Un nouvel inspecteur web dans les nightly de WebKit
Les développeurs qui apprécient l'inspecteur web de Safari 6 se comptent sur les doigts de la main : avec ses petites icônes il est certes compact, mais il est aussi moins pratique. De guerre lasse, certains ont même fait de Chrome le navigateur de choix pour l'inspection de leurs sites. Les développeurs de WebKit ont semble-t-il entendu leurs plaintes et travaillent sur un nouvel inspecteur.
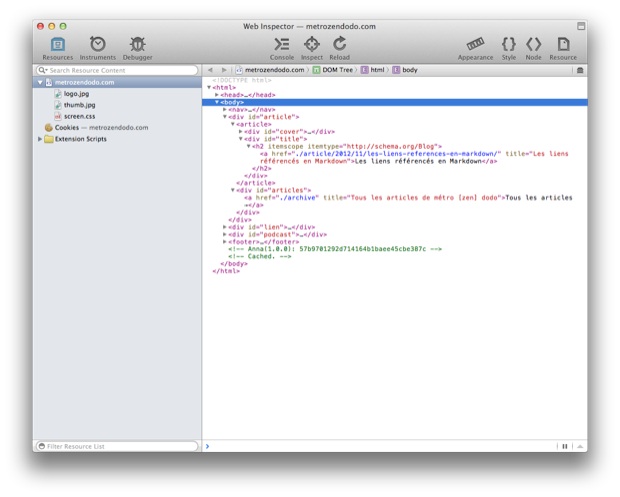
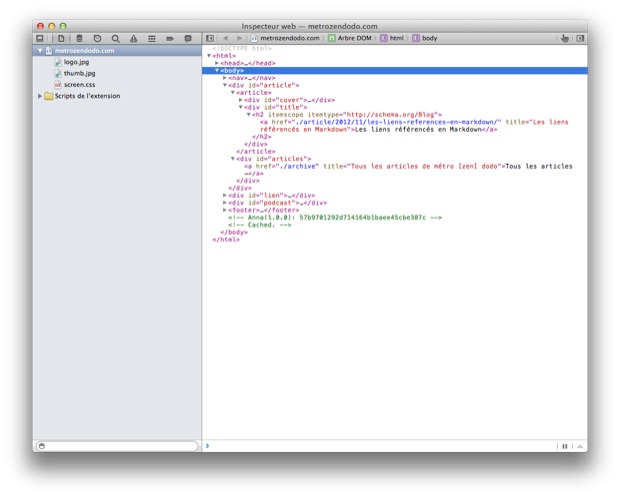
Le nouvel inspecteur web.
Il revient à une présentation plus conventionnelle, avec de grosses icônes dans le style de Mountain Lion (là où Chrome est plus coloré). La recherche des ressources est plus facile, le champ de recherche n'étant plus rejeté dans un onglet à part. Pour tester ce nouvel inspecteur, vous devrez installer une nightly build de WebKit.
L'inspecteur de Safari 6.
WebKit étant à la base de Safari, on peut espérer retrouver ce nouvel inspecteur dans une prochaine version du navigateur d'OS X.
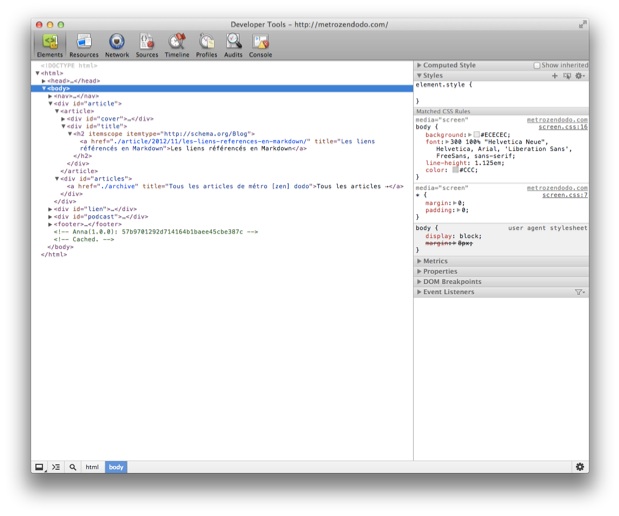
Celui de Chrome.