Chrome souffre d'un bug d'aliasing sur les Mac M1. La fonction Utiliser l'accélération matérielle si disponible, activée par défaut dans les réglages du navigateur, est censée lisser les bords et réduire le crénelage du texte et des éléments graphiques. Il se trouve que c'est le contraire, d'après les découvertes d'utilisateurs sur Reddit et des développeurs sur le forum des bugs Chromium.

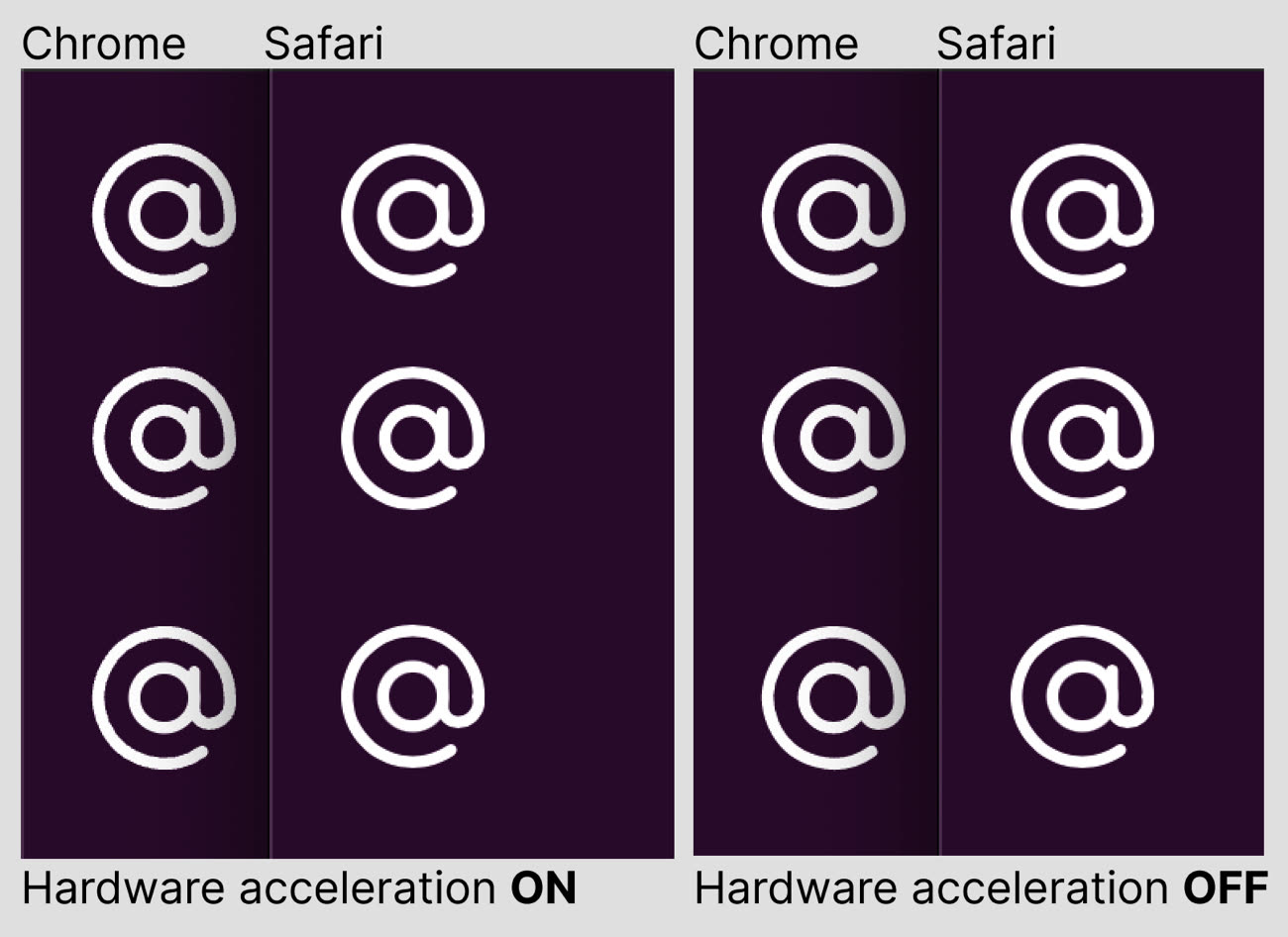
Le texte qui s'affiche avec cette option activée apparait en effet plus pixelisé que sur Safari, comme le montre l'illustration ci-dessus. En fait, mieux vaut désactiver l'option pour obtenir de meilleurs résultats (qui sont certes un cran en dessous de ceux de Safari).
Cette fonction d'accélération matérielle pour le rendu graphique utilise la technologie de multisample anti-aliasing x8 (MSAA), mais apparemment les Mac M1 ne prennent pas en charge le MSAA x8, ils ne vont que jusqu'au MSAA x4. Google pourrait exploiter une autre technique de rastérisation comme le FSAA, full-screen anti-aliasing, par exemple.
En tout cas, c'est un problème qui se pose non seulement pour Chrome, mais aussi pour tous les logiciels qui utilisent Chromium (et possiblement aussi les apps Electron).
Source :











