Safari 14, qui arrivera en version finale cet automne avec macOS Big Sur, est la mise à jour du navigateur la plus importante jamais réalisée. Bonne nouvelle, vous pouvez d'ores et déjà tester une partie de ses nouveautés sur Catalina grâce à Safari Technology Preview, la version de développement qui intègre de nouvelles fonctions en avance.

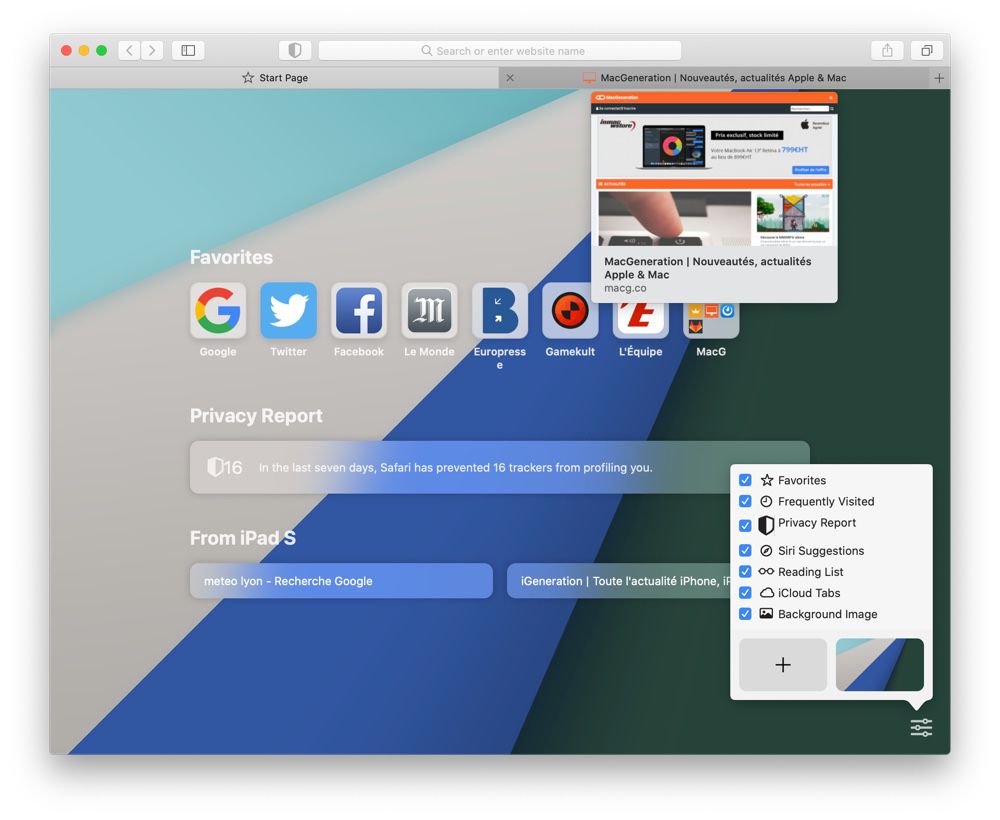
La Technology Preview 109 vous permettra de tester la nouvelle page d'accueil personnalisable, la prévisualisation des onglets au survol, le rapport sur la confidentialité, ou encore un web sans Flash, le plug-in n'étant plus pris en charge. Les développeurs peuvent aussi expérimenter des changements techniques.
Les nouveautés de cette Technology Preview ne fonctionnent pas toutes sur Catalina. Il faut Big Sur pour profiter des notifications de fuites de mots de passe ou de l'authentification web grâce à Touch ID, par exemple. De plus, il manque à ce stade l'outil de traduction de Safari 14.
Nous reviendrons en détail sur toutes ces nouveautés très prochainement. Safari 14 devrait être disponible pour Mojave et Catalina en plus de Big Sur.











