SEEdit : éditeur de site web complet
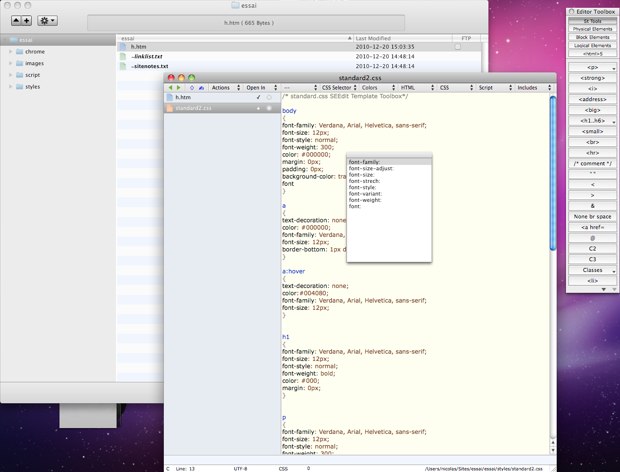
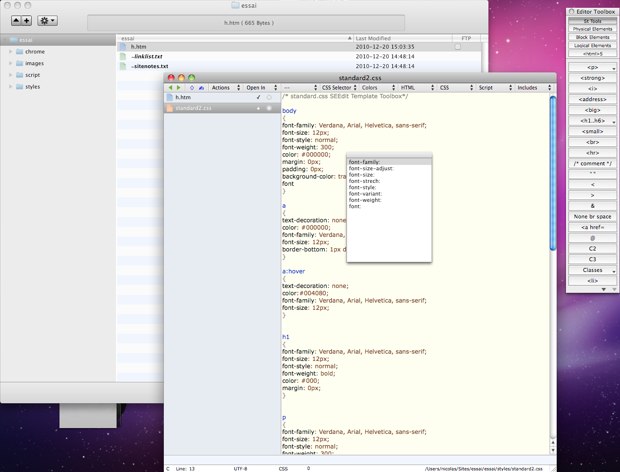
SEEdit [6.0 – US – 9,8 Mo – 18,7 € (mini), 28,5 € (maxi) ou 38,4 € (pro) – Mac OS 10.5 Intel] est un éditeur HTML (y compris HTML5), CSS et RSS complet. Comme Coda ou Espresso, ce logiciel contient à la fois un éditeur de code complet avec autocomplétion et coloration syntaxique. Un inspecteur permet d'ajouter les balises usuelles d'un seul clic, tandis que le logiciel est livré avec des modèles de fichiers par défaut qui évitent de se perdre dans les déclarations HTML ou qui proposent une base pour commencer un fichier de style. Par ailleurs, l'autocomplétion gère les classes CSS que vous aurez créées.

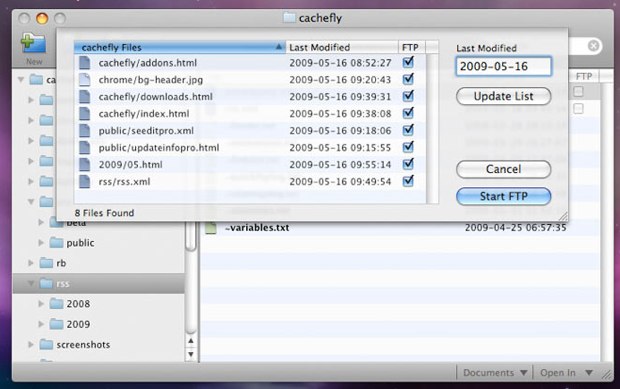
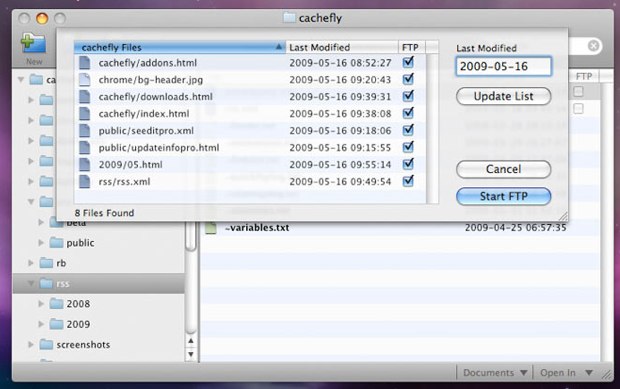
SEEdit contient également un module FTP pour mettre à jour directement un site Internet. Le logiciel est capable de détecter automatiquement les fichiers qui demandent une mise à jour pour n'envoyer que les modifications sur le serveur.

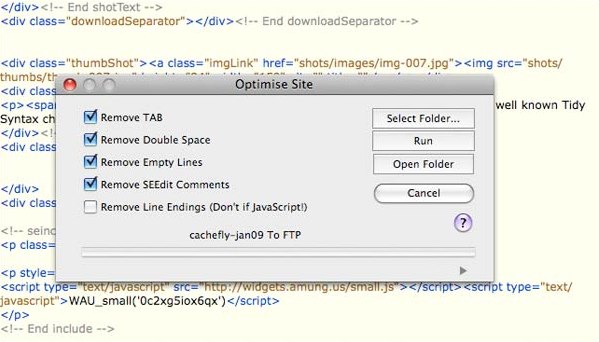
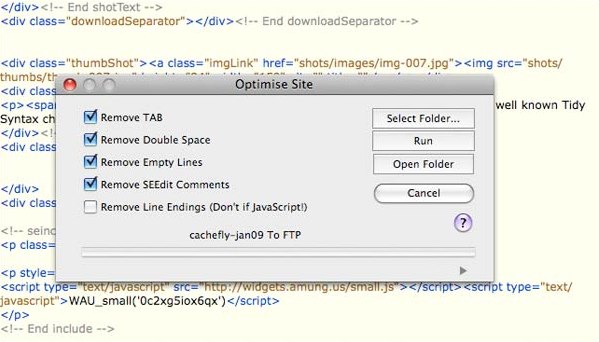
Très complet, SEEdit intègre de multiples autres fonctions, comme la validation de documents et de liens, la recherche et remplacement sur plusieurs fichiers ou encore une fonction d'optimisation du code.

L'interface n'est plus vraiment au goût du jour, mais le logiciel existe depuis 2004 et il semble solide. Trois éditions différentes sont proposées et l'éditeur fait une réduction de 45 % sur la version Mini avec le code MINIDEAL et une promotion de 20 % sur les deux autres éditions avec le code HOLIDAY. Ces deux offres sont valables jusqu'au premier janvier. Signalons enfin que la version PPC (9,8 Mo) de l'application est gratuite.

SEEdit contient également un module FTP pour mettre à jour directement un site Internet. Le logiciel est capable de détecter automatiquement les fichiers qui demandent une mise à jour pour n'envoyer que les modifications sur le serveur.

Très complet, SEEdit intègre de multiples autres fonctions, comme la validation de documents et de liens, la recherche et remplacement sur plusieurs fichiers ou encore une fonction d'optimisation du code.

L'interface n'est plus vraiment au goût du jour, mais le logiciel existe depuis 2004 et il semble solide. Trois éditions différentes sont proposées et l'éditeur fait une réduction de 45 % sur la version Mini avec le code MINIDEAL et une promotion de 20 % sur les deux autres éditions avec le code HOLIDAY. Ces deux offres sont valables jusqu'au premier janvier. Signalons enfin que la version PPC (9,8 Mo) de l'application est gratuite.