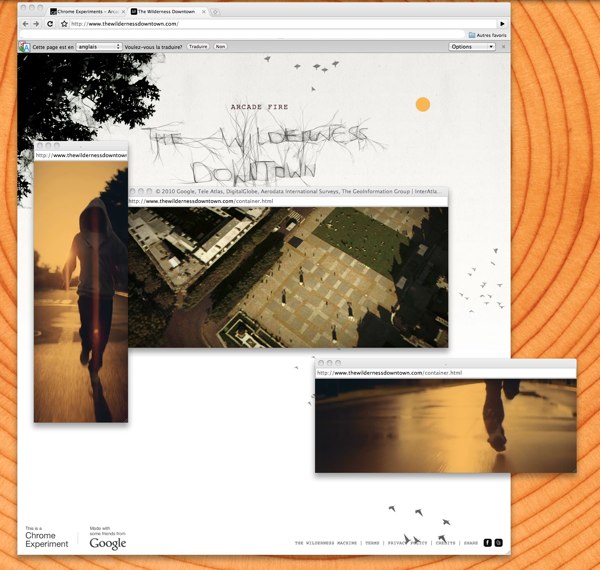
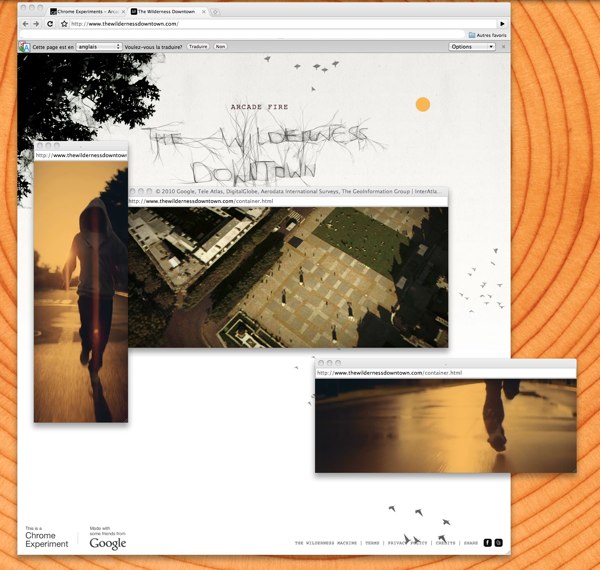
Autre défenseur de la plateforme HTML5, Google a mis en place une démonstration des capacités des technologies formant le futur des standards du Web en mettant en images un morceau d'Arcade Fire, We Used to Wait. The Wilderness Downtown est un film interactif faisant partie des Chrome Experiments, fonctionnant sous Chrome, mais aussi sous Safari 5 ou tout autre navigateur dont l'implémentation de la plateforme HTML5 est convenable.

La plupart des technologies de cette plateforme sont utilisées : la balise audio du HTML5 joue le morceau et joue le rôle de tête de lecture sur laquelle tous les autres éléments sont calés. La balise video sert à afficher les différentes vidéos, qui s'ouvrent dans des fenêtres différentes dont le placement et la taille, relatifs à la taille de l'écran, sont définis par du JavaScript. Le but étant de suivre une personne courant à travers une ville évoquant votre enfance (vous pouvez choisir la ville au début du clip interactif), Google utilise l'API Google Maps pour afficher des vues 2D et Street View, vues qui sont ensuite dynamiquement transformées (zoom, coloration, déplacement, etc.). Le SVG est utilisé pour une partie où on peut dessiner ou taper du texte. Enfin, dès qu'une animation doit être calculée et affichée en temps réel, c'est évidemment l'élément Canvas qui est utilisé.
Il est intéressant de garder un œil sur le processeur le long de la démonstration. Comme on pouvait s'y attendre, l'utilisation de Canvas demande des ressources : on observe quelques pics à 100 % d'un cœur de notre iMac Core i5 2010 sur quelques secondes pendant le rendu d'un vol d'oiseaux ou du placement d'arbres sur une carte. Mais le reste de la démonstration est étonnamment économe : jamais le processeur n'a ensuite dépassé les 15 % de charge, y compris lors de la manipulation en SVG ou de transformations CSS complexes. Une autre démonstration de la polyvalence et des capacités de la plateforme HTML5, qui reste encore largement à exploiter.

La plupart des technologies de cette plateforme sont utilisées : la balise audio du HTML5 joue le morceau et joue le rôle de tête de lecture sur laquelle tous les autres éléments sont calés. La balise video sert à afficher les différentes vidéos, qui s'ouvrent dans des fenêtres différentes dont le placement et la taille, relatifs à la taille de l'écran, sont définis par du JavaScript. Le but étant de suivre une personne courant à travers une ville évoquant votre enfance (vous pouvez choisir la ville au début du clip interactif), Google utilise l'API Google Maps pour afficher des vues 2D et Street View, vues qui sont ensuite dynamiquement transformées (zoom, coloration, déplacement, etc.). Le SVG est utilisé pour une partie où on peut dessiner ou taper du texte. Enfin, dès qu'une animation doit être calculée et affichée en temps réel, c'est évidemment l'élément Canvas qui est utilisé.
Il est intéressant de garder un œil sur le processeur le long de la démonstration. Comme on pouvait s'y attendre, l'utilisation de Canvas demande des ressources : on observe quelques pics à 100 % d'un cœur de notre iMac Core i5 2010 sur quelques secondes pendant le rendu d'un vol d'oiseaux ou du placement d'arbres sur une carte. Mais le reste de la démonstration est étonnamment économe : jamais le processeur n'a ensuite dépassé les 15 % de charge, y compris lors de la manipulation en SVG ou de transformations CSS complexes. Une autre démonstration de la polyvalence et des capacités de la plateforme HTML5, qui reste encore largement à exploiter.











