Safari 17 sera intégré avec macOS 14 et iOS 17 à l’automne, mais cette mise à jour majeure du navigateur web conçu à Cupertino sera aussi disponible pour les utilisateurs restés sur les anciennes versions du système d’exploitation destiné aux Mac. Apple distribue ainsi depuis la fin du mois de juillet une bêta de Safari 17 qui peut aussi être installée sur macOS Ventura (13) et même sur Monterey (12). Vous la trouverez sur le site développeur d’Apple et il faut souligner qu’elle remplacera Safari 16 sur votre Mac.

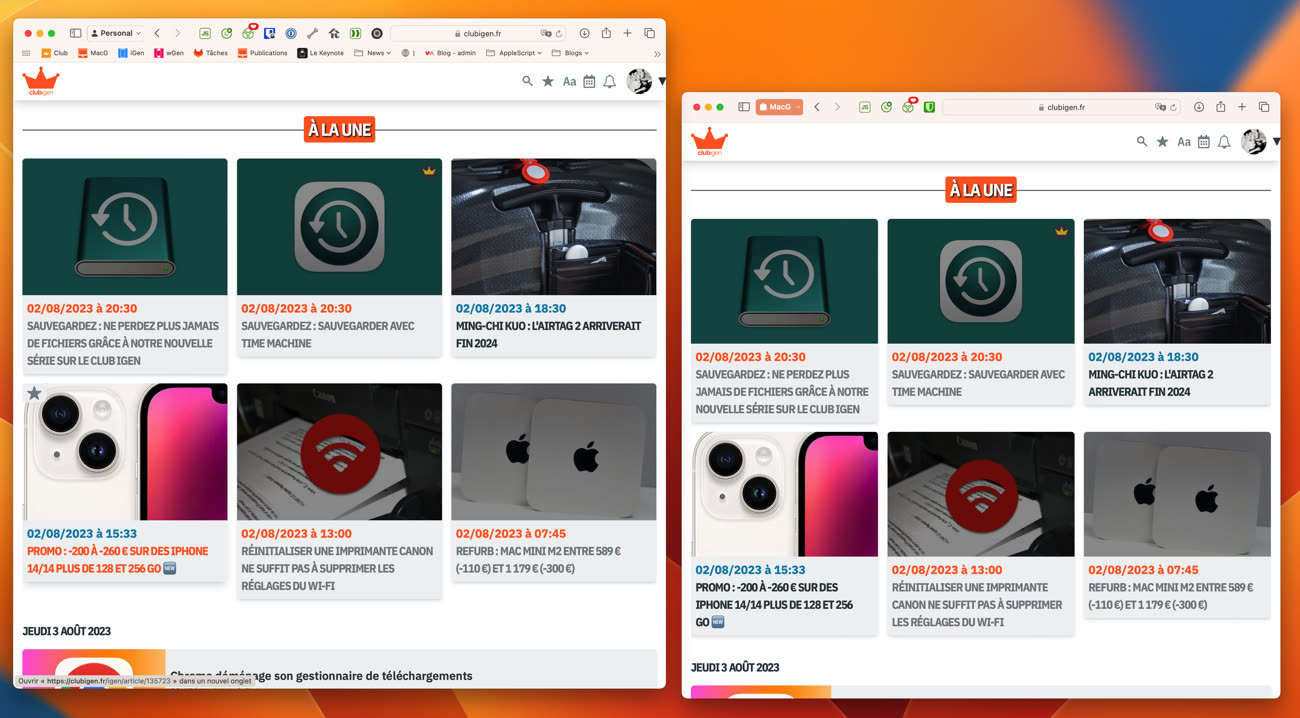
Cette bêta permet de tester les profils, grosse nouveauté de Safari 17. Pour rappel, l’idée est de créer des sessions indépendantes les unes des autres et ainsi d’afficher le même site web avec des comptes différents. Un cas d’usage classique serait de créer un profil personnel et un autre professionnel, pour bien séparer les deux environnements. Cette nouveauté est disponible sans macOS 14, ce qui est utile si vous aviez installé la bêta d’iOS 17 sur un appareil iOS.

Safari 17 se montre sous un nouveau profil
En revanche, la possibilité d’ajouter des sites web dans le Dock de macOS sous la forme de webapp n’est pas disponible dans cette bêta. Il faudra probablement macOS 14 pour l’utiliser, Safari 17 ne devrait pas être suffisant..

Safari 17 veut bouter les applications Electron hors du Dock
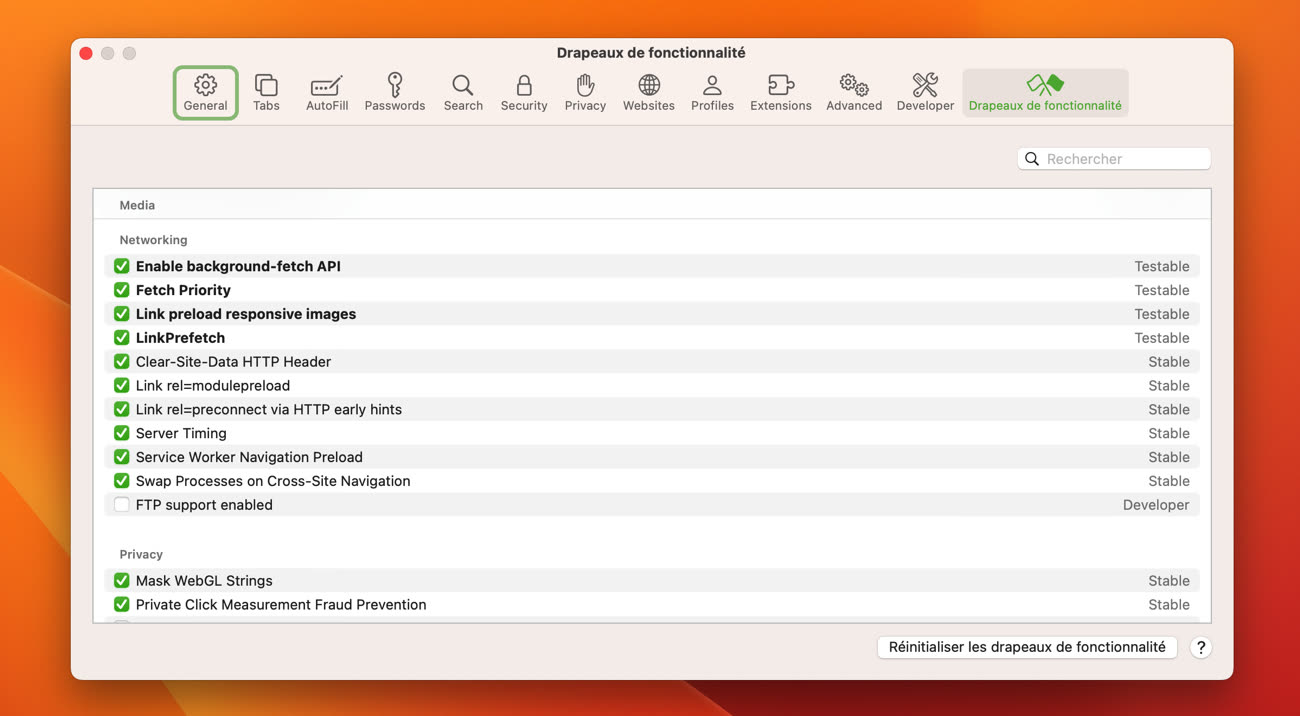
Toutes les nouveautés pensées pour les développeurs web sont bien au rendez-vous elles aussi. Apple a remanié le menu Développement qui les intéresse particulièrement, notamment pour éliminer l’interminable liste de fonctionnalités à tester. À la place, le navigateur gagne une nouvelle section dans ses réglages, avec une liste mieux organisée et accompagnée d’une recherche pour trouver le bon « drapeau de fonctionnalités », tradition littérale du terme « feature flag » que l’on retrouve dans tous les autres navigateurs web. Ces fonctions ne sont pas encore toutes actives pour les utilisateurs, mais un développeur peut les activer s’il souhaite tester son site.

Ce même menu peut désormais ouvrir directement une section de l’inspecteur web et ce dernier gagne quelques fonctions supplémentaires, notamment pour mieux gérer les polices variables. Sous le capot, Safari adopte plusieurs technologies récentes du web, vous trouverez la liste complète sur le blog de WebKit si le sujet vous intéresse.
Pour finir, rappelons que Safari Technology Preview apporte aussi une partie de ces nouveautés sans remplacer la version stable de Safari. Il manque les profils, mais toutes les fonctionnalités pensées pour les développeurs sont bien au rendez-vous.
Source :