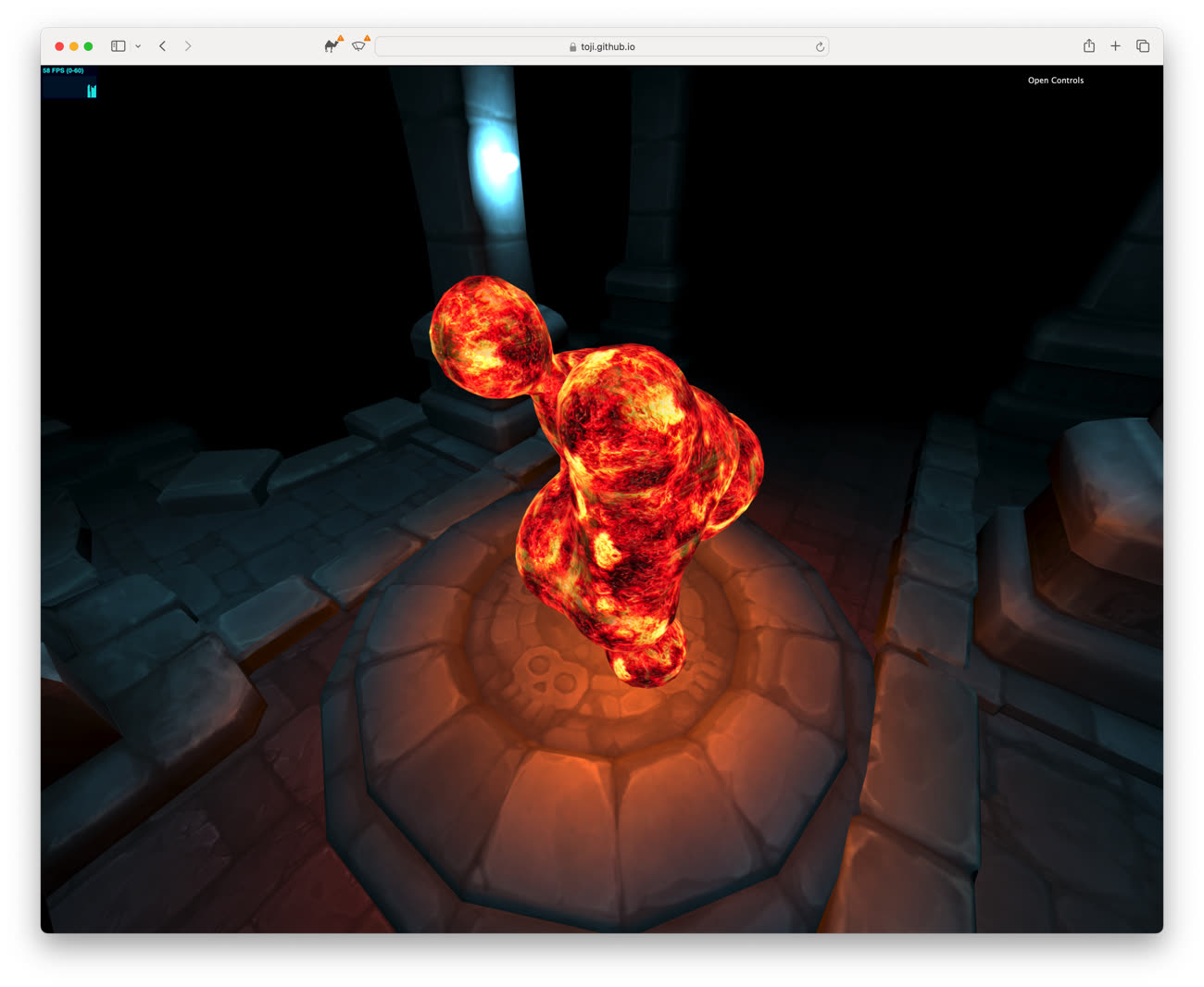
Apple a mis en ligne la version 185 de Safari Technology Preview et elle contient une nouveauté intéressante : la prise en charge de la technologie WebGPU. Elle est encore en test, mais elle fonctionne pour ceux qui veulent tester les possibilités de cette API graphique, qui devrait succéder à WebGL.

WebGL, qui date de 2011, est une sorte de portage d'OpenGL ES (la version mobile d'OpenGL) dans un navigateur, en JavaScript. WebGPU est un projet plus récent (les premières briques datent de 2017) avec une idée un peu différente : l'API repose sur les API graphiques intégrées dans les différents systèmes d'exploitation. Chez Apple, WebGPU fait donc appel à Metal, mais c'est Vulkan (le successeur d'OpenGL) qui est appelé sous Chrome OS, ou DirectX 12 sous Windows. Cette solution offre de bien meilleurs résultats au niveau des performances et permet un appel (presque) direct au GPU, mais en JavaScript.

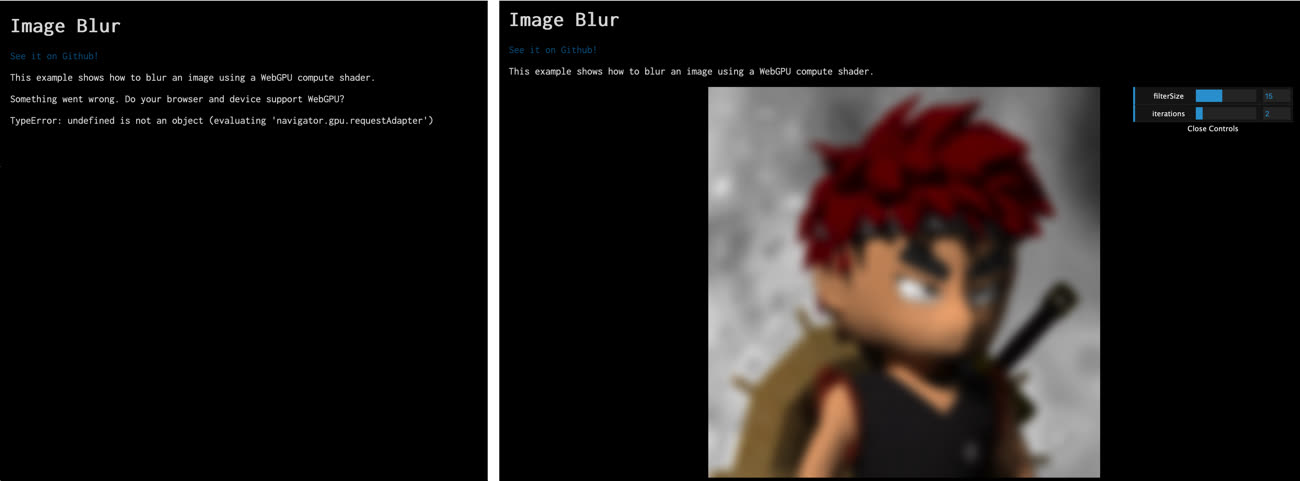
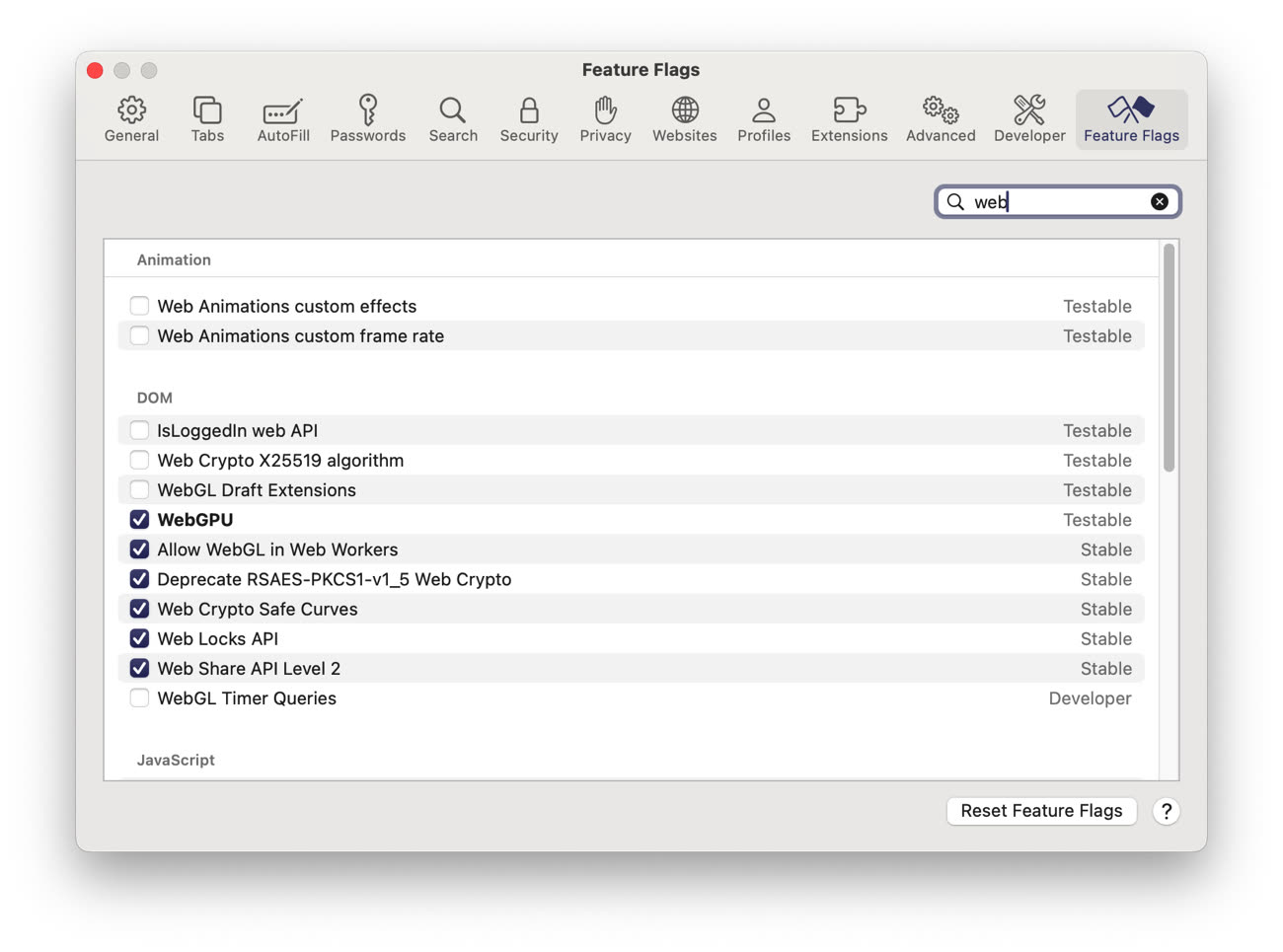
Google avait implémenté WebGPU dans Chrome en avril sur certaines plateformes, c'est donc au tour d'Apple de s'y mettre. Avec la version 185 de Safary Technology Preview, il faut vous rendre dans le menu Develop, puis choisir Feature Flags… et effectuer une recherche dans le menu sur WebGPU. La case peut être cochée et est notée testable. Vous trouverez quelques informations sur le site dédié à la technologie, avec des liens vers des pages de démonstrations. Il faut noter que comme la prise en charge est assez récente, certains sites considèrent toujours que Safari est incompatible.