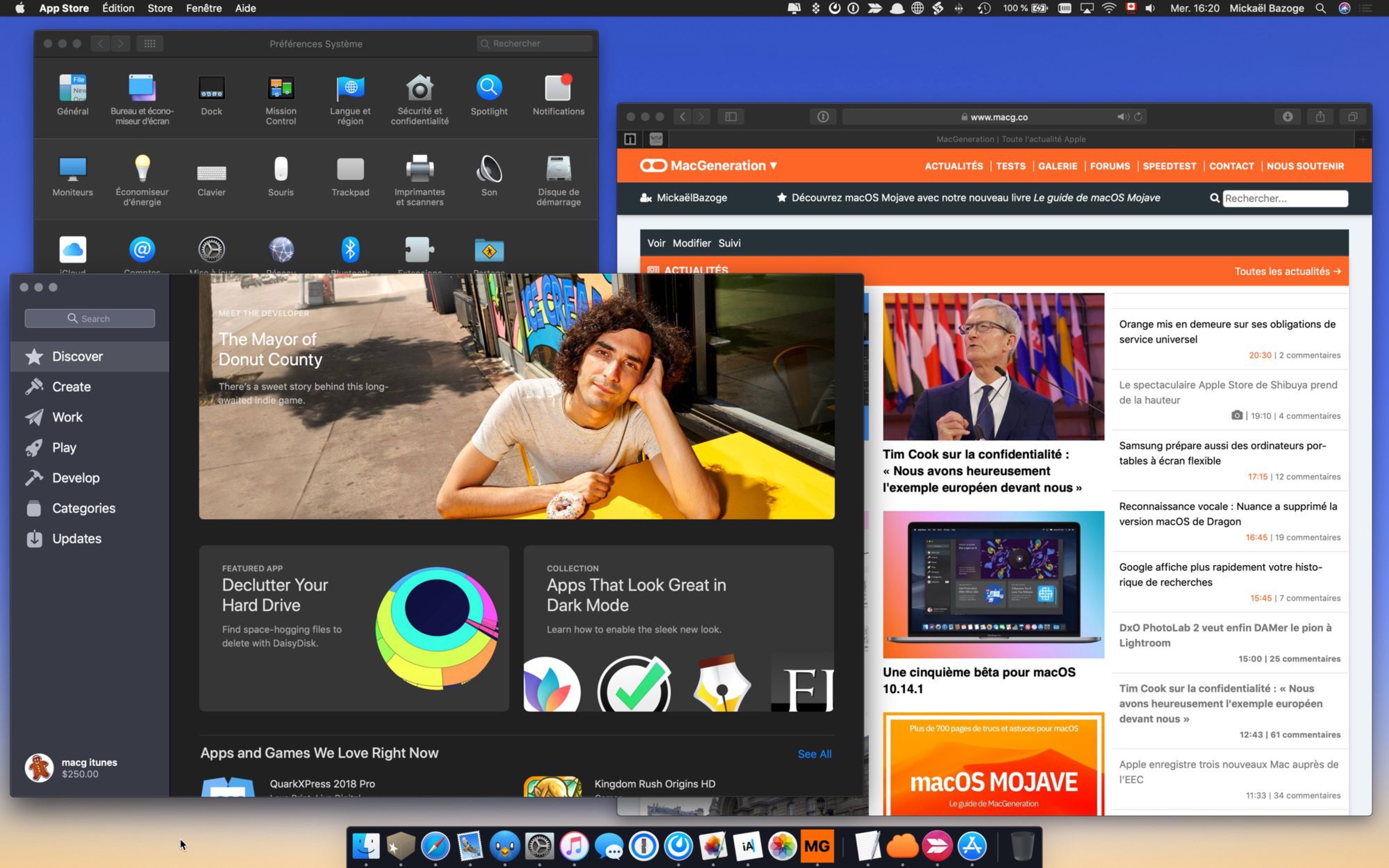
Le mode sombre de macOS Mojave est épatant, sauf quand il ne l’est pas… C’est à dire quand un contenu non adapté apparait à l’écran ! C’est le cas pour les courriels par exemple, mais aussi pour les sites web. Dans ce dernier cas, Apple travaille sur une parade : la dernière Technology Preview de Safari (la 68e) supporte les requêtes média CSS prefers-color-scheme.

En substance, cela permet au site web d’identifier l’apparence de macOS (sombre ou clair) et le cas échéant de basculer automatiquement sur un jeu de feuilles de style adapté. Si l’on surfe en mode sombre, alors le site s’affichera dans un style foncé. Vous pouvez essayer dès à présent en vous rendant sur ce site, puis en activant le mode clair et sombre de Mojave. Très efficace !
Il y a deux écueils à cette nouveauté : d’une part, elle ne concerne que Safari bien évidemment (rien n’empêche d’autres navigateurs de faire de même). Et puis il faut que les développeurs de vos sites web préférés conçoivent un affichage « sombre ». On n’a donc pas fini de s’éclater les yeux sur Mojave !
Si elle convient aux testeurs de Safari TP, cette fonction apparaitra dans une prochaine version de Mojave (c’est peu probable dans macOS 10.14.1, dont on a reçu la 5e bêta hier).