déplacer un marqueur, chercher un lieu ou encore calculer un itinéraire.

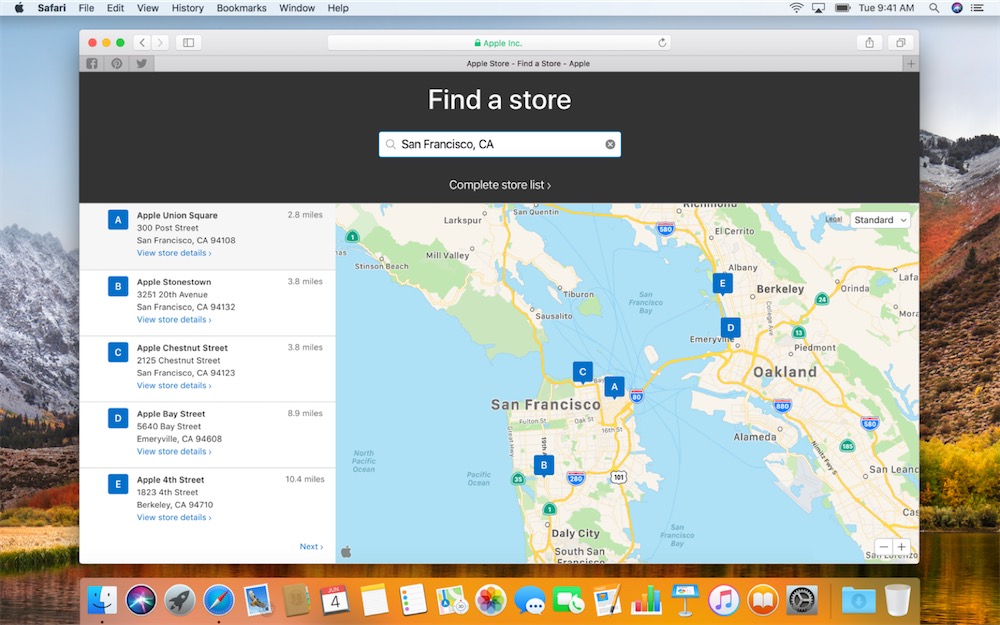
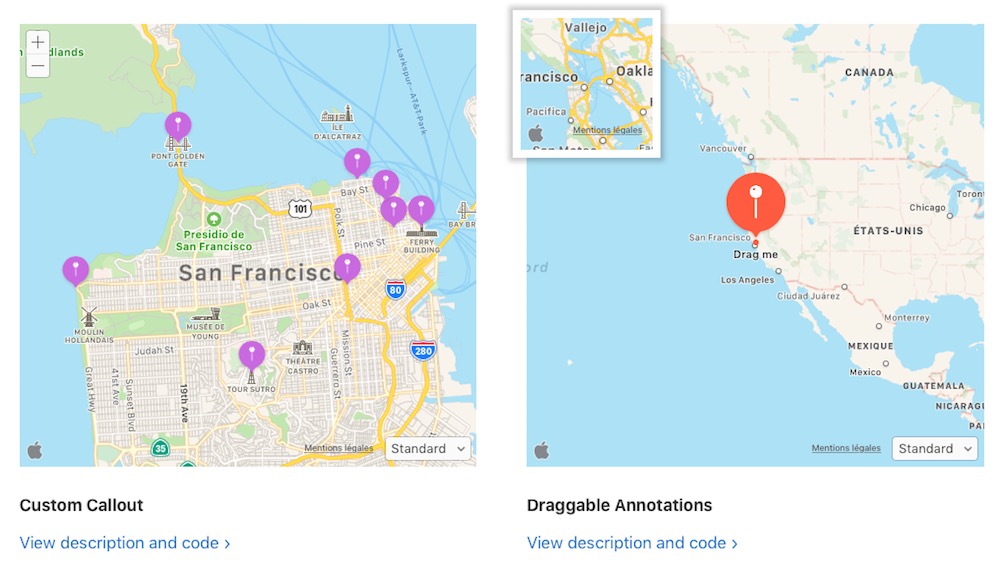
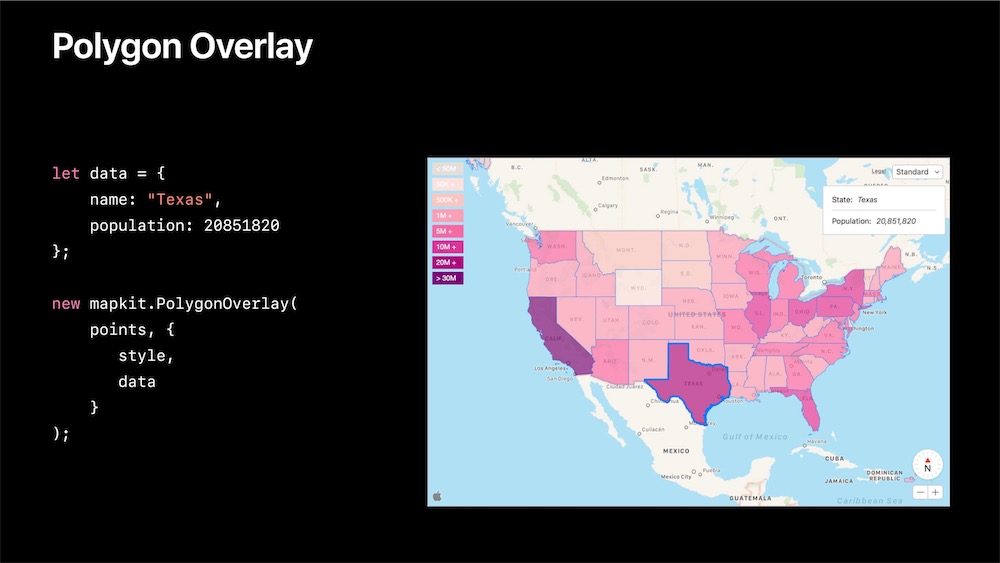
La page dédiée à MapKit JS contient quatre exemples assez simples, mais il est possible d’aller plus loin encore. Vous pouvez dessiner des formes sur les cartes d’Apple, que ce soit une ligne pour un itinéraire, un rond pour signaler une zone, ou même des polygones pour transformer l’API en outil de cartographie interactive. L’expérience d’utilisation peut aussi être finement gérée, avec plusieurs options, notamment pour modifier l’affichage de marqueurs, surtout quand ils sont trop nombreux.

Par défaut, l’API d’Apple est très sophistiquée et les cartes affichées par son biais reprennent au maximum l’expérience que l’on peut avoir dans l’app Plans sur iOS et macOS. Toute l’interface est d’ores et déjà traduite dans 32 langues, et le développeur peut forcer l’une d’elles. Par défaut la langue sélectionnée est celle définie par le navigateur. Précisons que l’interface entière s’inverse pour les langues qui s’écrivent de droite à gauche.
L’ergonomie suit celle que l’on a sur mobile, avec la prise en charge de tous les gestes tactiles : on peut pincer pour zoomer, tourner avec deux doigts pour changer l’orientation. Par défaut, les contrôles sont masqués sur mobile pour économiser de la place, mais ils s’affichent automatiquement quand ils sont nécessaires. Par exemple quand l’utilisateur modifie l’orientation de la carte, la boussole est affichée à la fois pour rappeler que le Nord n’est pas en haut comme le veut la convention, et pour offrir un moyen simple et rapide de revenir au défaut.
Par ailleurs, Apple a fait le choix d’un rendu vectoriel et local, du moins tant que c’est possible. MapKit JS repose au maximum sur le navigateur et sur WebGL pour offrir une expérience similaire à celle que l’on a en natif. Quand ce n’est pas possible, sur les navigateurs trop anciens par exemple, l’API bascule automatiquement sur un mode généré sur le serveur, avec des images affichées à la place des vecteurs dans le navigateur.
Quand WebGL est disponible, on obtient une interface riche et fluide, avec notamment les labels qui se déplacent sur la carte quand on la tourne, et qui apparaissent et disparaissent automatiquement. C’est le cas sur cet exemple réalisé pour les besoins de l’article ; quand le marqueur est ouvert et qu’il est affiché en grand, une partie des textes affichés autour sont automatiquement masqués.
Tout cela se fait automatiquement, sans que les développeurs n’aient à configurer quelque chose. En comparaison, Google Maps est nettement plus simple, on ne peut pas faire tourner les cartes et les marqueurs que vous ajoutez sur le fond viennent en superposition. Le service de Google se contente d’afficher le texte sur un fond opaque.
Par ailleurs, MapKit JS est optimisé spécifiquement pour les produits d’Apple et donc son navigateur web. La version actuelle n’est pas plus rapide que Google Maps sur un ordinateur, elle est même souvent plus lente, mais il faut rappeler qu’il s’agit d’une bêta et qu’Apple n’a peut-être pas encore fait le travail d’optimisation nécessaire. Par ailleurs, nous avons noté que Safari affichait toujours un fond de carte sous la forme d’images et non de vecteurs, seuls les labels étant vectoriels.
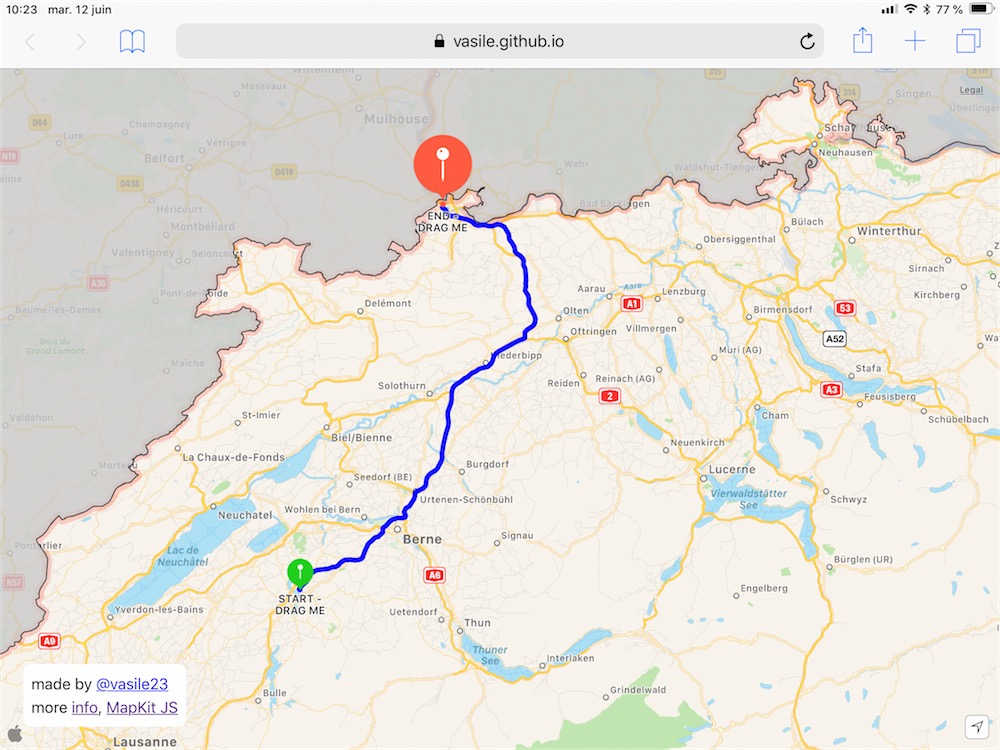
Sur les appareils mobile d’Apple, le mode WebGL est utilisé seul, c'est-à-dire que le rendu est entièrement réalisé en local. Dans ce cadre, les performances sont bien meilleures et cette démonstration technique qui calcule un itinéraire entre deux points qui peuvent être déplacés par l’utilisateur est un bel exemple de ce qu’il est possible d’obtenir.

Comment utiliser MapKit JS ?
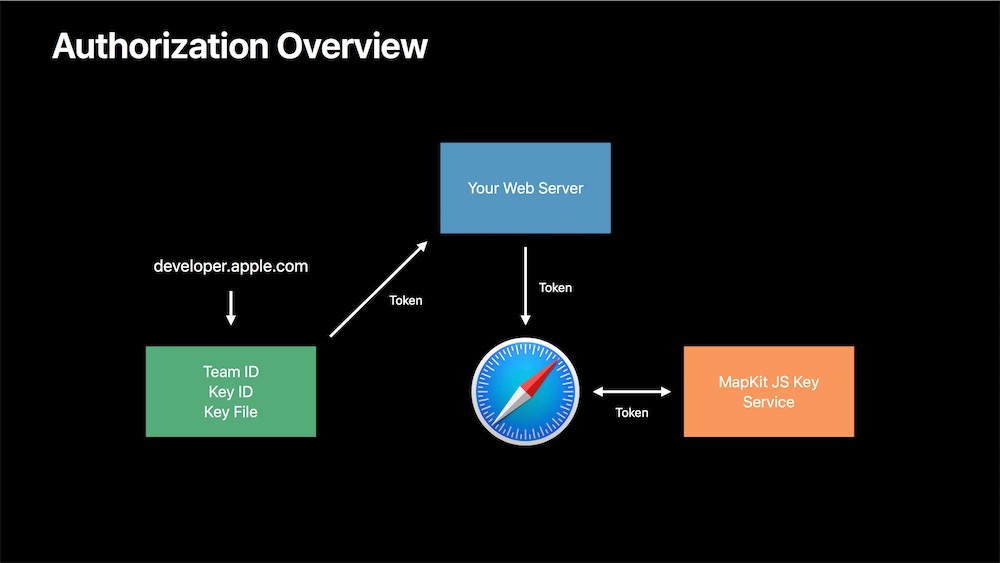
Utiliser MapKit JS est plus compliqué que l’API Google Maps. Apple utilise un système de clé privée que vous devez générer sur le site du constructeur et stocker en lieu sûr. Pour que votre site web soit reconnu par les serveurs, il doit être authentifié en utilisant un jeton généré en fonction de cette clé privée, soit à la volée sur votre serveur, soit en amont. Une vidéo est spécifiquement dédiée à ce sujet, si vous voulez essayer vous-même.

Apple recommande d’intégrer un module de création de jeton dynamique sur le serveur, avec des jetons qui expirent rapidement pour des raisons de sécurité. Néanmoins, pour des besoins plus légers ou des tests rapides, il est également possible de générer un jeton qui n’expire pas rapidement, ce qui est bien utile notamment dans le cadre d’un site statique.
Pour cela, vous pouvez utiliser ce site en remplissant le header, le payload et en saisissant le contenu de la clé privée dans le champ dédié. Vous obtiendrez un code, à placer dans le code source de la page pour l’authentification, comme expliqué dans la vidéo. Si tout va bien, vous pourrez ensuite charger MapKit JS et créer une carte personnalisée en JavaScript.
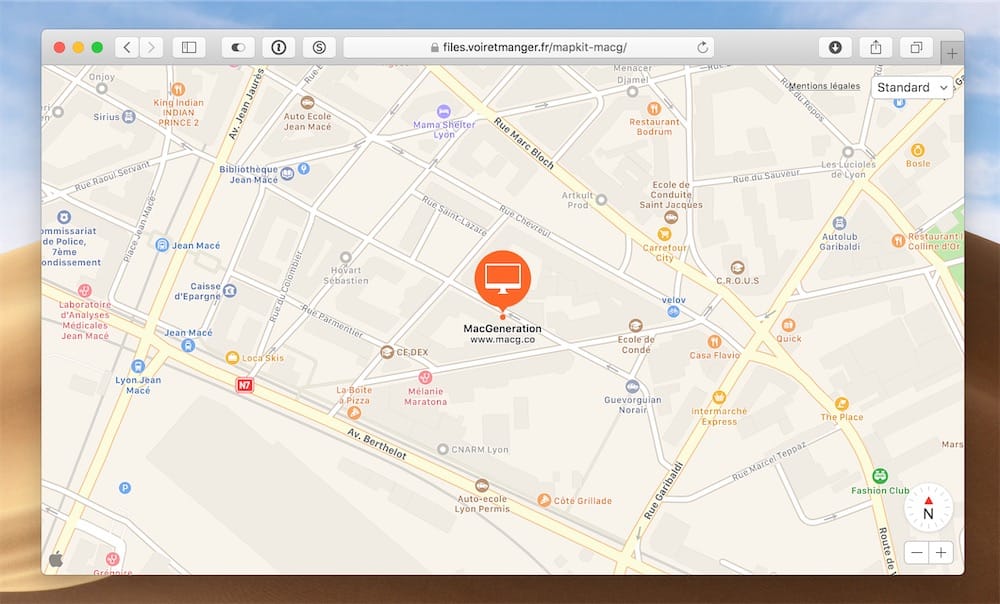
Pour tester l’API, nous avons créé cet exemple extrêmement simple, avec une carte en pleine page et un marqueur pour indiquer la position de la rédaction. Au-delà de l’essai côté utilisateur, vous pourrez surtout récupérer le code source à cette adresse et partir de cette base pour vos expérimentations. Pensez à bien modifier le jeton utilisé dans le projet, puisqu’il est associé à un nom de domaine et que vous ne pourrez pas l’exploiter directement pour vos projets.

Pour aller plus loin, vous pouvez commencer avec la vidéo de présentation de MapKit JS, qui évoque à la fois les principaux points forts du service et qui explique comment créer un site assez simple avec les cartes d’Apple. Pour le reste, la documentation complète est disponible sur cette page.
-
On part sur une base de 28 500 affichages gratuits. Pour les 221 500 affichages restants, les 100 000 premiers sont facturés 7 $ pour mille, puis les suivants 5,6 $ pour mille. Ce qui donne environ 1380 $ par jour. ↩︎











