La dernière Technology Preview de Safari sortie hier soir contient une nouveauté bien pratique pour les développeurs web et tous ceux qui travaillent à la conception d’un site web. L’inspecteur web permet désormais de réaliser des captures d’écran de tout ou partie de la page web. Une fonction déjà intégrée aux navigateurs concurrents (lire : Une capture d’écran complète des pages web dans Chrome 59), mais la solution apportée par Apple est élégante.

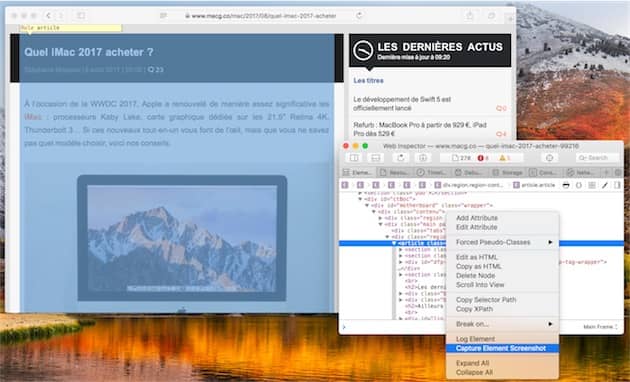
Les captures d’écran se font via l’inspecteur web, à afficher avec le raccourci ⌘⌥i ou en passant par le menu contextuel et « Inspect Element ». Affichez ensuite l’onglet Elements et vous aurez tout le code source de la page en cours. Apple a ajouté une commande au menu contextuel pour prendre une capture d’écran de l’élément en cours, et pas forcément de la page entière comme ses concurrents.
Si vous voulez prendre une capture de la page entière, faites un clic secondaire sur l’élément <html> et choisissez « Capture Element Screenshot ». Mais si vous le souhaitez, vous pouvez isoler une section de la page, un menu ou un article, ou bien encore des commentaires. La capture est réalisée au format PNG, ce qui permet de préserver la transparence du rendu, le cas échéant. Par ailleurs, la largeur de l’image dépend de la largeur en cours, ce qui permet de réaliser des captures de sites responsifs.
Comme toutes les nouveautés introduites avec les Technology Preview, cette fonction devrait finir par arriver dans la version finale de Safari.











