Avec Shadow, Adobe propose un nouvel outil aux développeurs de sites web qui ont besoin de vérifier le rendu sur des plateformes mobiles iOS comme Android.

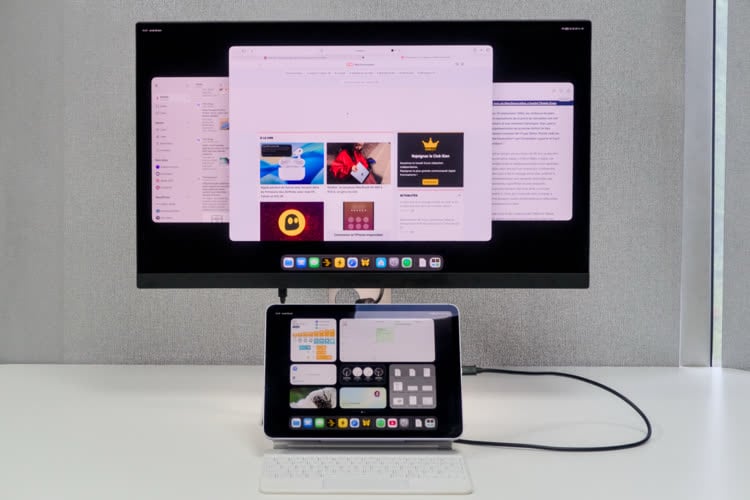
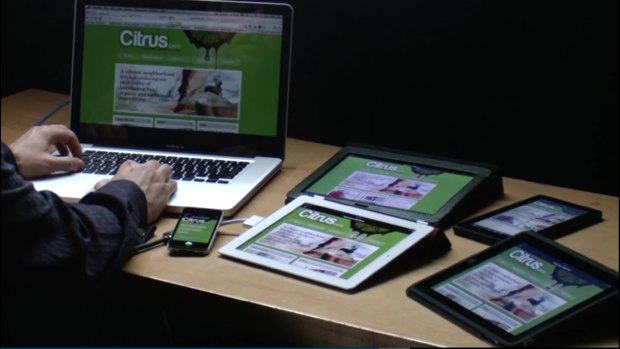
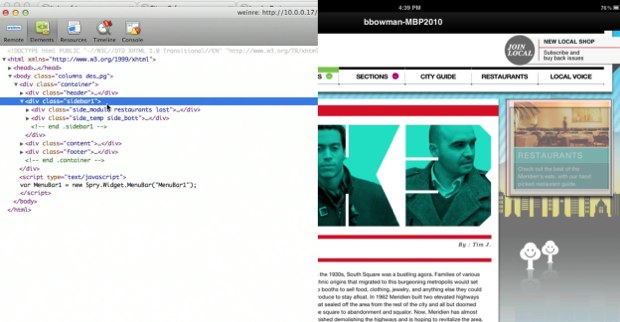
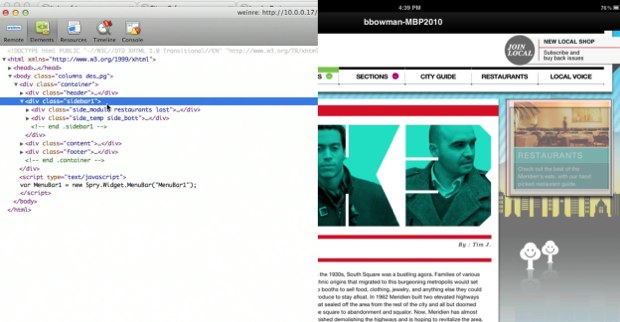
Pendant que l'on consulte son site ou les éléments DOM d'une page depuis son navigateur sur le Mac, le site est affiché à l'identique (ou les éléments DOM mis en lumière) sur l'écran de son iPhone, iPad ou périphérique Android. On peut ainsi contrôler le site ou tester des modifications sans effort côté périphérique (saisie d'URL, rafraîchissements manuels…) simplement en utilisant son navigateur.

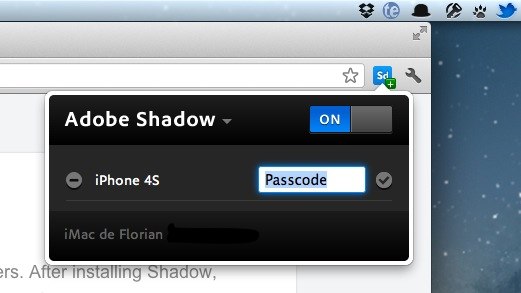
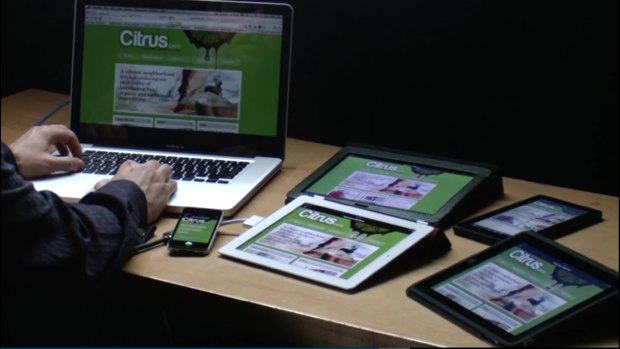
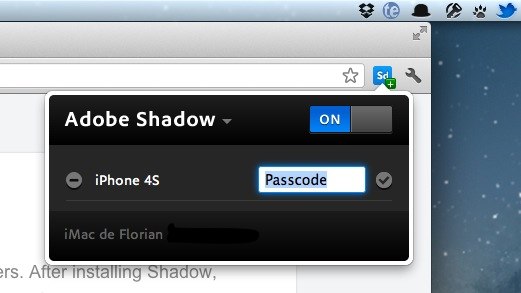
Seule contrainte, le système s'appuie sur une extension pour Chrome uniquement, mais WebKit est le moteur de rendu le plus répandu sur iOS et Android. La liaison avec la plateforme mobile utilise Bonjour et une connexion Wi-Fi. Il faudra également installer une app (gratuite sur l'App Store) côté mobile ou tablette. Une fois l'extension installée et cette application téléchargée, on apparie les deux au moyen d'un code. On peut virtuellement associer un nombre illimité d'appareils mobiles simultanément.

Ensuite, toute activité dans Chrome est répercutée sur l'écran du téléphone ou de la tablette. Une vidéo montre dans les grandes lignes les possibilités offertes par Shadow qui est encore en bêta.

Dans le même domaine que Shadow, on rappellera aussi l'existence de Skala Preview. Cette application est plus orientée à destination des graphistes qui veulent contrôler rapidement leurs travaux sur des plateformes mobiles, et en cela elle peut être complémentaire du nouvel outil d'Adobe. Il ne serait d'ailleurs pas surprenant que l'éditeur ajoute une fonction similaire au prochain Photoshop.

Pendant que l'on consulte son site ou les éléments DOM d'une page depuis son navigateur sur le Mac, le site est affiché à l'identique (ou les éléments DOM mis en lumière) sur l'écran de son iPhone, iPad ou périphérique Android. On peut ainsi contrôler le site ou tester des modifications sans effort côté périphérique (saisie d'URL, rafraîchissements manuels…) simplement en utilisant son navigateur.

Seule contrainte, le système s'appuie sur une extension pour Chrome uniquement, mais WebKit est le moteur de rendu le plus répandu sur iOS et Android. La liaison avec la plateforme mobile utilise Bonjour et une connexion Wi-Fi. Il faudra également installer une app (gratuite sur l'App Store) côté mobile ou tablette. Une fois l'extension installée et cette application téléchargée, on apparie les deux au moyen d'un code. On peut virtuellement associer un nombre illimité d'appareils mobiles simultanément.

Ensuite, toute activité dans Chrome est répercutée sur l'écran du téléphone ou de la tablette. Une vidéo montre dans les grandes lignes les possibilités offertes par Shadow qui est encore en bêta.

Dans le même domaine que Shadow, on rappellera aussi l'existence de Skala Preview. Cette application est plus orientée à destination des graphistes qui veulent contrôler rapidement leurs travaux sur des plateformes mobiles, et en cela elle peut être complémentaire du nouvel outil d'Adobe. Il ne serait d'ailleurs pas surprenant que l'éditeur ajoute une fonction similaire au prochain Photoshop.