La fondation Mozilla passe à la vitesse supérieure pour une des technologies à l'étude dans Mozilla Labs. Il s'agit d'un éditeur HTML/CSS/JavaScript, lui-même entièrement en JavaScript, qui peut se substituer à tout éditeur embarqué du même acabit pour proposer un meilleur environnement de travail.
Jusqu'ici connu sous le nom de code Bespin (du nom de la cité des nuages dans l'Empire contre-attaque), le projet revêt un caractère plus officiel en changeant de nom, qui sera désormais Skywriter. Il se présente sous deux formes : un bookmarklet (voir ici) qui permettra d'invoquer Skywriter en lieu et place de tout champ de texte éditable sur un site internet donné (par exemple votre interface de création de billets sur WordPress, à noter qu'il ne fonctionne cependant pas avec tous les sites, et qu'il vous faudra une version récente de Firefox, Chrome ou Safari pour l'utiliser), ou un code embedable, permettant d'intégrer l'éditeur par défaut sur vos sites.
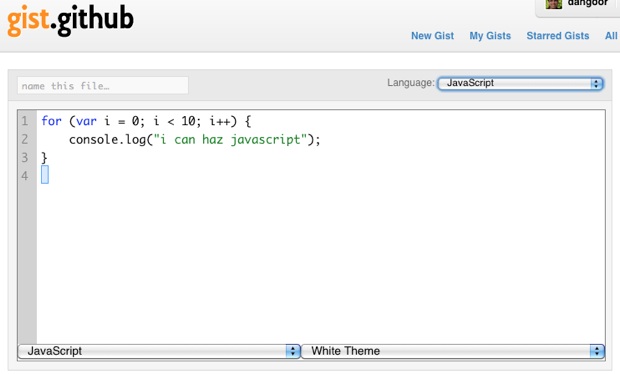
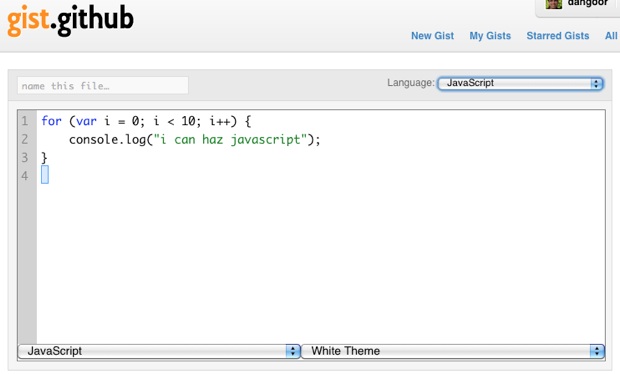
L'éditeur permet, en fonction du langage choisi, d'ajouter l'indentation automatique et la colorisation de mots-clés. A noter que les balises propres au HTML5 sont gérées. Deux options permettent, pour l'une de changer le thème de colorisation, et pour l'autre la taille de la police. Voilà pour les options de base, mais l'éditeur est personnalisable, notamment par le biais de plugins (Mozilla Labs héberge d'ailleurs une galerie pour ceux-ci).
Parmi les travaux en cours, la migration du moteur d'édition, dryice, vers node.js, un gestionnaire centralisé des événements JavaScript, conçu pour V8, le moteur JavaScript utilisé notamment dans Chrome.
Cette migration permettra également la création d'une version de Skywriter basée sur XUL (un système de description d'interfaces utilisateur basé sur XML), permettant ainsi de créer un logiciel complet autour de Skywriter.
Enfin, Skywriter est désormais placé sur GitHub, un dépôt de code collaboratif qui permettra de simplifier le travail, à cette adresse.

Jusqu'ici connu sous le nom de code Bespin (du nom de la cité des nuages dans l'Empire contre-attaque), le projet revêt un caractère plus officiel en changeant de nom, qui sera désormais Skywriter. Il se présente sous deux formes : un bookmarklet (voir ici) qui permettra d'invoquer Skywriter en lieu et place de tout champ de texte éditable sur un site internet donné (par exemple votre interface de création de billets sur WordPress, à noter qu'il ne fonctionne cependant pas avec tous les sites, et qu'il vous faudra une version récente de Firefox, Chrome ou Safari pour l'utiliser), ou un code embedable, permettant d'intégrer l'éditeur par défaut sur vos sites.
L'éditeur permet, en fonction du langage choisi, d'ajouter l'indentation automatique et la colorisation de mots-clés. A noter que les balises propres au HTML5 sont gérées. Deux options permettent, pour l'une de changer le thème de colorisation, et pour l'autre la taille de la police. Voilà pour les options de base, mais l'éditeur est personnalisable, notamment par le biais de plugins (Mozilla Labs héberge d'ailleurs une galerie pour ceux-ci).
Parmi les travaux en cours, la migration du moteur d'édition, dryice, vers node.js, un gestionnaire centralisé des événements JavaScript, conçu pour V8, le moteur JavaScript utilisé notamment dans Chrome.
Cette migration permettra également la création d'une version de Skywriter basée sur XUL (un système de description d'interfaces utilisateur basé sur XML), permettant ainsi de créer un logiciel complet autour de Skywriter.
Enfin, Skywriter est désormais placé sur GitHub, un dépôt de code collaboratif qui permettra de simplifier le travail, à cette adresse.