La plus grande annonce de la WWDC 2023 ? Ce n’est pas le casque Vision Pro. Ce n’est pas le Mac Pro. Ce n’est pas le MacBook Pro 15". Non, c’est la possibilité d’épingler un site web dans le Dock de macOS Sonoma. Dit comme cela, ce n’est pas très impressionnant, mais Safari 17 peut maintenant créer de véritables web apps. L’air de rien, Apple vient de porter un (petit) coup aux applications Electron.

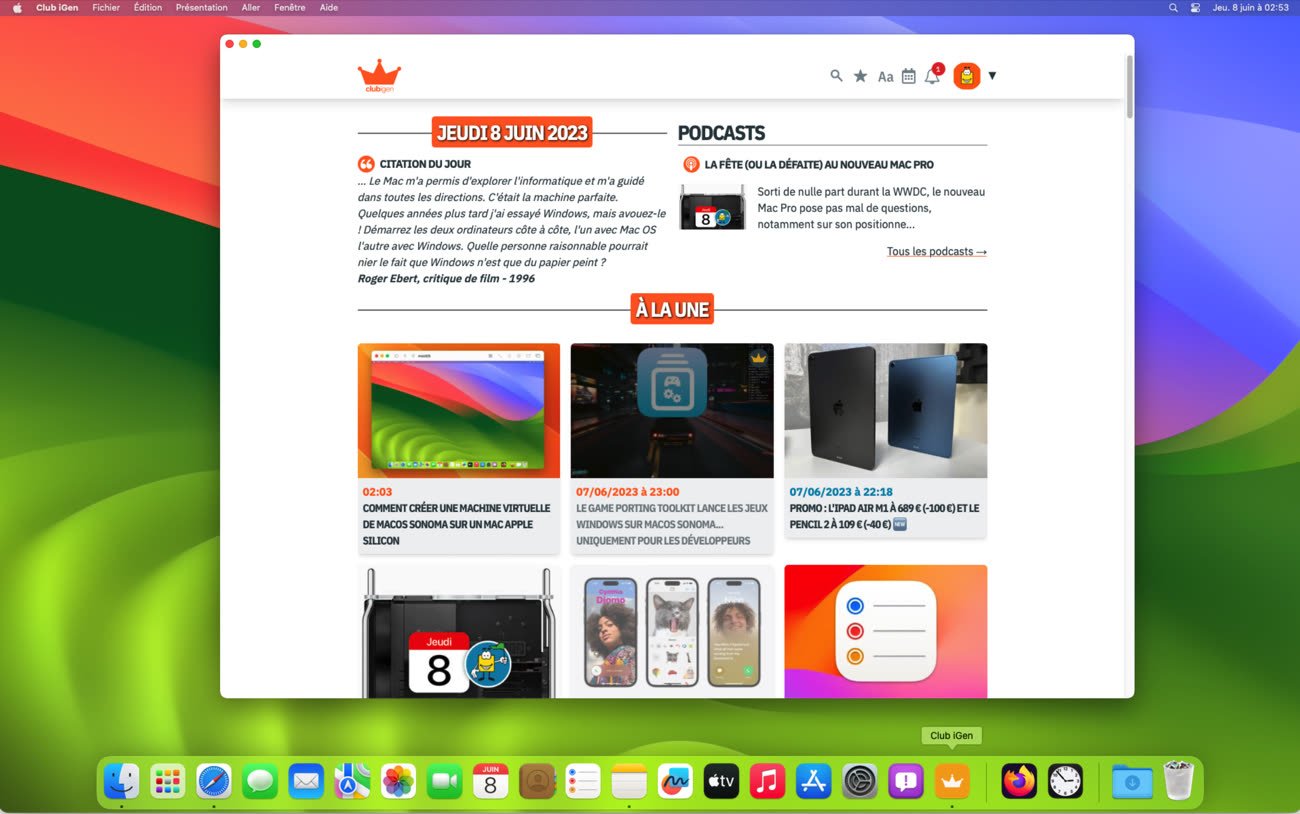
Cette fonctionnalité ne demande aucun effort particulier de la part du développeur. Lorsque vous utilisez le menu Fichier > Partager… > Ajouter au Dock, Safari empaquète le site web, qui prend place aux côtés des applications dans le Dock et le Launchpad. Vous pouvez alors le lancer avec Spotlight ou Siri, lui accorder (ou non) l’autorisation d’utiliser le micro et la webcam ou de connaitre votre position, et tout le toutim.
Les informations de connexion et les autres données des web apps ne sont pas partagées avec Safari. Si le site prend en charge le standard Web Push, il pourra vous envoyer des notifications si vous le souhaitez. Alors que les notifications envoyées depuis Safari comportent l’icône du navigateur, celles envoyées depuis une web app comportent l’icône du site. On croirait avoir affaire à une application native.

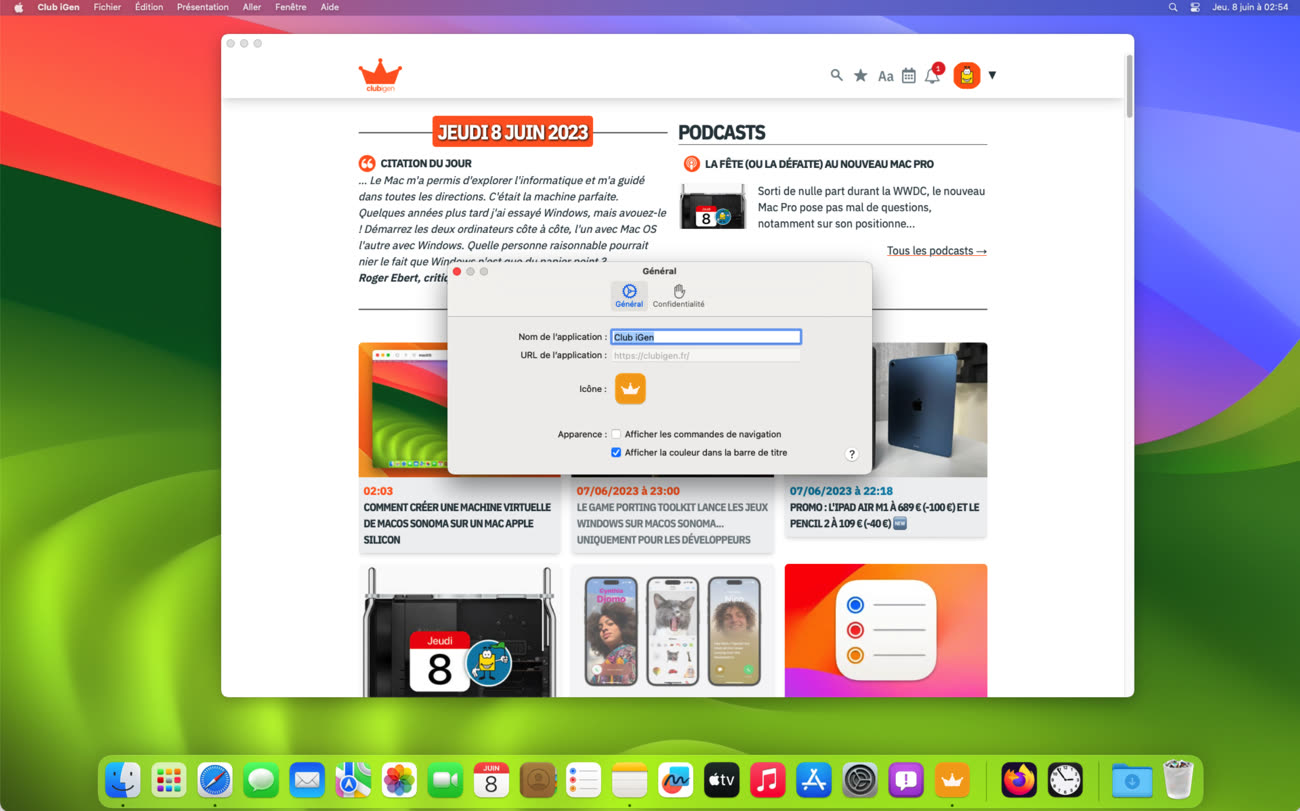
Le développeur peut toutefois fournir quelques informations pour personnaliser le titre, l’icône, la couleur, mais aussi le comportement de la web app. La barre d’outils peut ainsi être escamotée lorsque le site possède ses propres boutons de navigation ou peut s’en passer (mode standalone). Les liens provenant du même domaine s’ouvrent dans la web app, mais tous les autres s’ouvrent dans Safari, sauf les liens d’authentification oAuth et ceux provenant des domaines spécifiés par le développeur.
Cela étant dit, l’utilisateur garde le contrôle. Comme n’importe quelle autre application, une web app possède des réglages, qui permettent notamment de changer le titre par défaut et de contrôler les permissions. Pour de nombreuses applications qui ne sont rien d’autre que des sites web, cette fonctionnalité devrait repousser le besoin de s’encombrer d’un lourd wrapper Electron.

À cette fonctionnalité utile au commun des mortels répond une palanquée de nouveautés réservées aux développeurs, comme la refonte du menu Développement, qui permet d’ouvrir directement une rubrique de l’inspecteur web et d’inspecter un site ouvert sur un autre appareil. L’inspecteur gagne des outils de configuration des polices variables, des contrôles pour émuler les préférences de l’utilisateur, ainsi que des badges identifiant plus clairement les éléments de l’arbre DOM.
Même si le rythme de développement du navigateur s’est accéléré depuis la publication des premières technology previews, Apple attend sa grosse révision annuelle pour intégrer les dernières innovations de la « plateforme web ». Safari prend maintenant en charge les images au format JPEG XL et HEIC, en plus du format AVIF intégré l’an passé, pour participer pleinement à la guerre des conteneurs qui fait rage1.
Apple adopte la nouvelle API Managed Media Source, qui fournit un jeu d’outils de bas niveau pour améliorer l’efficacité du streaming vidéo, et le lecteur vidéo peut maintenant afficher des informations techniques en temps réel. Enfin, Safari 17 rattrape les dernières spécifications HTML (attribut popover, <hr> à l’intérieur d’un élément <select>) et CSS (@counter-style, font-size-adjust, @supports font-tech(), @supports font-format(), Media Queries 4…). Le blog de WebKit propose une liste complète des nouveautés, notamment en matière de JavaScript.
-
JPEG XL devrait gagner sur ses seuls mérites techniques, mais AVIF a pris une longueur d’avance en matière d’implémentation. ↩︎











