La troisième version de Speedometer est enfin disponible, après une bonne année et demi d’attente. Cette mise à jour de l’outil créé par Apple et chargé de mesurer les performances des navigateurs web a été annoncée fin 2022 et si elle ne sort que maintenant, c’est peut-être parce que la firme de Cupertino n’est plus la seule derrière. En effet, Google et Mozilla ont rejoint l’initiative pour créer l’outil de mesures ultime, celui qui convient aux trois acteurs qui conçoivent encore leur propre moteur de rendu web.
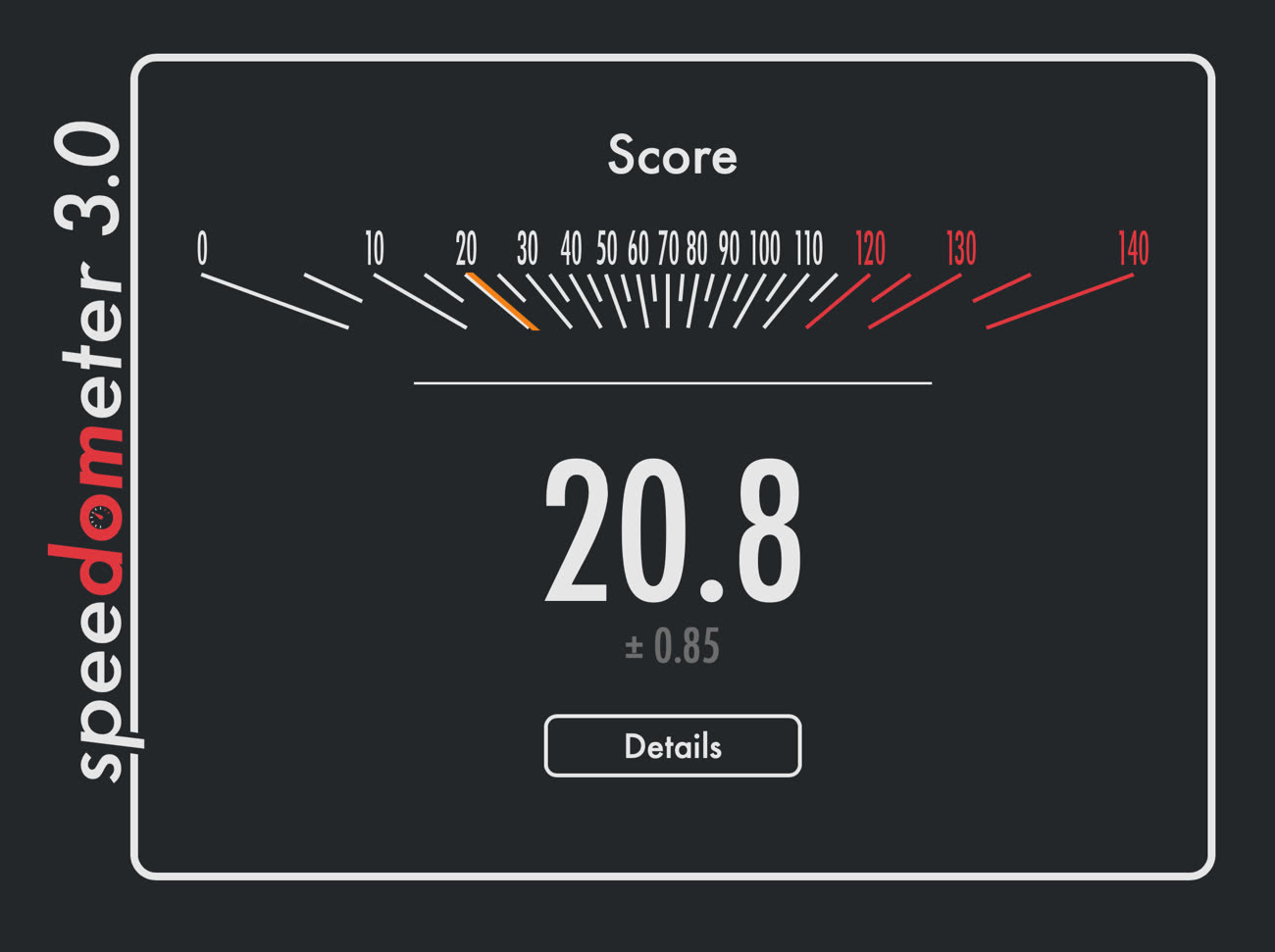
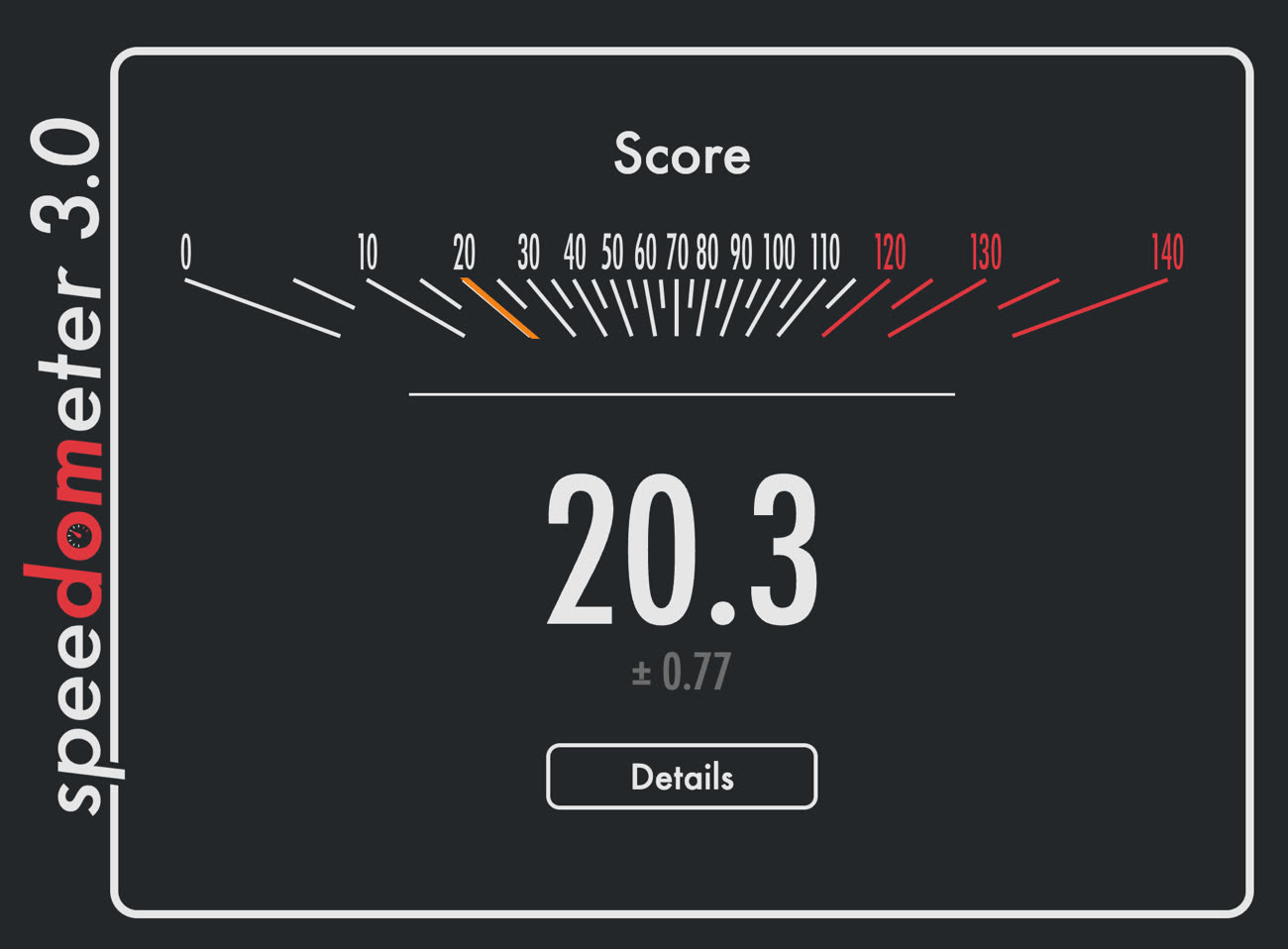
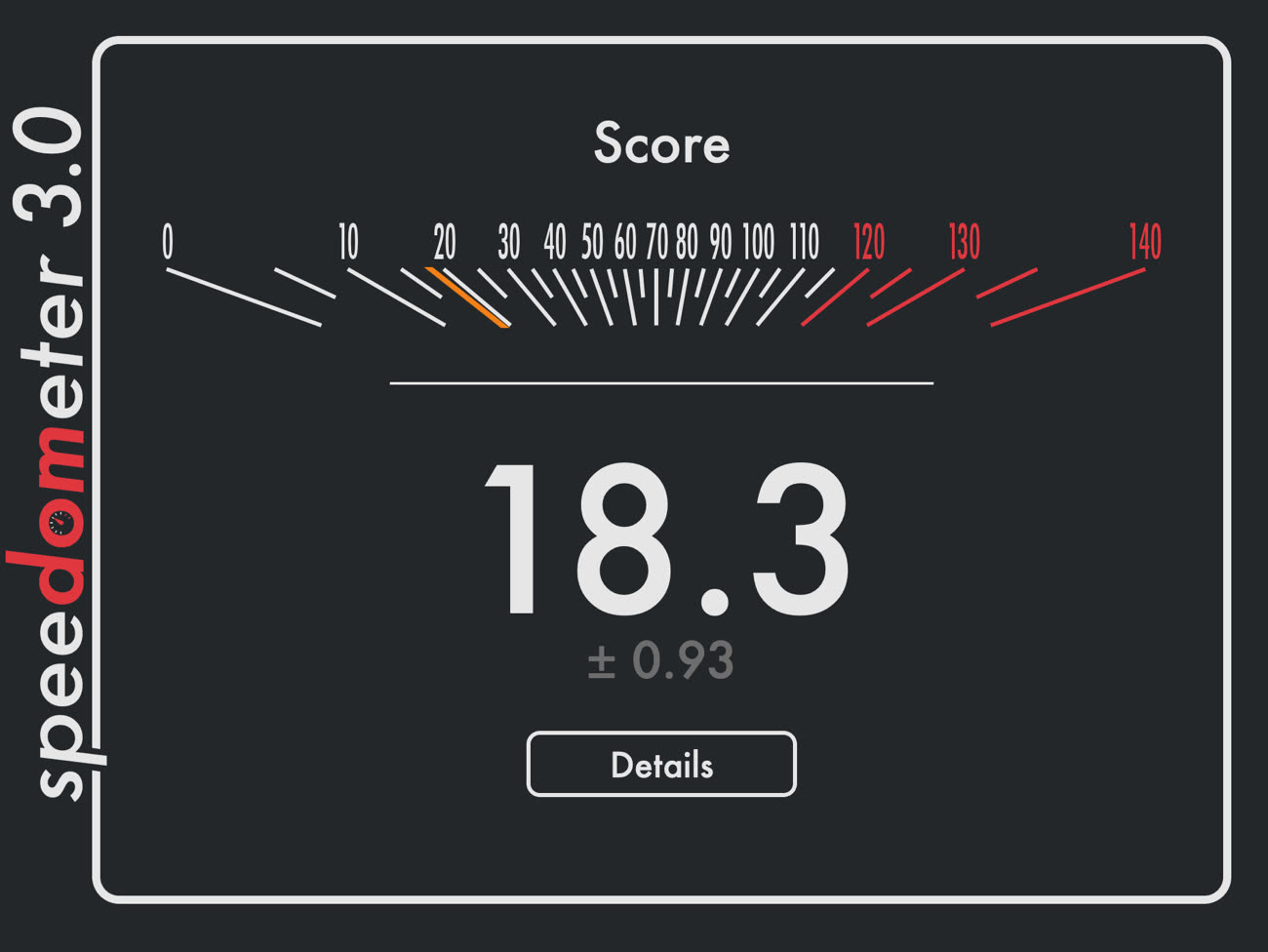
De quoi couper court aux critiques qui pourraient penser que Safari serait nécessairement privilégié. Même si Speedometer 3.0 conserve le navigateur d’Apple en tête, d’une courte tête par rapport à Chrome dans mes tests, mais tout de même. J’ai effectué le test sur mon Mac Studio (génération M1, modèle de base) sur les trois dernières versions en cours de Safari, Chrome et Firefox. Si les trois sont dans un mouchoir de poche autour des 20 points, le premier atteint bel et bien la première marche du podium dans ce comparatif pas tellement scientifique.



La nouvelle version de Speedometer est présentée sur le blog du projet Webkit, où il est rappelé que l’outil est né en 2014 au sein de l’équipe qui développe le moteur de rendu d’Apple. En 2018, Google avait participé à l’élaboration de la version 2.0, alors que l’outil gagnait en popularité. Avec la version 3.0, le développement ne s’est plus fait au sein de WebKit et c’est un véritable travail ouvert dans l’esprit de l’open source qui a présidé à son développement. Le code source est toujours distribué sur GitHub et n’importe qui peut y contribuer en suggérant des améliorations ou même en soumettant des modifications.
Sous le capot, Speedometer tente toujours de simuler aussi fidèlement que possible une navigation web moderne, en reposant sur une grosse dose de JavaScript. Ses composants ont été réécrits pour tenir compte des dernières avancées dans le domaine et le score a été revu pour placer les versions actuelles des trois gros navigateurs autour des 20 points. De quoi laisser une marge de manœuvre pour améliorer Safari, Chrome, Firefox et tous les autres et ne pas exploser le compteur virtuel trop rapidement.
Les évolutions ne s’arrêteront pas là, Speedometer devrait régulièrement être mis à jour pour tenir compte des changements sur la toile. En particulier, les frameworks JS testés pendant la mesure pourront évoluer selon leur popularité. La version 3.0 ajoute notamment Next.js et Nuxt, deux frameworks que l’on connaît bien chez MacGeneration et que l’on va connaître de mieux en mieux. #spoilerAlert

Pour son quatrième anniversaire, le Club iGen s’offre un petit lifting et inaugure iGen Connect