Chrome 50 est désormais disponible en bêta et cette mise à jour devrait sortir pour tout le monde dans les prochaines semaines. Comme d’habitude, Google a glissé plusieurs nouveautés dans son navigateur, comme un nouveau moteur JavaScript plus rapide et des notifications revues, avec la possibilité d’y placer des images. Mais ce qui nous intéresse ici, c’est l’intégration d’une nouvelle balise preload qui permet de charger en priorité des ressources.

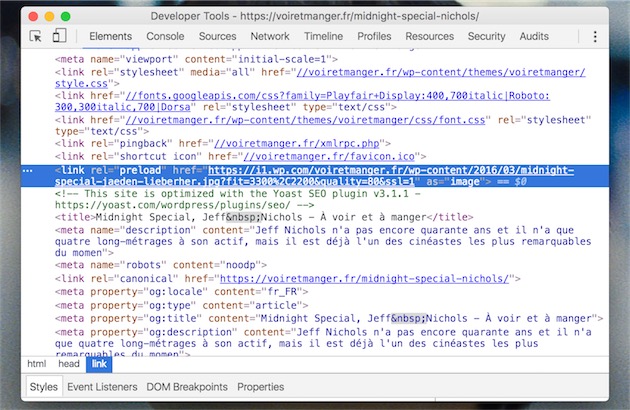
preload pour dire au navigateur de charger en priorité une image affichée en haut de l’article.Quand un navigateur charge une page web, il commence par récupérer le fichier HTML pour l’analyser et déterminer tout ce qui est nécessaire pour créer la page web. Il va ensuite télécharger les ressources, en essayant de récupérer en premier le plus important. Le contenu d’un article, par exemple, sera chargé avant une barre latérale ou des commentaires. Par ailleurs, le texte est affiché avant même que la police soit récupérée, pour que l’information soit disponible au plus vite.
C’est une bonne approche, mais les navigateurs ne sont pas encore très intelligents et se trompent souvent dans la priorité à accorder à chaque élément. Pour prendre un exemple très concret : une image utilisée à l’arrière-plan sera chargée en dernier, même si c’est la première chose que l’on voit. La logique étant que les images utilisées en arrière-plan sont moins importantes, mais c’est un problème quand ce n’est pas le cas, et que ce que l’on devrait voir immédiatement n'est chargé qu'en dernier, après le contenu masqué au lancement.

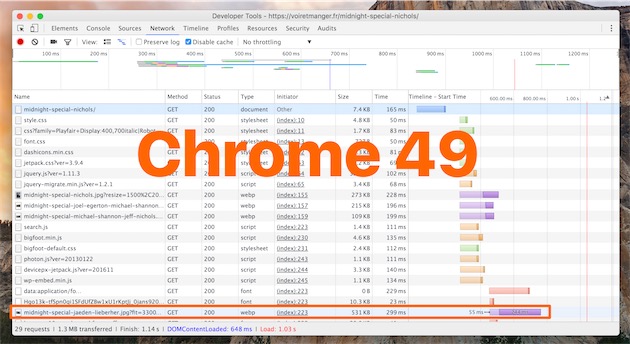
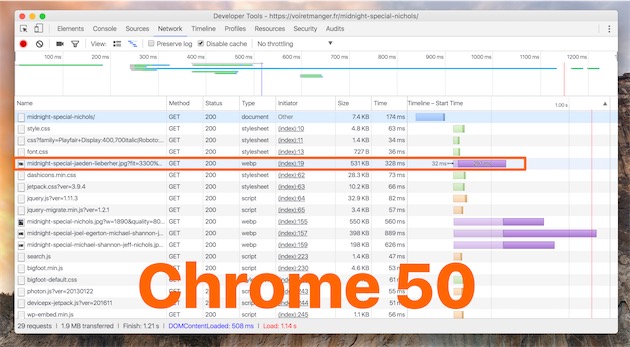
En utilisant cette nouvelle balise preload dans l’en-tête d’une page, le créateur du site indique au navigateur que la ressource est suffisamment importante pour la charger en priorité. Pour reprendre notre exemple (voir le code correspondant), on peut utiliser cette nouvelle option pour charger l’image utilisée en arrière-plan très rapidement et ainsi l’avoir avant le reste du contenu. Et à l’usage, la différence est visible : Chrome 50 charge en priorité l’image de fond, avant les autres images, et on la voit nettement plus rapidement.

preload, la même image en arrière-plan est chargée beaucoup plus tôt (encadré) et elle s’affiche aussi plus rapidement. Les trois autres images (barres violettes) sont chargées plus tard. — Cliquer pour agrandirLes navigateurs vont probablement devenir plus intelligents pour analyser une page web et charger en priorité ce qui est vraiment important. C’est d’ailleurs l’objet de Polaris, un nouvel outil développé par le MIT qui cartographie les pages pour guider le navigateur (lire : Le MIT propose de cartographier les pages web pour les charger plus vite).
En attendant, la balise preload est un excellent moyen pour les créateurs de sites internet d’aider les navigateurs. Grâce à elle, on peut charger plus tôt une image, mais aussi une feuille de style, un script ou encore une police. Au-delà de la priorité, cette nouveauté ouvre aussi d’autres perspectives pour les sites, en particulier pour les versions mobiles, puisque l’on peut introduire des conditions en fonction de la largeur de la fenêtre. Pour en savoir plus à son sujet, cet article fait figure de référence aujourd’hui.
Le problème à ce stade, c’est qu’elle n’est prise en charge que par Chrome 50, qui n’est même pas une version finalisée. Il va falloir du temps pour que tous les navigateurs en fassent autant, mais vous pouvez l’exploiter dès aujourd’hui sans problème, à condition de ne pas compter exclusivement dessus. D’après nos essais, on peut implémenter la balise en parallèle des méthodes traditionnelles de chargement. Selon les cas, le navigateur récupérera les ressources avec l’ancienne méthode ou avec la nouvelle, sans le faire deux fois.
Chrome 50 nécessite OS X 10.9 au minimum pour fonctionner.