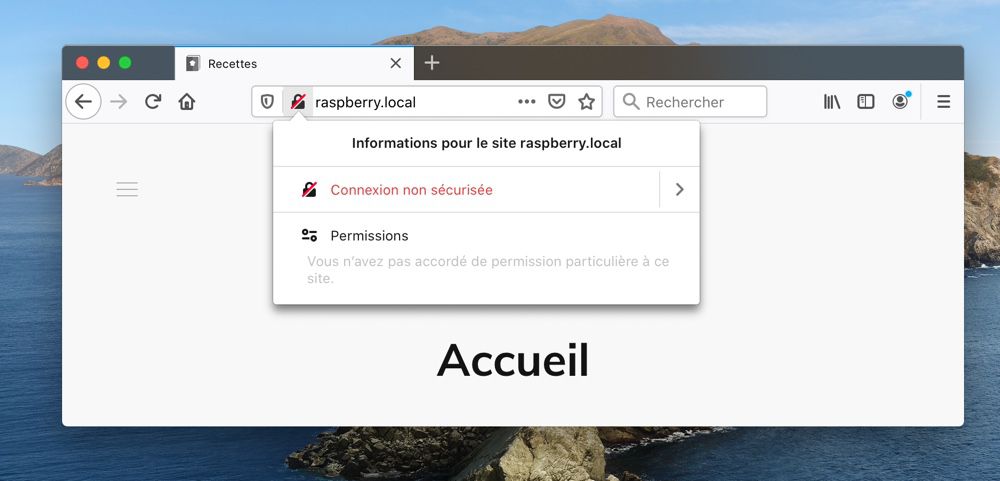
Sécuriser la connexion d’un site web entre votre navigateur et le serveur web grâce à un certificat TLS et une adresse en https devient de plus en plus un impératif. Même si certains acteurs reprochent ce choix, il s’est imposé notamment face à la pression des navigateurs web qui pointent du doigt les sites non sécurisés, et aussi celle de Google qui donne l’avantage dans ses résultats de recherche aux sites qui le sont.

Depuis la création de Let’s Encrypt, on peut obtenir l’indispensable certificat TLS gratuitement et automatiquement. Néanmoins, les principaux serveurs web fonctionnent toujours sur un ancien modèle, non sécurisé par défaut. Apache comme nginx, les deux poids-lourds dans ce domaine, nécessitent une configuration spécifique pour qu’un site s’affiche en https, ils se contentent toujours du http par défaut. Certbot, l’outil qui sert à obtenir le certificat TLS fourni par Let’s Encrypt, peut aussi se charger de réaliser la configuration à votre place, certes, mais il existe une solution beaucoup plus simple encore.
Caddy est un serveur web écrit en Go qui existe depuis plusieurs années et qui vient de sortir en version 2. Il a été conçu à l’ère du web sécurisé et il fonctionne ainsi par défaut et fourni du https, sauf si vous lui demandez explicitement de ne pas le faire. Vous n’avez absolument rien à faire : si votre nom de domaine pointe déjà sur votre serveur web, il se chargera tout seul d’obtenir un certificat Let’s Encrypt et de le renouveler ensuite sans intervention de votre part. Il se chargera aussi de rediriger toutes les requêtes vers l’adresse en https, là encore sans configuration spécifique.

Avec la version 2, le créateur de Caddy s’est lancé dans une réécriture complète du code source. La première version avait été pensée avant tout pour gérer des sites web, mais cette mise à jour lui permet de remplacer d’autres composants des serveurs web. On peut s’en servir comme load balancer, pour répartir la charge sur plusieurs serveurs, mais c’est toujours un serveur de fichiers statiques extrêmement rapide, avec même la possibilité de convertir automatiquement du Markdown pour des sites simples.
Si vous utilisiez Caddy 1, vous devrez convertir vos fichiers de configuration, puisqu’il y a plusieurs changements importants détaillés dans ce guide. Si vous n’avez jamais entendu parler de Caddy et que vous gérez votre propre serveur web, sachez qu’il est fourni sous la forme d’un exécutable prêt à emploi pour toutes les plateformes. Vous pouvez aussi l’installer via Docker ou en utilisant le gestionnaire de paquets de la majorité des distributions Linux, comme expliqué à cette adresse1.
Caddy 2 se configure principalement par le biais du « Caddyfile », un fichier de configuration qui repose sur une syntaxe assez légère. Au strict minimum, il doit contenir un nom de domaine et soit une commande file_server pour un site web statique, soit une commande reverse_proxy pour utiliser un autre service web. Comme avec nginx, PHP n’est pas intégré par défaut, mais vous pouvez installer php-fpm et la commande php_fastcgi fournie par Caddy pour gérer la majorité des CMS.
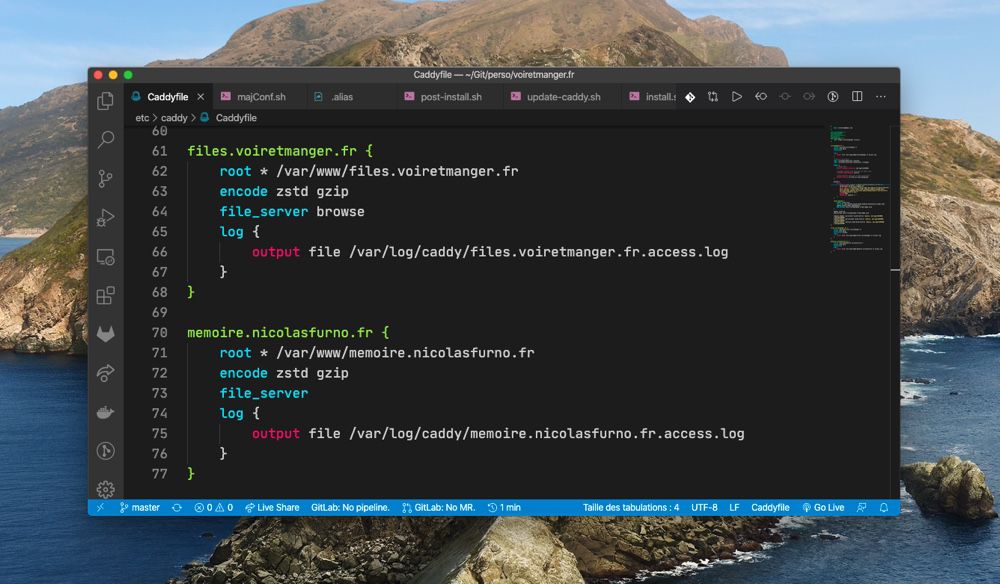
À titre d’exemple, voici une configuration complète pour mon blog qui tourne sous WordPress :
voiretmanger.fr {
root * /var/www/voiretmanger.fr
encode gzip
file_server
php_fastcgi unix//run/php/php7.4-fpm-caddy.sock
log {
output file /var/log/caddy/voiretmanger.fr.access.log
}
}

La configuration par le biais de ce fichier est la plus proche de celle des autres serveurs web et elle nécessite un reload du service Caddy à chaque modification. La version 2 ajoute une autre méthode, plus complexe à mettre en œuvre, mais aussi beaucoup plus puissante, basée sur une API et des fichiers JSON. À ce stade du développement, la configuration par Caddyfile n’est pas aussi complète et certaines opérations complexes nécessitent encore de passer par l’API, mais Caddy est toujours en développement.
Comme ses concurrents, Caddy 2 est un projet entièrement open-source et vous trouverez l’intégralité de son code source sur GitHub. Si vous développez en Go, vous pouvez même y contribuer, notamment en créant des modules qui viennent enrichir les fonctions de base du serveur web. Il en existe déjà une bonne vingtaine, dans des domaines variés. De quoi créer un serveur WebDAV, récupérer automatiquement un site web depuis un dépôt Git (travail en cours), convertir une configuration nginx en configuration Caddy ou encore protéger un site web avec un mot de passe.
Parmi les autres nouveautés de la deuxième version, signalons la possibilité de sécuriser aussi les sites locaux, utilisés notamment pendant le développement. Vous pourrez ainsi afficher un site avec le nom de domaine https://localhost/, ce qui est pratique pour avoir un site de développement aussi proche possible que celui en production. Cette fonction repose sur des certificats TLS spécifiques qui devront être acceptés manuellement dans le navigateur web.
Caddy n’est pas aussi connu que ses illustres concurrents, mais c’est un projet stable et capable de gérer un trafic important sans problème. Je l’utilise pour tous mes projets personnels depuis des années, et nous l’utilisons aussi à MacG pour un certain nombre de sites et services annexes. Le site web LeKeynote.fr tourne grâce à Caddy depuis plus d’un an sans encombre et avec une configuration largement simplifiée.
Si vous avez des questions sur Caddy 2, les forums associés au projet sont très actifs et il y a de nombreuses personnes pour vous aider, dont le principal développeur du serveur web lui-même.











