Avec les iMac Retina et maintenant l’iPad Pro 9,7 pouces, Apple commence à généraliser les écrans P3, des dalles capables d’afficher un plus grand nombre de couleurs. Auparavant, les écrans sRGB affichaient une partie plus réduite des couleurs visibles par l’œil humain. Avec ce passage au P3, on se rapproche un petit peu plus de ce que notre organe est capable de percevoir. Ce n’est pas encore optimal, mais c’est la qualité utilisée actuellement dans les salles de cinéma et c’est un progrès net.

La différence ne saute pas toujours aux yeux, mais quand on a une image enregistrée avec suffisamment de couleurs, on obtient un résultat indéniablement meilleur. On pouvait déjà utiliser sur le web ces photos « wide-gamut », mais il fallait les fournir à tous les utilisateurs. Ce qui est non seulement inutile sur la majorité des écrans, mais qui peut en outre poser problème dans certains cas, avec un résultat pire (phénomène de banding sur les dégradés) qu’avec un fichier sRGB.
Apple va améliorer la prise en charge de ces images dans la prochaine version de WebKit. À partir d’iOS 10 et de macOS Sierra, on pourra créer des sites avec des images dans différentes colorimétries et Safari affichera automatiquement la meilleure qualité prise en charge par chaque écran. Les développeurs en charge de ce sujet à Cupertino ont détaillé le fonctionnement de cette nouvelle fonction dans cet article de blog qui détaille aussi son implémentation.


Apple a enrichi les media queries de la balise <picture> qui permettait déjà aux navigateurs de choisir entre une image Retina et une image standard. L’entreprise en a fait un nouveau standard et tous les navigateurs devraient y venir. Mais en attendant, cette technique permet de proposer des images de meilleure qualité à ceux qui peuvent en bénéficier — en clair, les utilisateurs de produits Apple de dernière génération — sans pour autant gêner tous les autres.

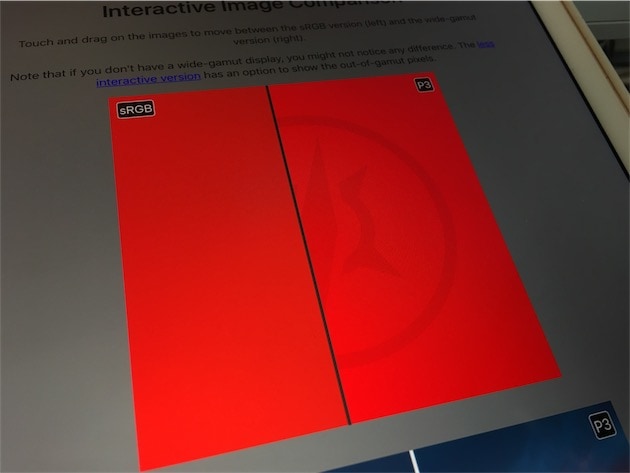
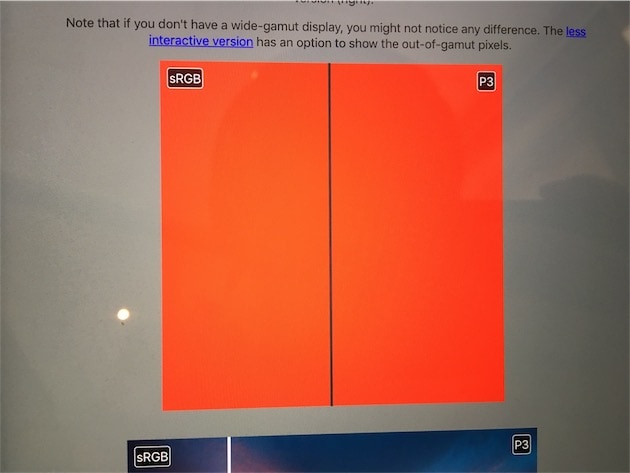
Si vous ne concevez pas des sites web, mais que cette nouveauté vous intéresse, l’équipe en charge de WebKit a également mis en ligne une page de comparaison pour comparer images classiques et les photos wide-gamut. Néanmoins, sans un écran P3, vous ne verrez aucune différence et c’est pourquoi cette autre page a été mise en ligne pour mieux voir ce qui distingue les versions. Par ailleurs, Craig Hockenberry d’Iconfactory proposait déjà un site de comparaison, cette fois avec de grandes images. Avec un iPad ou un iMac Retina de dernière génération, vous pourrez bien voir ce qui change.
Restera maintenant à généraliser les appareils photos capables de prendre des photos wide-gamut. Tous les reflex numériques récents peuvent en enregistrer, mais ce n’est pas le cas de l’appareil photo le plus populaire, à savoir l’iPhone. Néanmoins, si Apple généralise les écrans P3 dans sa gamme, c’est certainement pour proposer à ses clients de les exploiter pour leurs photos et vidéos. Si le prochain iPhone ne le permet pas, ce sera sûrement pour le suivant…











